Время от времени я встречаю публикации, где рассказывается о том, какие из значений оператора
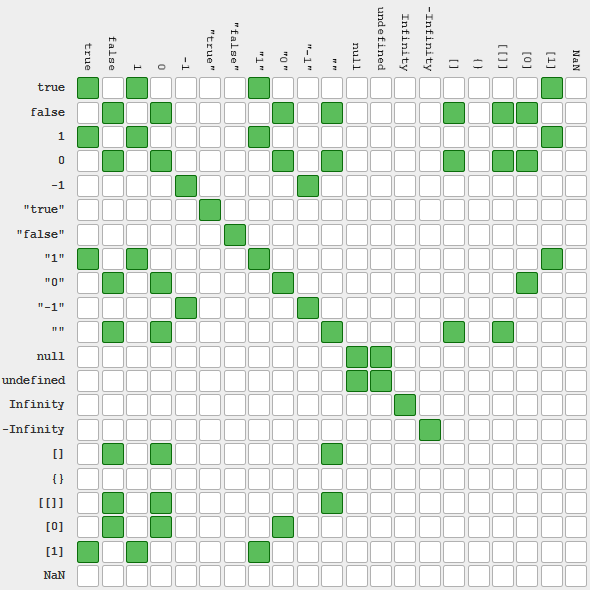
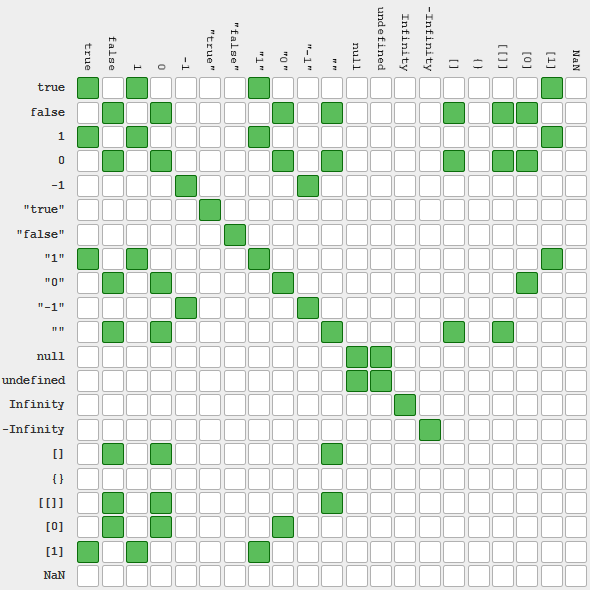
Я согласен, такие таблицы нужны, чтобы лучше ориентироваться в несовершенствах оператора… вот только несовершенства в организации данных в самих таких таблицах, на мой взгляд ещё больше усложняют ситуацию. Вот, к примеру, таблица из ссылки, приведённой выше:

Кошмар, товарищи!.. Как по мне, так здесь бóльший беспорядок в очерёдности строк/столбцов.
== эквивалентны (как, например, здесь). Часто при этом оговаривается, что приведённые в таблице данные не очень хорошо организованы.Я согласен, такие таблицы нужны, чтобы лучше ориентироваться в несовершенствах оператора… вот только несовершенства в организации данных в самих таких таблицах, на мой взгляд ещё больше усложняют ситуацию. Вот, к примеру, таблица из ссылки, приведённой выше:

Кошмар, товарищи!.. Как по мне, так здесь бóльший беспорядок в очерёдности строк/столбцов.





 Chrome 28.0.1500.72 m,
Chrome 28.0.1500.72 m,  Firebug 1.11.3,
Firebug 1.11.3,  Firefox 22.0,
Firefox 22.0,  Opera 12.15 (версия до ухода с presto)
Opera 12.15 (версия до ухода с presto)