Строим гусеничного Bluetooth-робота с камерой. Часть 1
7 мин
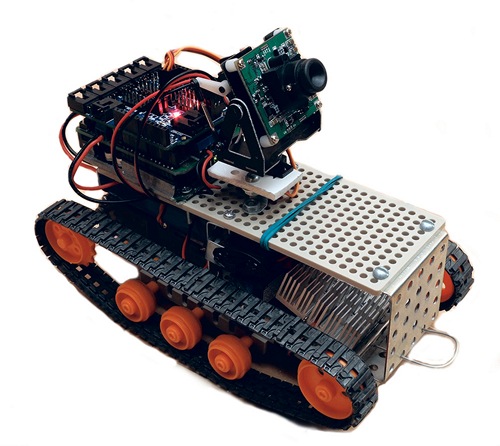
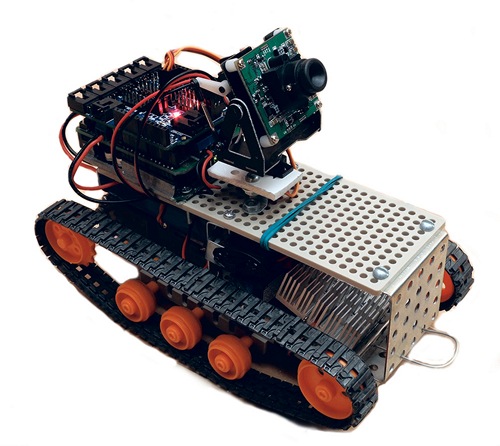
По многочисленным просьбам я решил описать процесс создания вот такого робота с камерой на гусеничном шасси и управлением по bluetooth с помощью джойстика.

Я всегда мечтал создать робота, которым можно управлять с помощью компьютера и смотреть за его перемещениями от первого лица.
Весь процесс я условно разделил на три части:
1. Сборка робота
2. Программирование боротового микроконтроллера
3. Программирование управления с ПК

Я всегда мечтал создать робота, которым можно управлять с помощью компьютера и смотреть за его перемещениями от первого лица.
Весь процесс я условно разделил на три части:
1. Сборка робота
2. Программирование боротового микроконтроллера
3. Программирование управления с ПК