
Дмитрий Волотко @absolvo
User
10+1 причина, по которым вы теряете клиентов
4 min
1.4K
Ваш магазин приносит доход. Может ли он быть более прибыльным? Конечно, если вы соблюдете, как минимум, те десять пунктов, которые перечислены ниже. Пройдитесь внимательно по этому «чек листу» и у вас, наверняка, найдется пару замечаний к своему магазину. Порой даже большие и солидные интернет-магазины допускают такие детские ошибки.
С момента написания этой статьи, столкнулся с ещё одной распространенной ошибкой. Поэтому, специально для хаброчитателей добавил бонусный, одиннадцатый случай, помогающий вашим клиентам покинуть интернет-магазин без покупки.
1. Главная страница выглядит блекло и безлично
Что видит ваш посетитель, попадая на главную страницу магазина? Может ли со 100% уверенностью сказать, что это интернет-магазин? Может ли он узнать, чем торгует этот магазин? Типичной ошибкой является пренебрежение к законам коммерческого дизайна. Помимо мелкого шрифта и отсутствия должного описания, часто не всегда удается найти центр композиции. Все тексты и картинки выглядят или второстепенным или же каждый элемент пытается «перекричать» соседний. Вспомните, как выглядит газета бесплатных объявлений, заполненная массой пестрых рекламных блоков.
Пожалейте время и глаза своего посетителя — он задержится дольше на вашем сайте и, возможно, сделает заказ.
2. Видны ли способы связи с менеджерами?
Одним покупателям проще прийти в магазин и самим отыскать товар на полках, другим же удобнее прямо с порога спросить продавца о наличии и стоимости. Даже если ваш магазин создавал профессиональный дизайнер, проконтролируйте, чтобы тем, кому удобнее позвонить или написать вам, изложив свои вопросы, не пришлось долго искать, как это сделать. Идеальным вариантом будет номер телефона, который всегда навиду. Например, в верхней части страницы.
3. Есть ли информация о способах оплаты и условиях доставки?
Стоит ли посетителю тратить время на поиск товара в вашем магазине, если он не имеет возможности оплатить теми способами, которые вы можете принять? Стоит ли тратить время, если вы не сможете доставить оплаченный товар вашему покупателю? Ответы очевидны — вы не можете обслужить такого клиента, также как не сможете обслужить тех, кто не смог найти информацию о способах оплаты и доставки на вашем сайте. Даже если последние живут в квартале от вашего офиса, и имеют возможность оплатить, они об этом не узнают.
За хорошие манеры можно принять наличие пункта об оплате и доставке на видном месте.
4. Удобны ли способы оплаты и доставки для вашего потенциального клиента?
Даже если информация о том, как оплатить, куда и за сколько вы доставите, висит на самом видном месте, ваш посетитель может уйти разочарованным из-за
+42
Автоматическое скачивание .torrent-файлов с трекеров
2 min
5.1KМы с sofrus — большие любители сериалов. Не тех, которые «Рабыня Изаура» или «БТП», а современных типа «Побег» или «Хаус». Однажды, по пути из офиса к метро, мы общались на тему новых серий и sofrus предположил, что было бы очень здорово парсить RSS с популярных российских сериальных трекеров типа lostfilm или novafilm, и, затем, скачивать в автоматическом режиме. Мне очень приглянулась эта мысль, но я отложил ее до лучших времен.
+45
Как подсмотреть пароли за звездочками на странице
1 min
3KСразу прощу прощения если такое уже обсуждалось.
Иногда бывает очень необходимо вспомнить пароль, а он гад такой сохранен и видны только звездочки. В моем любимом Firefox есть встроенная функция просмотра паролей и располагается она в:
Инструменты -> Настройки -> Защита -> Сохраненные пароли
Нажимаем кнопочку отобразить пароли и вуаля — все коды как на ладони.
Но сегодня нашел более простой кроссбраузерный способ:
Достаточно выйти на страницу где мы видим Логин и скрытый пароль, после чего ввести в адресную строку следующее:
Собственно я просто добавил это в закладки и теперь одним нажатием кнопочки могу подсмотреть пароль если он сбился или я его забыл.
Иногда бывает очень необходимо вспомнить пароль, а он гад такой сохранен и видны только звездочки. В моем любимом Firefox есть встроенная функция просмотра паролей и располагается она в:
Инструменты -> Настройки -> Защита -> Сохраненные пароли
Нажимаем кнопочку отобразить пароли и вуаля — все коды как на ладони.
Но сегодня нашел более простой кроссбраузерный способ:
Достаточно выйти на страницу где мы видим Логин и скрытый пароль, после чего ввести в адресную строку следующее:
javascript:(function(){var s,F,j,f,i; s = ""; F = document.forms; for(j=0; j<F.length; ++j) { f = F[j]; for (i=0; i<f.length; ++i) { if (f[i].type.toLowerCase() == "password") s += f[i].value + "\n"; } } if (s) alert("Passwords in forms on this page:\n\n" + s); else alert("There are no passwords in forms on this page.");})();
Собственно я просто добавил это в закладки и теперь одним нажатием кнопочки могу подсмотреть пароль если он сбился или я его забыл.
+30
Заменяем стандартный элемент input file
5 min
14KНедавно, занимаясь кастомизацией (да простят меня руссоведы) я бы даже назвал это веб-моддингом (ещё раз извините, уважаемые руссоведы) стандартных элементов формы, а в частности элемента file, я наткнулся на большую неприятность: он оказался не профпригоден для настройки. Суть вот в чём: от элемента file нам особенно нужно его диалоговое окно "Upload files", добыть который программными средствами в браузерах Mozilla и Opera невозможно, т.е. команда document.getElementById('SaveForm').click(); ничего не вернёт. Разработчики уверяют что это небезопасно, что спорно. А вот IE меня порадовал, он беспрепятственно отправляет нажатие мыши в элемент file, скорее всего по недосмотру разработчиков, оставивших «опаснейшую дыру» в Вашей безопасности.
+6
jQuery.viewport или как я искал элементы на экране
13 min
59K
Равно как у каждой девушки должно быть «маленькое черное платьице», у каждого front-end разработчика должен быть «маленький черный плагинчик»… как-то не очень звучит, пусть будет «маленький функциональный плагинчик», так о чем это я, я это о том, что хочу одним таким поделиться.
Представленный плагин позволяет определять положение какого-либо элемента/набора элементов, относительно области просмотра. Функционально, он расширяет набор псевдо-селекторов, а так же добавляет трекер элементов.
Так же, под катом, я расскажу о процессе написания плагина, с какими трудностями столкнулся и т.д., если я Вас заинтересовал — милости прошу под кат.
+46
1000000 паролей от почтовых ящиков Яндекса утекли в сеть
1 min
568KСегодня на одном довольно широко известном ресурсе разместили базу email адресов с паролями от почтовых ящиков «Яндекса». База представляет собой текстовый документ, в котором заявлено 1 млн позиций.
С удивлением обнаружил там один из своих, и хотя пароль не был космической сложности, уж точно не для брута и словарей.
Когда именно, и по какой причине данная база утекла в сеть, остается неизвестным. В комментариях народ пишет, что из первых попавшихся 10 яшиков как минимум 8 являются на настоящий момент валидными.
В общем, дружно меняем пароли, пока представители «Яндекса» ищут крота.
С удивлением обнаружил там один из своих, и хотя пароль не был космической сложности, уж точно не для брута и словарей.
Когда именно, и по какой причине данная база утекла в сеть, остается неизвестным. В комментариях народ пишет, что из первых попавшихся 10 яшиков как минимум 8 являются на настоящий момент валидными.
В общем, дружно меняем пароли, пока представители «Яндекса» ищут крота.
+234
Мой последний file uploader
15 min
45K
Я — веб-разработчик с непрофильным образованием и ~10-летним стажем. Я делал для веба все, что только могло прийти в голову моим заказчикам и, иногда, начальству. Я люблю эту работу. Но все же есть несколько вещей, которые я делаю совсем не улыбаясь. Одна из них — это file uploader. From the very beginning — когда еще никому не приходило в голову делать его аяксовым — и до настоящего времени — когда он ресайзит картинки, загружает файлы в несколько потоков и многое-многое другое — он остается для меня одной из самых нелюбимых задач. Вроде как у меня получилось с этим справиться. Если интересно — добро пожаловать под кат.
Вас ждут немножко Coffeescript-а, совсем чуть-чуть жалоб на jQuery, краткое описание $.Deferred, один к месту и не к месту нечаянно примененный паттерн и отсылка к одной забавной и интересной книге.
+50
Организация многоканального номера с помощью «Komunikator»
5 min
26KКогда-то, в совсем дремучие времена, в нашем офисе для приема звонков было достаточно двух обыкновенных, проводных телефонов. Время шло, компания росла, нам потребовался второй офис, соответственно, возникла потребность в организации мобильной многоканальной офисной АТС. Классическая (аналоговая) АТС отпадала из-за неудобства организации единой телефонной связи с новым офисом, и опять же дорогостоящая и долговременная прокладка проводов в новом офисе, установка и программирование системного телефона, а еще у нас появились сотрудники на удаленной работе, им требовалось переводить звонок на сотовый номер. И что уж говорить, так важно сохранить номер телефона, который давно известен клиентам и не потерять его при переезде. Решение было очевидно — переходим на IP АТС. Оставалось только подобрать софт.
0
Веб-консоль на PHP
1 min
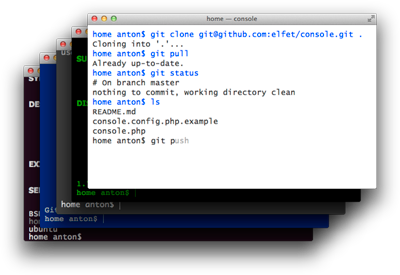
37K
Как-то я уже писал о веб-консоли через которую можно управлять Git-ом. Теперь же я решил развить её и сделать универсальную консоль.
+23
27+ ресурсов для онлайн-обучения
5 min
970K
В настоящее время активно развивается система дистанционного обучения, теперь уже не является проблемой получение полноценного образования практически по любому предмету дистанционно. Онлайн-обучение имеет ряд преимуществ – обучение в индивидуальном темпе, свобода и гибкость, доступность, социальное равноправие. В сети появляется все больше сервисов, помогающих получать новые знания.
Статья содержит перечень ресурсов для онлайн-обучения, представляющих интерес преимущественно для программистов.
+152
Touch-web: Swipe
7 min
64KЭтим постом мы продолжаем серию статей на тему разработки веб-интерфейсов для touch-устройств.
Смартфоны с сенсорными экранами достаточно сильно распространены и стали незаменимыми помощниками многим из нас. Потому нельзя не учитывать их особенности при разработке мобильных веб-интерфейсов.
Сенсорное управление существенно отличается от привычного управления мышкой.
Пользователь взаимодействует пальцами с самим экраном. И в зависимости от того, какие движения и сколькими пальцами производит пользователь, интерфейс реагирует по-разному: если быстро коснулся экрана и отпустил палец, то срабатывает клик; если коснулся и провел пальцем по экрану – скролл; если провел двумя пальцами – zoom; и великое множество других вариантов реакции.
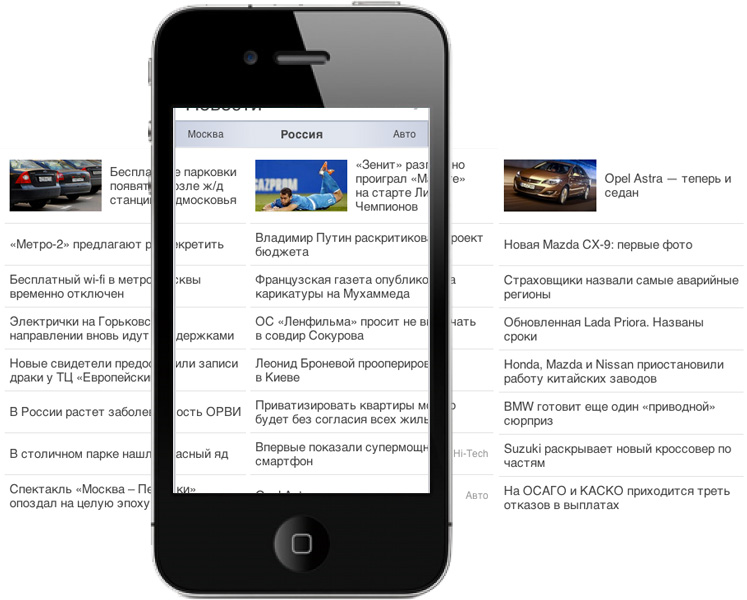
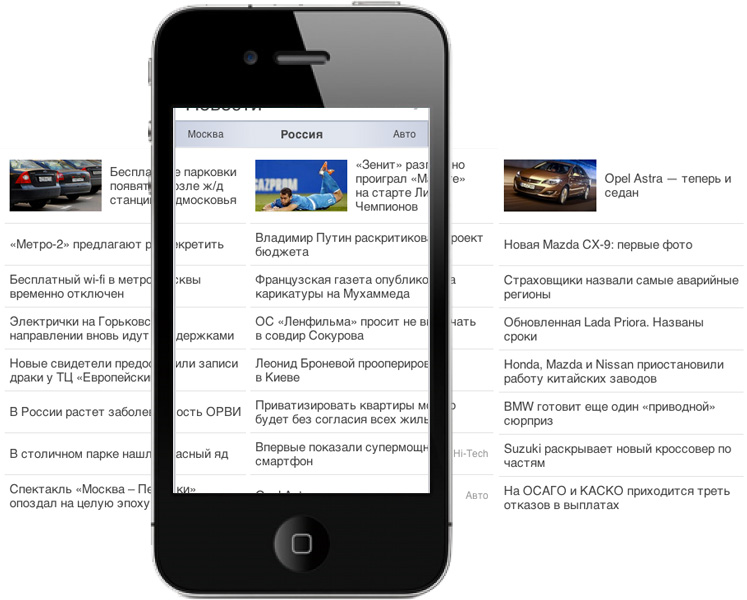
Сегодня речь пойдет о swipe, в простонародье – листалке. Swipe позволяет перелистывать «страницы» привычным движением пальца. О том, как грамотно реализовать swipe, я расскажу на примере блока новостей на главной странице портала Mail.Ru.

Смартфоны с сенсорными экранами достаточно сильно распространены и стали незаменимыми помощниками многим из нас. Потому нельзя не учитывать их особенности при разработке мобильных веб-интерфейсов.
Сенсорное управление существенно отличается от привычного управления мышкой.
Пользователь взаимодействует пальцами с самим экраном. И в зависимости от того, какие движения и сколькими пальцами производит пользователь, интерфейс реагирует по-разному: если быстро коснулся экрана и отпустил палец, то срабатывает клик; если коснулся и провел пальцем по экрану – скролл; если провел двумя пальцами – zoom; и великое множество других вариантов реакции.
Сегодня речь пойдет о swipe, в простонародье – листалке. Swipe позволяет перелистывать «страницы» привычным движением пальца. О том, как грамотно реализовать swipe, я расскажу на примере блока новостей на главной странице портала Mail.Ru.

+48
Подборка инструментов для фронт-энд разработки
2 min
134KTranslation
Как разработчику, мне очень нравятся инструменты, которые помогают сэкономить время или упростить процесс разработки фронт-энда. В этой статье я собрал мои любимые веб-инструменты для упрощения разработки веб-интерфейсов.
Картинки кликабельны.
Формы являются очень важной частью любого веб-сайта, но их верстка может занять продолжительное время. Этот очень удобный инструмент, поможет вам создать красивую веб-форму очень быстро.

Картинки кликабельны.
Form builder
Формы являются очень важной частью любого веб-сайта, но их верстка может занять продолжительное время. Этот очень удобный инструмент, поможет вам создать красивую веб-форму очень быстро.

+166
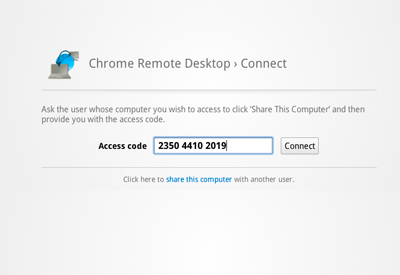
Удалённый доступ через Chrome Remote Desktop
1 min
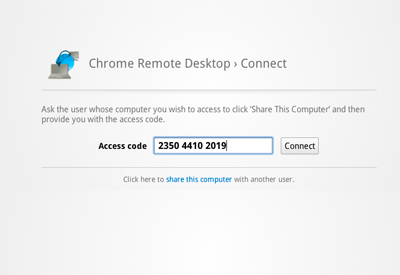
108KДля демонстрации технологии Chrome Remoting компания Google выпустила расширение Chrome Remote Desktop (бета), которое позволяет осуществлять удалённый доступ к другому компьютеру через браузер Chrome, независимо от операционной системы (Windows, Linux, Mac, Chromebook).

Доступ осуществляется по одноразовому коду аутентификации, который действует только в течение одной сессии.

Доступ осуществляется по одноразовому коду аутентификации, который действует только в течение одной сессии.
+155
Консольное приложение PassKeep
3 min
7.8KЗдравствуйте, Хабражители!
А как Вы храните свои пароли? Или у Вас один пароль на все случаи жизни? Раньше у меня было именно так! Ну то есть почти так. У меня их было два — идентификационный код и хитро мудрая анаграмма, составленная из моего мобильного телефона.
Если Вы один из таких как я, то прошу под кат.
А как Вы храните свои пароли? Или у Вас один пароль на все случаи жизни? Раньше у меня было именно так! Ну то есть почти так. У меня их было два — идентификационный код и хитро мудрая анаграмма, составленная из моего мобильного телефона.
Если Вы один из таких как я, то прошу под кат.
-5
Валидация в JavaScript с помощью Valid8
2 min
5KЧасто приходится «насыщать» интерфейсы с помощью JavaScript. В основном работаю через jQuery, всё нравится, но одна беда – валидация. Постоянно приходится изобретать «велосипед», искать в сети обрывки кода; а ведь хочется написать пару строчек без углубления в детали. Радость не заставила себя ждать: нашёл библиотеку Valid8 (произносится как validate), и, наконец, решил проблему написания кода валидации.
Пользоваться библиотекой оказалось очень просто, чего не скажешь о склеивании jQuery «обрезков» из интернета. Чтобы подключить библиотеку, нужно зайти сюда и нажать заветный Download. Скачается архив, в котором особый интерес представляет файл jquery.valid8.js, его копируем в папку с js файлам нашего проекта и подключаем библиотеку в html:
Допустим у нас есть форма:
Добавляем валидацию (по умолчанию только проверка обязательности заполения), передавая в качестве параметра строку с сообщением об ошибке. Работаем в стиле jQuery:
После того как поле получит фокус и вы из него выйдете не заполнив, объемлющий тег (в нашем случае li) получит класс стиля error.
Для визуализации ошибок добавим CSS в head нашего документа:
Валидация готова. Все.
Как пользоваться
Пользоваться библиотекой оказалось очень просто, чего не скажешь о склеивании jQuery «обрезков» из интернета. Чтобы подключить библиотеку, нужно зайти сюда и нажать заветный Download. Скачается архив, в котором особый интерес представляет файл jquery.valid8.js, его копируем в папку с js файлам нашего проекта и подключаем библиотеку в html:
<script src="/js/jquery-1.6.3.js" type="text/javascript" charset="utf-8"></script>
<script src="/js/jquery.valid8.js" type="text/javascript" charset="utf-8"></script>
Допустим у нас есть форма:
<form><ul>
<li><input type="text" id="inputSome" /></li>
</ul></form>
Добавляем валидацию (по умолчанию только проверка обязательности заполения), передавая в качестве параметра строку с сообщением об ошибке. Работаем в стиле jQuery:
$('#inputSome').valid8("Заполни это поле!");
После того как поле получит фокус и вы из него выйдете не заполнив, объемлющий тег (в нашем случае li) получит класс стиля error.
Для визуализации ошибок добавим CSS в head нашего документа:
<style>
.error input { background:pink; }
</style>
Валидация готова. Все.
+50
Бесплатные книги
3 min
60KНесколько книг по разным темам, которые находятся в открытом доступе.
Основы программирования
Основы программирования
+235
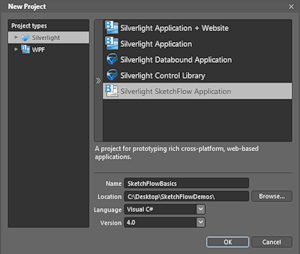
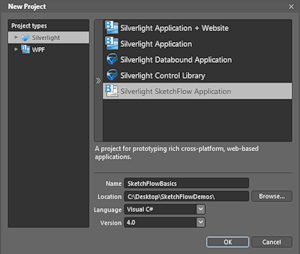
Прототипирование в Expression Blend + SketchFlow. Часть 2. Основы
7 min
20KПродолжаем, а, вернее, начинаем разбираться с прототипированием в SketchFlow. В прошлый раз мы посмотрели на эволюцию самого SketchFlow — от ранних прототипов до финального продукта, а сегодня начнем разбирать по полочкам его возможности.
Все начинается с создания нового проекта. На этом этапе вы можете выбрать, какого типа SketchFlow-приложение вы хотите создать. У вас два варианта: Silverlight и WPF-приложение.

Начало работы и интерфейс
Все начинается с создания нового проекта. На этом этапе вы можете выбрать, какого типа SketchFlow-приложение вы хотите создать. У вас два варианта: Silverlight и WPF-приложение.

+21
Диалоговое окно Android с «иконифицированным» меню
5 min
7.3KНекоторое время назад меня увлекла идея разработки приложений под платформу Android. Дабы не заниматься изучением платформы на простых hello-world программках решил сделать что-то такое, что позволило бы освоиться с UI частью фреймворка, работой с БД, сетью и социальными сервисами.
Идея была придумана до одурения простая и я бы даже сказал, тупая. И вот когда я начал что-то делать то тут резко захотелось мне сделать красивое диалоговое окно с выбором пункта меню с иконками. Такой диалог присутствует в стандартном Андроиде, например, долгий тап на рабочем столе открывает диалог выбора добавляемого контента (виджет, обоины и т.д.). Итак, добро пожаловать под кат…
Идея была придумана до одурения простая и я бы даже сказал, тупая. И вот когда я начал что-то делать то тут резко захотелось мне сделать красивое диалоговое окно с выбором пункта меню с иконками. Такой диалог присутствует в стандартном Андроиде, например, долгий тап на рабочем столе открывает диалог выбора добавляемого контента (виджет, обоины и т.д.). Итак, добро пожаловать под кат…
+75
Игра оффлайн: QR-коды и ориентирование в городе
2 min
8.2KБуквально на днях встретил своего хорошего приятеля, которого я не видел довольно давно, разговорились. Оказалось, что я не просто так встретил его в центре Москвы. Он играет. В игре ему помогает его мобильник и ноутбук с выходом в сеть.
+24
Information
- Rating
- Does not participate
- Location
- Россия
- Date of birth
- Registered
- Activity