Команда JetBrains (известная многим по продукту R#) создает новый продукт с кодовым именем “Charisma”.

Charisma – это web-ориентированный issue tracker (система отслеживания ошибок). Ее основные функции, отличающие ее от подобных систем:

Charisma – это web-ориентированный issue tracker (система отслеживания ошибок). Ее основные функции, отличающие ее от подобных систем:
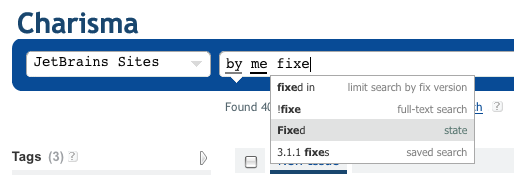
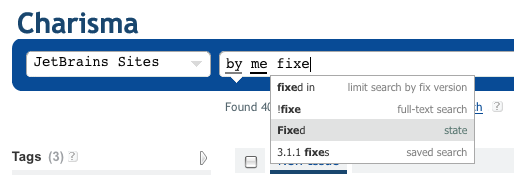
- Поиск при помощи вопроса в качестве альтернативы стандартным поисковым фильтрам (эта функция видна на картинке – запрос вида By Me Fixed – закрытые задачи мной).
- Легковесный пользовательский интерфейс, основанный на AJAX – позволяет работать с системой быстрее.
- Расширенная поддержка клавиатуры для более быстрого создания, редактирования и перехода между задачами при помощи клавиатуры.
- Возможность выполнения командных операция по выбранным запросам.

 В современном мире многие сталкиваются с необходимостью изучить иностранный язык. Чаще всего этим языком является английский. Методов изучения иностранного языка, и английского в том числе, существует много: заучивание слов по карточкам; расклеивание стикеров с названиями предметов по всему дому; метод 25-го кадра (хотя лично я в него не верю); штудирование грамматики,– как с репетитором/в школе/в университете/на курсах, так и самостоятельно; метод погружения, наконец. В общем, есть из чего выбрать. Благо, на просторах Интернета материалов можно найти великое множество.
В современном мире многие сталкиваются с необходимостью изучить иностранный язык. Чаще всего этим языком является английский. Методов изучения иностранного языка, и английского в том числе, существует много: заучивание слов по карточкам; расклеивание стикеров с названиями предметов по всему дому; метод 25-го кадра (хотя лично я в него не верю); штудирование грамматики,– как с репетитором/в школе/в университете/на курсах, так и самостоятельно; метод погружения, наконец. В общем, есть из чего выбрать. Благо, на просторах Интернета материалов можно найти великое множество. Сегодня мы продолжим исследования различных новых и не очень технологий, необычного их применения или просто оригинальных вещей. Возможно, вы вспомните, я когда-то писал о проекте
Сегодня мы продолжим исследования различных новых и не очень технологий, необычного их применения или просто оригинальных вещей. Возможно, вы вспомните, я когда-то писал о проекте  Привет, %username%
Привет, %username%