Сегодня я хочу рассказать вам о нескольких CSS-свойствах и значениях, которые редко упоминаются в специальной литературе, но, на мой вгляд, представляют определенный интерес с точки зрения скорости и качества разработки веб-интерфейсов.
Многие свойства, о которых пойдет речь, являются экспериментальными. Большинство из них поддерживаются всеми современными браузерами, однако, если вы решите использовать какое-либо из названных свойств в продакшне, не поленитесь зайти на Can I use и уточнить поддержку (недавно сильно расстроился, обнаружив, что Safari не поддерживает атрибут loading="lazy").
Там, где можно обойтись сниппетом, я ограничусь кодом. Там, где потребуется визуализация, будет приведена ссылка на песочницу.
Я не стал делать примеры слишком красивыми, чтобы не затенять рассматриваемые свойства другими стилями.
Итак, вы готовы к нашему небольшому путешествию в удивительный и почти безграничный мир CSS? Тогда вперед.
grid + place-items
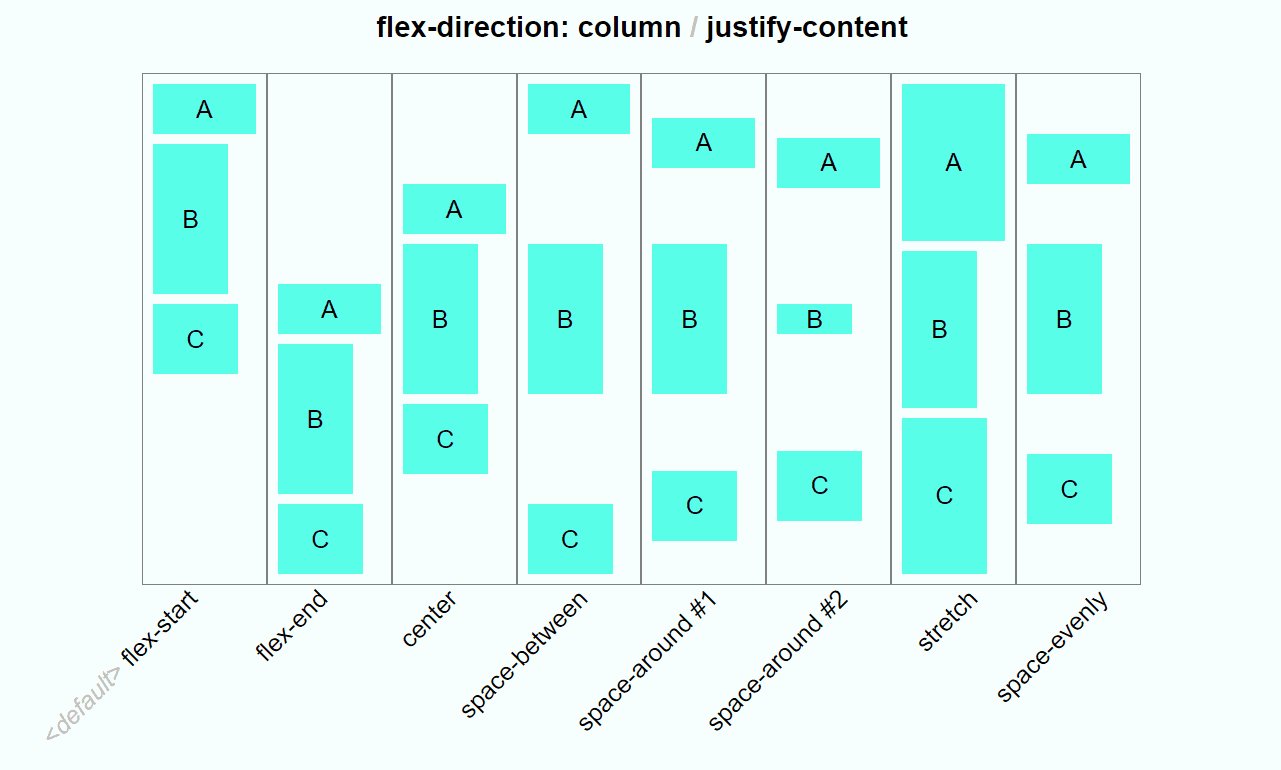
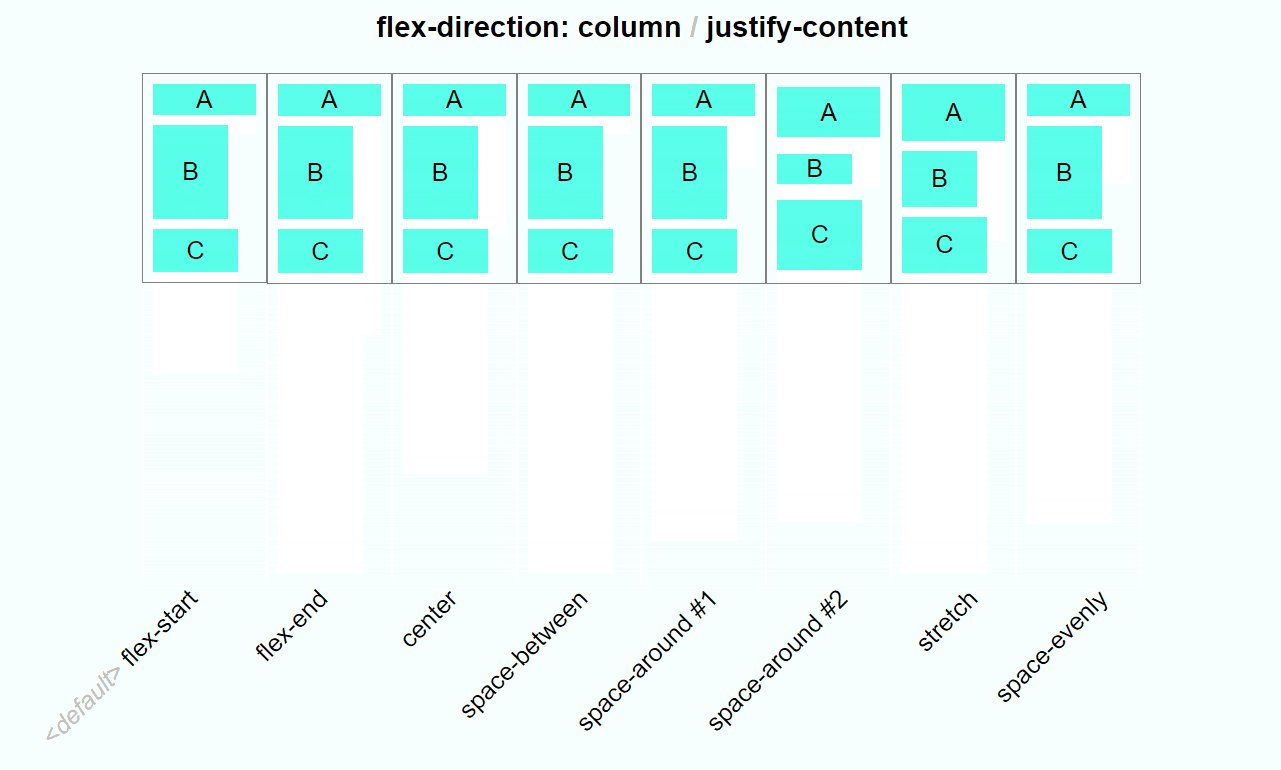
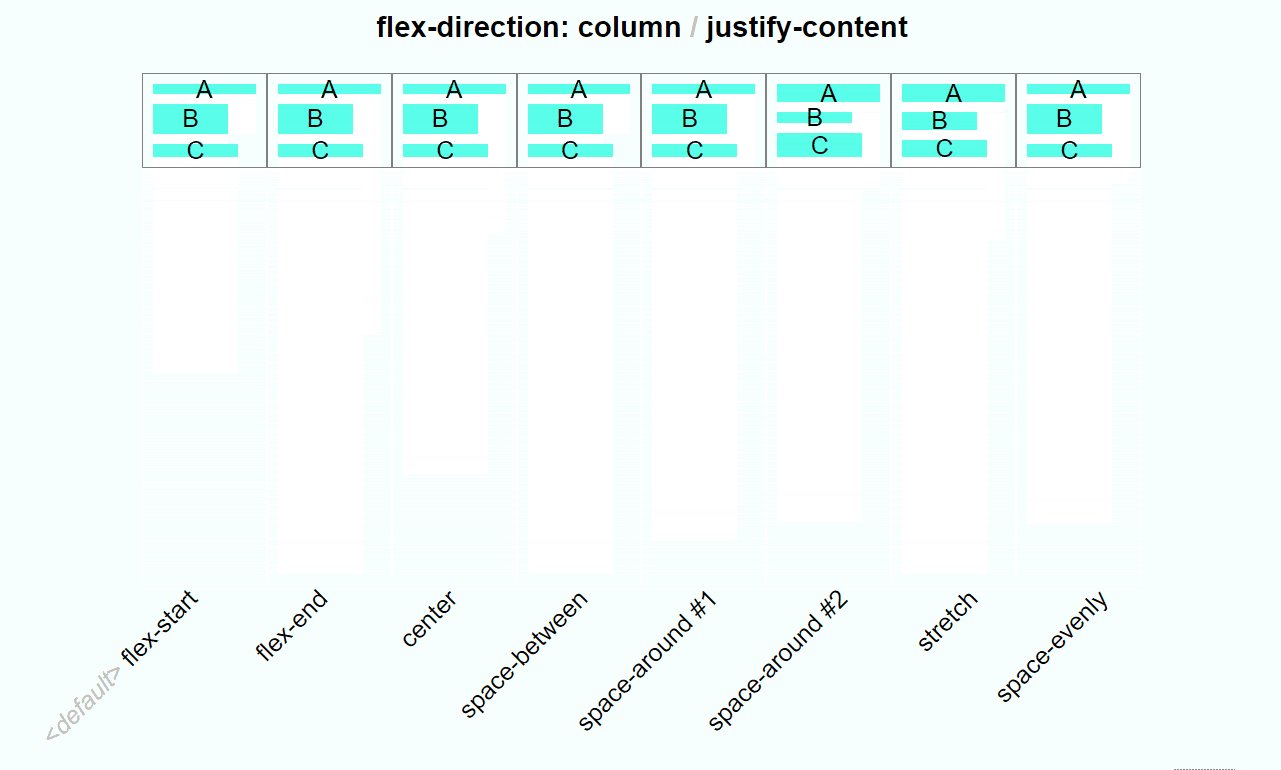
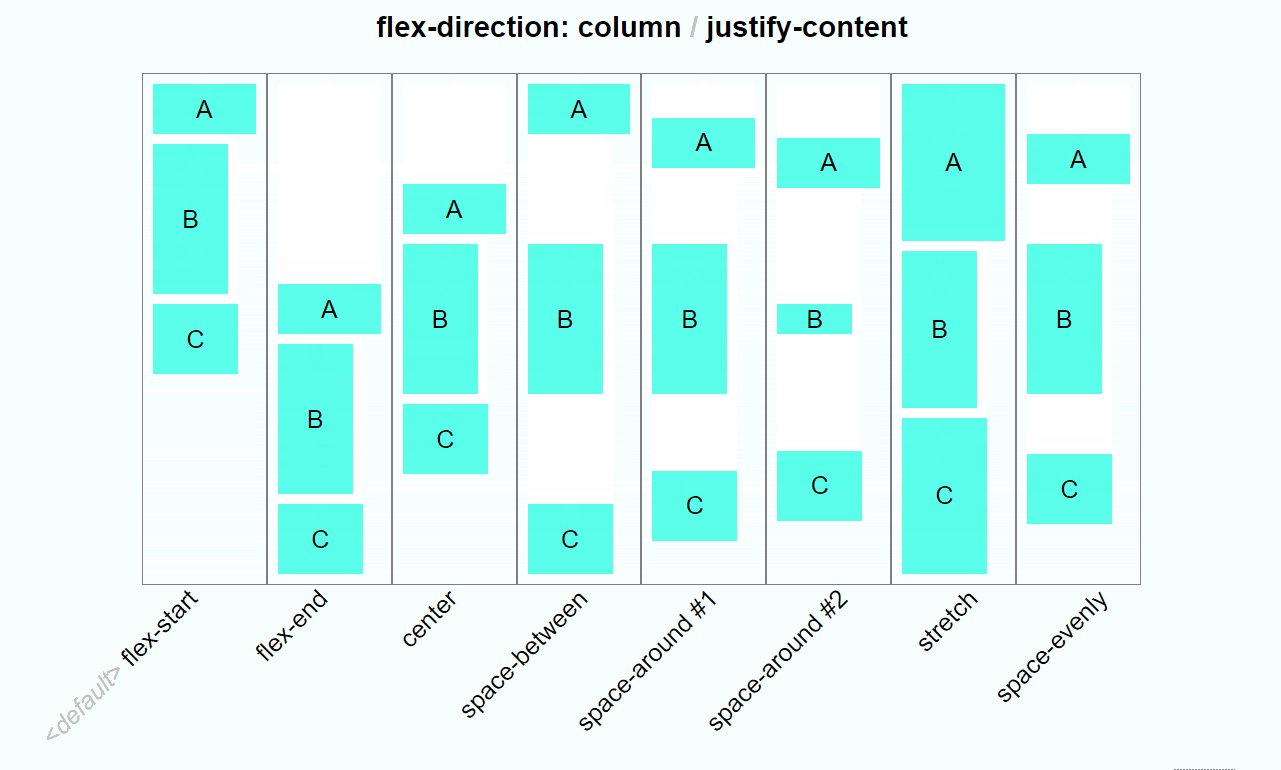
Здесь вы найдете полное визуальное руководство по Grid и Flexbox.
Данная техника позволяет выравнивать элементы по горизонтали и вертикали при помощи всего лишь двух строк кода.