
Потребность
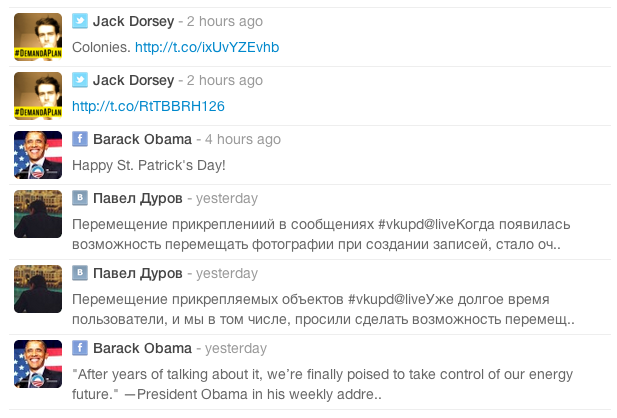
При разработке веб-приложений очень часто возникает необходимость отображения постов пользователя или сообщества из социальных сетей. У социальных сетей есть свои виджеты, которые подключаются через iframe, со своим внешним видом и стилем. Что если нам нужно отображать посты одновременно из нескольких социальных сетей с возможнстью изменения дизайна отображения? Если это пара twitter и facebook, то существует несколько плагинов, выполняющих эту задачу. Принимая во внимание, что популярность социальной сети Вконтакте на территории СНГ очень высока, то есть необходимость плагина поддерживающего и эту сеть.













 У JavaScript очень удивительная судьба. Он преодолел путь от самого не понимаемого до самого удивительного языка. У него было тяжелое детство:
У JavaScript очень удивительная судьба. Он преодолел путь от самого не понимаемого до самого удивительного языка. У него было тяжелое детство:
 Приветствую!
Приветствую!