Интересно, я один такой параноик, или хабралюдей тоже волнует тема электромагнитных излучений? Меня точно волнует, и даже не столько потому, что я уже больше десяти лет работаю с гаджетами, я ими постоянно окружен, и они на меня излучают всякую хрень, а больше потому, что у меня маленький сын, вокруг которого тоже много гаджетов. В моей квартире одних только WiFi-спотов пять штук, не считая WiMax. И еще меня волнует, насколько вредно мужчине носить телефон на поясе или в кармане… где вообще мобилу носить?
Volder @Volder
User
Пользовательские поддомены
1 min
21KС появлением новых проектов в сети иногда кажется, что задача эффективной организации пользовательских поддоменов (bob.someblog.com) кому-то представляется непростой. На самом деле, этот вопрос решается за одну минуту.
+38
Создание дисконтной системы интернет-магазина
6 min
4.4K Вся наша социальная жизнь так или иначе строится на общении, предоставлении услуг и товаров. В этом процессе мы даем и получаем скидки, делаем что-то с заделом на будушее либо берем кредиты. В процессе мы накапливаем скидки на улуги и сами даем их людям.
Вся наша социальная жизнь так или иначе строится на общении, предоставлении услуг и товаров. В этом процессе мы даем и получаем скидки, делаем что-то с заделом на будушее либо берем кредиты. В процессе мы накапливаем скидки на улуги и сами даем их людям.Передо мной стоит задача создания дисконтной системы интернет-магазина, целью которой является:
1. Повысить лояльность клиентов к совершению покупок в магазине.
2. Увеличить количество повторных заказов.
3. Вести базу клиентов, совершающих покупки в магазине более одного раза.
4. Рассчитать все так, чтобы дисконтная система магазина увеличила доход компании и не была убыточной.
5. Внедрение в работу.
Я предлагаю рассмотреть каждый из пунктов в ключе решения поставленной цели и выбора наиболее оптимального варианта. У меня немного опыта в этих вопросах, но есть огромное желание заполнить эти пробелы.
+3
RU-Center веселится
1 min
5.1KСегодня зайдя на свой сайт был страшно раздосадован неприятно долгой загрузкой оного. Помнится было нечто подобное, но после оптимизации добились снижения нагрузка на сервер и соответственно увеличения скорость загрузки.
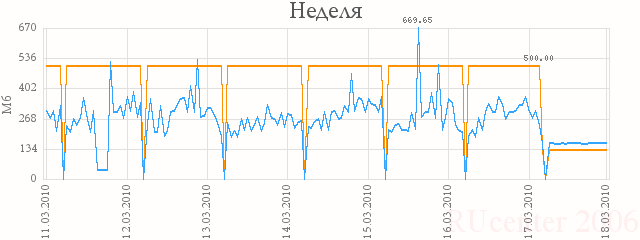
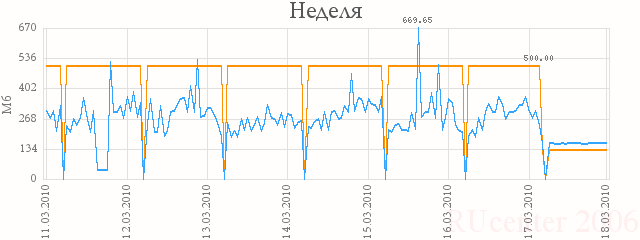
Все шло прекрасно, до сегодняшнего дня. Сегодня же снова столкнулся с тормозами. Зайдя в панель управления хостингом обнаружил вот такую неприятную картину

Хостинг-провайдер без предупреждения снизил объем выделенной памяти с 500 mb до 128 mb. в следствии чего мускул просто стал захлебываться от количества запросов и соответственно весь сайт начал безбожно тормозить.
Работы по снижению нагрузки уже ведутся, однако в связи с последними событиями вокруг хостера и его политикой возник вопрос о срочной смене последнего.
Хотелось бы от компетентной общественности услышать совета, к какому хостеру лучше всго перейти, а так же услышать как субъективные, так и объективные доводы в пользу рекомендуемых хостеров.
Требовния к хостеру:
Базы MySQL — от 5
Сайтов — от 5
Доступ — SSH, FTP
Кол-во памяти — >350 mb
Кол-во процессов — >от 25
Желание тратить денег в месяц — до 1500 рублей.
Место на HDD — от 4 Gb
Адекватная техподдержка
PS: Топик несет скорее всего характер вопроса, но к сожалению такого раздела на хабре не нашел, в связи с чем заранее прошу прощения.
UPD: Целеноправленно не даю ссылки на сайт, боюсь «сами_знаете_чего»
Все шло прекрасно, до сегодняшнего дня. Сегодня же снова столкнулся с тормозами. Зайдя в панель управления хостингом обнаружил вот такую неприятную картину

Хостинг-провайдер без предупреждения снизил объем выделенной памяти с 500 mb до 128 mb. в следствии чего мускул просто стал захлебываться от количества запросов и соответственно весь сайт начал безбожно тормозить.
Работы по снижению нагрузки уже ведутся, однако в связи с последними событиями вокруг хостера и его политикой возник вопрос о срочной смене последнего.
Хотелось бы от компетентной общественности услышать совета, к какому хостеру лучше всго перейти, а так же услышать как субъективные, так и объективные доводы в пользу рекомендуемых хостеров.
Требовния к хостеру:
Базы MySQL — от 5
Сайтов — от 5
Доступ — SSH, FTP
Кол-во памяти — >350 mb
Кол-во процессов — >от 25
Желание тратить денег в месяц — до 1500 рублей.
Место на HDD — от 4 Gb
Адекватная техподдержка
PS: Топик несет скорее всего характер вопроса, но к сожалению такого раздела на хабре не нашел, в связи с чем заранее прошу прощения.
UPD: Целеноправленно не даю ссылки на сайт, боюсь «сами_знаете_чего»
+27
SOHOBILL.RU — Расширяем функционал и тестируем API
1 min
600Сервис создания счетов SOHOBILL.RU продолжает развиваться! Сегодня я хочу анонсировать небольшой список нововведений, пригласить желающих на тестирование API и создать небольшой опрос.
+1
Шпаргалка по API jQuery 1.4.2
1 min
2.1K
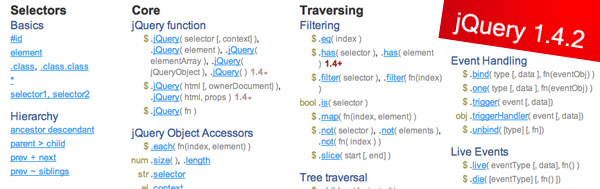
14 января мы представили шпаргалку по jQuery 1.4. C тех пор уже успели выйти версии 1.4.1 и 1.4.2, добавились новые функции и мы обновили нашу шпаргалку. Также учли некоторые из пожеланий пользователей. Что нового:
- Добавлены новые функции;
- При наведении на имя метода или свойства всплывает подсказка.
- Смотреть в online-варианте с ссылками на описание каждой функции на сайте официальной документации

- Распечатать в PDF-варианте или PNG-варианте, которые также были обновлены.
+26
«Делаем стартап гостеприимным» или «Как использовать OpenID на своем сайте»
3 min
3.5K
Уверен, вам не раз подалась на глаза аббревиатура OpenID. Вполне возможно у вас сложилось мнение, что это эдакая модная штуковина, о поддержке которой все чаще заявляют различные популярные проекты. По большому счету так и есть, но зачем эта технология на самом деле нужна? Предположим, вы заядлый блоггер, у вас имеется учетная запись на wordpress.com, но случилось вам прочесть сообщение в чужом дневнике и возникло непреодолимое желание оставить автору комментарий. Но вот незадача – чужой дневник оказался на livejournal.com. Неужели только для того, чтобы оставить комментарий вам придется регистрироваться на «вражеском» блог-хостинге?!
+49
Zend Framework: подключаем OpenID
8 min
2.1KВ своем проекте (Вопросы и ответы для программистов) на Zend Framework мне стало необходимо подключить OpenID и после часа работы я успешно подключил стандартный зендовский сервис. Думаю класс, как легко и удобно(как и все в зенде), но как оказалось этот сервис не работает с OpenId 2.0, да — он просто не дописан.
Немного порывшись в исходниках я это подтвердил — Consumer.php * todo OpenID 2.0 (7.3) XRI and Yadis discovery
Потом посмотрел по багтрекеру и оказалось что это весит уже давно(очень) и никто не спешит доделывать. Тогда я и начал искать альтернативу. Выбор попал на openidenabled.com/php-openid.
Далее приведу пример, который позволит тем кто еще только собирается подключать сделать это минут за 15.
Немного порывшись в исходниках я это подтвердил — Consumer.php * todo OpenID 2.0 (7.3) XRI and Yadis discovery
Потом посмотрел по багтрекеру и оказалось что это весит уже давно(очень) и никто не спешит доделывать. Тогда я и начал искать альтернативу. Выбор попал на openidenabled.com/php-openid.
Далее приведу пример, который позволит тем кто еще только собирается подключать сделать это минут за 15.
+19
Учись говорить
3 min
25KВ предыдущей статье я написал несколько советов, которые как мне кажется, могут помочь правильно задавать вопросы. Советы универсальны и подходят также для отвечающего, и для обучающего.
Однако, есть тонкость: пусть вы сформулировали все в голове очень точно, правильно подобрали слова. Осталось сказать. И вот тут то часто кроется коварный враг — наш, как говорят профессионалы ораторского искусства, речевой аппарат.
Признайтесь себе, только не лукавьте: бывали ли у вас случаи, когда какой-нибудь «лохоманагер» со школьной скамьи пренебрежительно отзывался о вас как о скованном, нелюдимом человеке или «умнике» себе на уме? Да кто он такой? Что он может — только языком молоть… Стоп!
Однако, есть тонкость: пусть вы сформулировали все в голове очень точно, правильно подобрали слова. Осталось сказать. И вот тут то часто кроется коварный враг — наш, как говорят профессионалы ораторского искусства, речевой аппарат.
Признайтесь себе, только не лукавьте: бывали ли у вас случаи, когда какой-нибудь «лохоманагер» со школьной скамьи пренебрежительно отзывался о вас как о скованном, нелюдимом человеке или «умнике» себе на уме? Да кто он такой? Что он может — только языком молоть… Стоп!
+111
Нюансы употребления плагина jQuery.LocalScroll совместно с CSS-селектором «:target»
5 min
5.8KTutorial

К сожалению, переход по такой внутренней гиперссылке в большинстве современных браузеров Паутины совершается мгновенно, ничуть не заметно для читателя. Это совсем не то, что проматывание страницы вручную, которое происходит плавно и занимает некоторое (заметное взору) время, так что даёт читателю некоторое представление об объёме того текста, мимо которого он пролетает.
Досадно, не правда ли?
К счастью, существует плагин для jQuery, который позволяет невозбранно достичь желаемого, то есть без труда обратить всякий переход по внутренней гиперссылке документа именно в такое проматывание, во всём подобное ручному, но только совершаемое автоматически и за достаточно краткое время
Этот плагин называется
$($.localScroll());Вроде бы всё хорошо. Но проблема в том,
-3
Zend_XmlRpc_Client и кросспостинг в LiveJournal
5 min
2.5KНа новый год один добрый человек подарил мне домен. Если есть домен значит там что то должно быть. Решил сделать себе блог. Но так как последние года 2 я использовал livejournal я захотел чтобы мои сообщения синхронизировались с ЖЖ.
Программирую я при помощи любимого Zend Framework.
Программирую я при помощи любимого Zend Framework.
+8
jQuery.keyboard v0.2.0
4 min
5.7K
Снова приветствую Хабрасообщество. Недельку назад я выкладывал свою либу jQuery.keyboard. Там было несколько недостатков, нереализованных идей, да и огромное количество предложений и положительных отзывов побудили меня к быстрому написанию новой версии
+63
10 способов побороть проблемы в IE6
3 min
2.6KTranslation
1. Используйте DOCTYPE
Лучше всегда прописывать доктайп в заголовке каждой html-страницы, причем, строгий режим рекомендуется:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> для XHTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> от себя добавлю, что недопускайте никаких сторонних символов перед доктайпом. Ни пробелов, ни переносов строки — иначе появятся странные поля у body и html
+43
jQuery.Tree
2 min
25KТоварищ caffeine искал плагин к jQuery, который делает дерево с чекбоксами, которые имеют три состояния — установленный, снятый и «чуть-чуть установленный». Не нашел, попросил меня написать. Я написал и делюсь со всеми желающими.
+62
Три вопроса на собеседовании руководителя проектов
1 min
27KПредлагаю каждому написать в комментариях три вопроса, которые, по его мнению, обязательно нужно задать ПМу на собеседовании. Варианты оставляем в комментариях первого уровня, форма вопросов любая. В результате получим материал для опросника, который поможет выявить хорошего руководителя проектов из общей массы кандидатов.
Моя версия под катом.
Моя версия под катом.
+6
jQuery.keyboard v0.1.0
2 min
5.6K
У меня есть на примете как минимум два проекта, в которых понадобится активное управление с помощью клавиатуры. Поэтому, я сел и написал удобный и красивый плагин для jQuery, который выкладываю во всеобщий доступ под свободной лицензией LGPL.
+130
Новый сервис коллективного перевода
2 min
1.9KЗдесь многие знают сервис коллективного перевода "Нотабеноид". Мы пользовались им для перевода одного из своих проектов, но скоро поняли, что это не совсем то, что нам нужно. Во-первых, хотелось онлайнового видео, во-вторых — большей заточенности на конкретную тематику, чтобы объединять вокруг своей идеи заинтересованных людей. Так появился наш проект ChinaFilm.tv.
+28
Выбор системы управления задачами, часть 2
9 min
113KОбзор и сравнение предложенных хабралюдьми систем
Краткое содержание первой части: автор рыщет в поисках системы, которая поможет вдохнуть новую жизнь в отношения между работниками и задачами. Формулирует требования, жалуется на недостатки опробованных систем. Те, кто в теме, советуют автору, чего бы помучить еще.
Вторая часть длинная (да еще и со скриншотами), если тема не интересна — лучше и не начинить читать :)
Мы опробовали в нашей команде некоторые предложенные системы управления задачами, и я отчитываюсь о результатах. Может кому-то будет интересно и полезно, а может кто-то посоветует систему лучше всех остальных (только прошу написать хотя бы несколько слов, о том почему и чем предлагаемая система интересна).
Краткое содержание первой части: автор рыщет в поисках системы, которая поможет вдохнуть новую жизнь в отношения между работниками и задачами. Формулирует требования, жалуется на недостатки опробованных систем. Те, кто в теме, советуют автору, чего бы помучить еще.
Вторая часть длинная (да еще и со скриншотами), если тема не интересна — лучше и не начинить читать :)
Мы опробовали в нашей команде некоторые предложенные системы управления задачами, и я отчитываюсь о результатах. Может кому-то будет интересно и полезно, а может кто-то посоветует систему лучше всех остальных (только прошу написать хотя бы несколько слов, о том почему и чем предлагаемая система интересна).
+51
Верстка повторяющихся блоков
3 min
14KДовольно часто при верстке сайта возникает необходимость размещать блоки одинаковой ширины, но разной высоты в контейнере с переменной шириной (читай резиновом). Плюс на этот список может применяться фильтр, который JS-ом скрывает или показывает элементы списка, при этом он не должен разрушать «строки», верстку, или образовывать дыры, поэтому решения на таблицах не катят сразу. Простейший пример — каталог товаров:


+81
mod_rewrite: Просмотр списка правил только один раз
1 min
6.8KС mod_rewrite есть одна проблема, об которую набиты уже наверное 15 миллионов шишек: он просматривает список правил снова и снова, пока URL удается хоть как-то изменить.
Очень часто получаеются и бесконечные циклы(например добавление расширения — оно добавляется снова и снова, если специально регэкспом не ограничить), над которыми с непривычки приходится поломать голову. Все надежды на модификатор [L] тщетны — он лишь сразу запускает следующую иттерацию обработки. Да и без бесконечного цикла лишние иттерации скорости работы не добавляют :-)
Хочу поделится достаточно простым и универсальным средством борьбы с такой особенностью, который обнаружил только-что :-)
Очень часто получаеются и бесконечные циклы(например добавление расширения — оно добавляется снова и снова, если специально регэкспом не ограничить), над которыми с непривычки приходится поломать голову. Все надежды на модификатор [L] тщетны — он лишь сразу запускает следующую иттерацию обработки. Да и без бесконечного цикла лишние иттерации скорости работы не добавляют :-)
Хочу поделится достаточно простым и универсальным средством борьбы с такой особенностью, который обнаружил только-что :-)
+33
Information
- Rating
- Does not participate
- Registered
- Activity