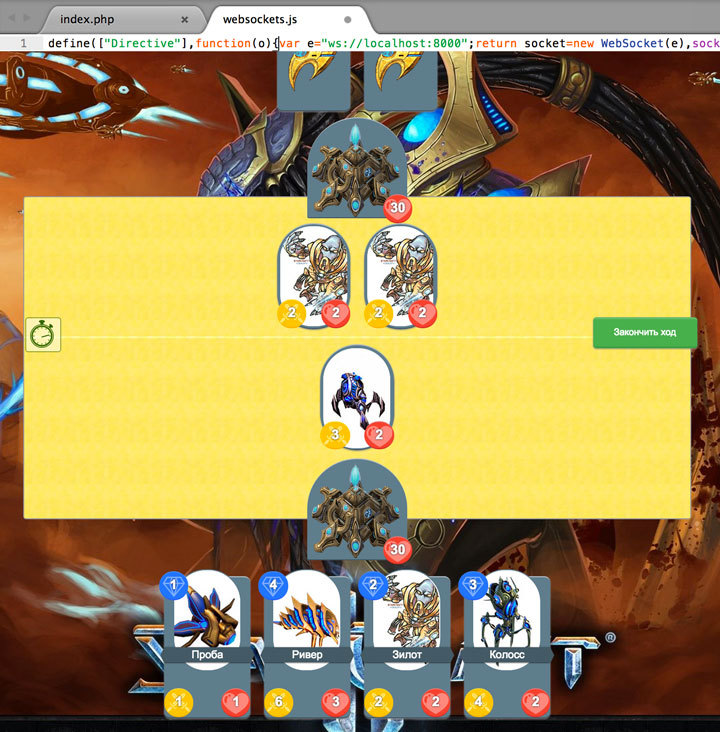
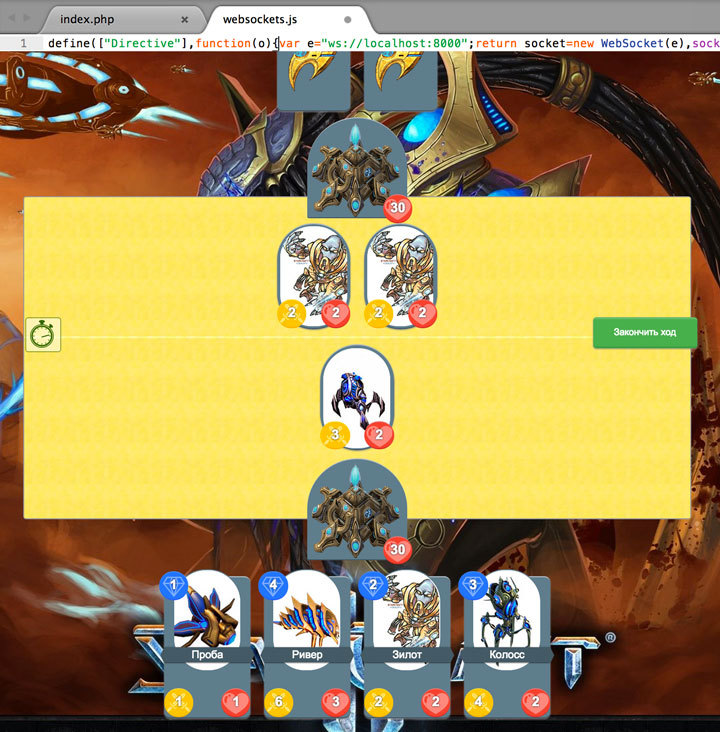
Доброго дня, новички, сегодня мы попытаемся переделать нашу игрушку, разучивая основы новых для нас «технологий»:
На ангуларе попробуем переписать основные части нашего приложения, чтобы разобраться, что это такое и с чем его едят. Поэтому в первой части я постараюсь наиболее подробно описать вам курс, чтобы вы не разбились о подводные камни, которые в немалом количестве содержатся на вашем пути знакомства с angular.
Ну а во второй части с помощью DataBoom создадим замечательную очередь событий, как в оригинальной игре (напоминаю, что делаем по образу и подобию HeartStone). Забегая вперед скажу, что в следующий раз мы вообще избавимся от php сервера, и полностью перейдем на Databoom, но это уже совсем другая статья…

- AngularJS
- DataBoom
На ангуларе попробуем переписать основные части нашего приложения, чтобы разобраться, что это такое и с чем его едят. Поэтому в первой части я постараюсь наиболее подробно описать вам курс, чтобы вы не разбились о подводные камни, которые в немалом количестве содержатся на вашем пути знакомства с angular.
Ну а во второй части с помощью DataBoom создадим замечательную очередь событий, как в оригинальной игре (напоминаю, что делаем по образу и подобию HeartStone). Забегая вперед скажу, что в следующий раз мы вообще избавимся от php сервера, и полностью перейдем на Databoom, но это уже совсем другая статья…





 Мегамозги, здравствуйте! Нашей платформе для создания магазинов Digistr.ru помогли владельцы Мегамозга — подарили нам тариф "
Мегамозги, здравствуйте! Нашей платформе для создания магазинов Digistr.ru помогли владельцы Мегамозга — подарили нам тариф "