Недавно вышла новая версия стандарта HTTP. В мае 2015 года был утвержден HTTP/2, который получил распространение среди браузеров и веб-серверов (включая NGINX и NGINX Plus). На данный момент более 60% используемых браузеров поддерживают HTTP/2, причем эта цифра продолжает увеличиваться с каждым месяцем.
Стандарт HTTP/2 основан на протоколе SPDY, разработанном компанией Google. В Google Chrome поддержка SPDY будет осуществляться до начала 2016 года. NGINX одним из первых реализовал протокол SPDY и сейчас играет ведущую роль в продвижении HTTP/2. Была опубликована статья, в которой дано подробное описание HTTP/2, приводится сравнение со SPDY и подробно описывается процесс внедрения нового протокола.
Стандарт HTTP/2 основан на протоколе SPDY, разработанном компанией Google. В Google Chrome поддержка SPDY будет осуществляться до начала 2016 года. NGINX одним из первых реализовал протокол SPDY и сейчас играет ведущую роль в продвижении HTTP/2. Была опубликована статья, в которой дано подробное описание HTTP/2, приводится сравнение со SPDY и подробно описывается процесс внедрения нового протокола.






 Предлагаю вниманию читателей хабры и поклонникам python перевод довольно объемной статьи о форматировании строк. Сказка будет правдивой и намек в ней будет на то, что консерваторам стоит иногда рассматривать что-то новое, даже если привычка упорно сопротивляется.
Предлагаю вниманию читателей хабры и поклонникам python перевод довольно объемной статьи о форматировании строк. Сказка будет правдивой и намек в ней будет на то, что консерваторам стоит иногда рассматривать что-то новое, даже если привычка упорно сопротивляется.






 24 марта ABBYY Language Services и центр Digital October объявили об официальном запуске краудсорсингового проекта «
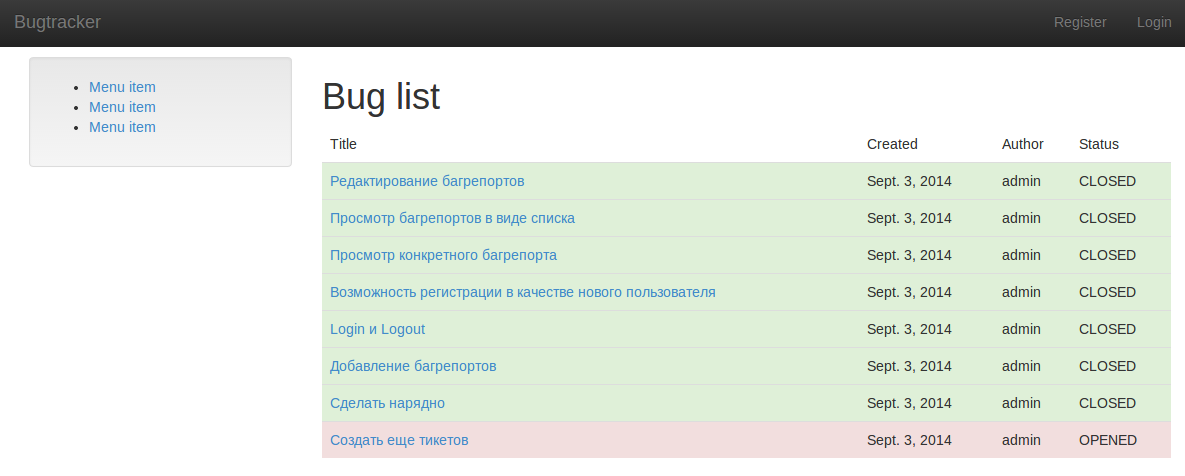
24 марта ABBYY Language Services и центр Digital October объявили об официальном запуске краудсорсингового проекта « Как известно, Ubuntu Linux уже давным-давно содержит полный набор инструментов, необходимых для работы большинства офисных сотрудников. А то, что не содержит, можно доустановить, либо же запустить с сервера, например, с помощью
Как известно, Ubuntu Linux уже давным-давно содержит полный набор инструментов, необходимых для работы большинства офисных сотрудников. А то, что не содержит, можно доустановить, либо же запустить с сервера, например, с помощью 