Комбинация хорошо развитых навыков сделает вас уникальным, даже если по каждому из них вы далеко не гений
Давайте подумаем, что нужно, чтобы стать игроком НБА. Большинство профессиональных баскетболистов оттачивали мастерство практически с младенчества. Годы бесконечных тренировок, сборов и игр помогли им отработать различные важные в этом спорте навыки: броски, ведение мяча, пасы, защита и так далее.
Как вы можете себе представить, вероятность стать игроком НБА очень низкая: всего есть 30 команд по 15 игроков в каждой, что дает в общей сложности около 450 человек — не так уж много, особенно если учесть, что в молодежный баскетбол играет более полумиллиона ребят. Несложные подсчеты показывают, что меньше чем один из тысячи становится профессионалом.
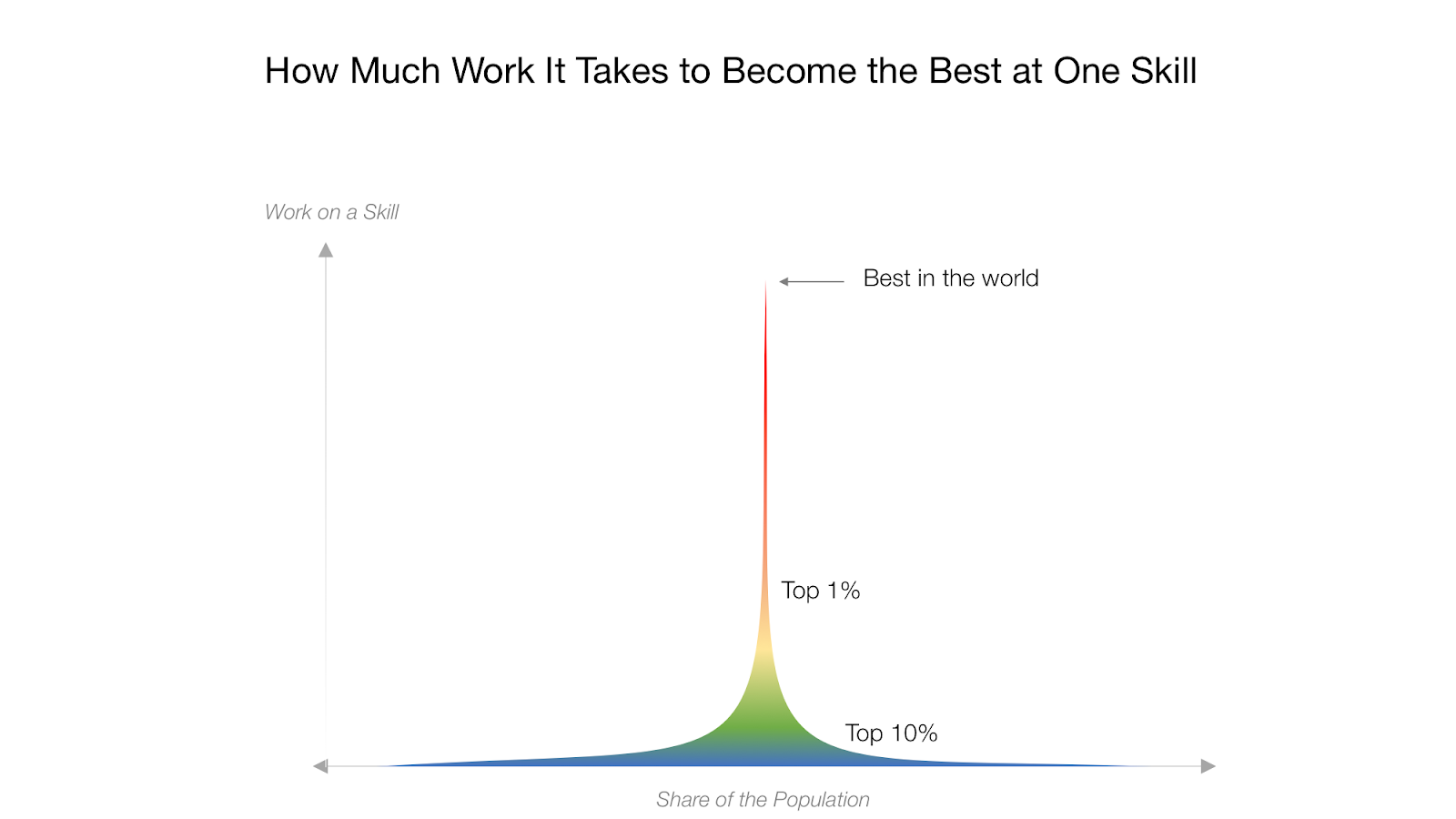
 Источник: Томас Пуэйо
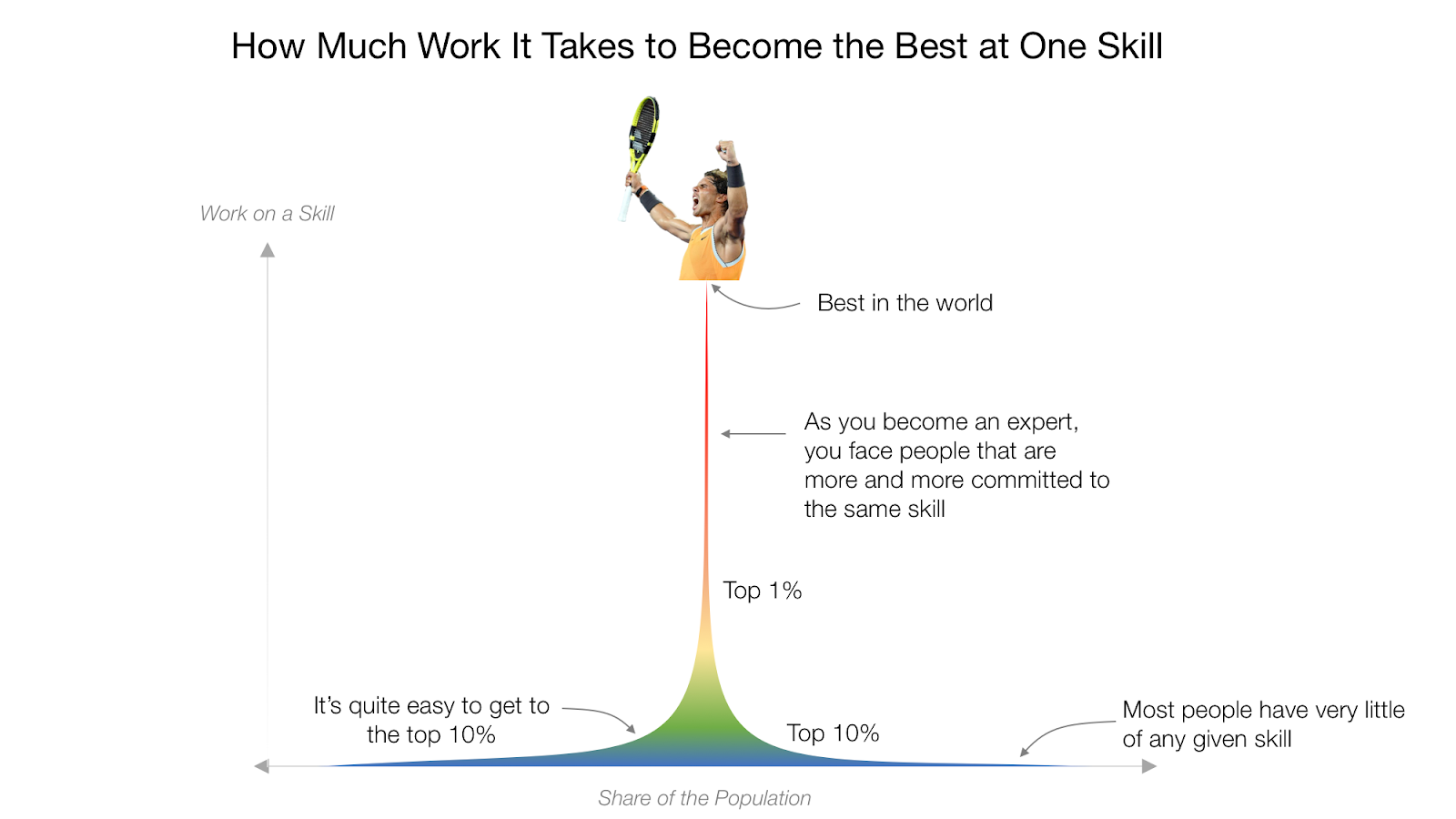
Источник: Томас Пуэйо
Так что давайте будем реалистами: вы не попадете в НБА, не станете ни президентом, ни величайшим писателем в мире, ни лучшим шахматистом, ни самым искусным оратором. Вы никогда не станете лучшим в мире в каком-либо конкретном навыке: всегда найдется кто-то, кто выкладывается больше, у кого лучше генетические данные, кому больше везет (или всё сразу).
 Большинство людей (в синей области) слабо владеют конкретным навыком. Если немного постараться, вы быстро попадете в 10% лучших (зеленая область). Но как только вы присоединились к этой элите, двигаться дальше становится всё сложнее, потому что ваши конкуренты всё чаще — люди, глубоко преданные этому делу.
Большинство людей (в синей области) слабо владеют конкретным навыком. Если немного постараться, вы быстро попадете в 10% лучших (зеленая область). Но как только вы присоединились к этой элите, двигаться дальше становится всё сложнее, потому что ваши конкуренты всё чаще — люди, глубоко преданные этому делу.
Пытаться стать лучшим в одном деле — не самый разумный путь к успеху. Лучше приложить усилия в освоении сочетания навыков. То есть, решением является комбинирование навыков — концепция, популяризируемая
Скоттом Адамсом. Принцип ее работы следующий.
Переведено в Alconost