У вас 100% есть Dropbox. Или “Яндекс.Диск”. Или даже “Облако Mail.ru”.
Все они хранят в облаке то, что уже и так есть у вас на компе.
Это хорошо для:
- резервного копирования файлов
- расшаривания с другими людьми
- синхронизации между несколькими компьютерами
- или доступа к вашим данным с планшета, например
Но иногда не нужно иметь на компе копию того, что лежит в облаке. Мне всегда хотелось иметь в облаке дополнительное место, чтобы сваливать туда неактуальное, но которое может понадобиться в будущем. Вот это было бы хранилище так хранилище. Я пробовал это сделать.

Под катом две неудачные попытки и одна супер-удачная.



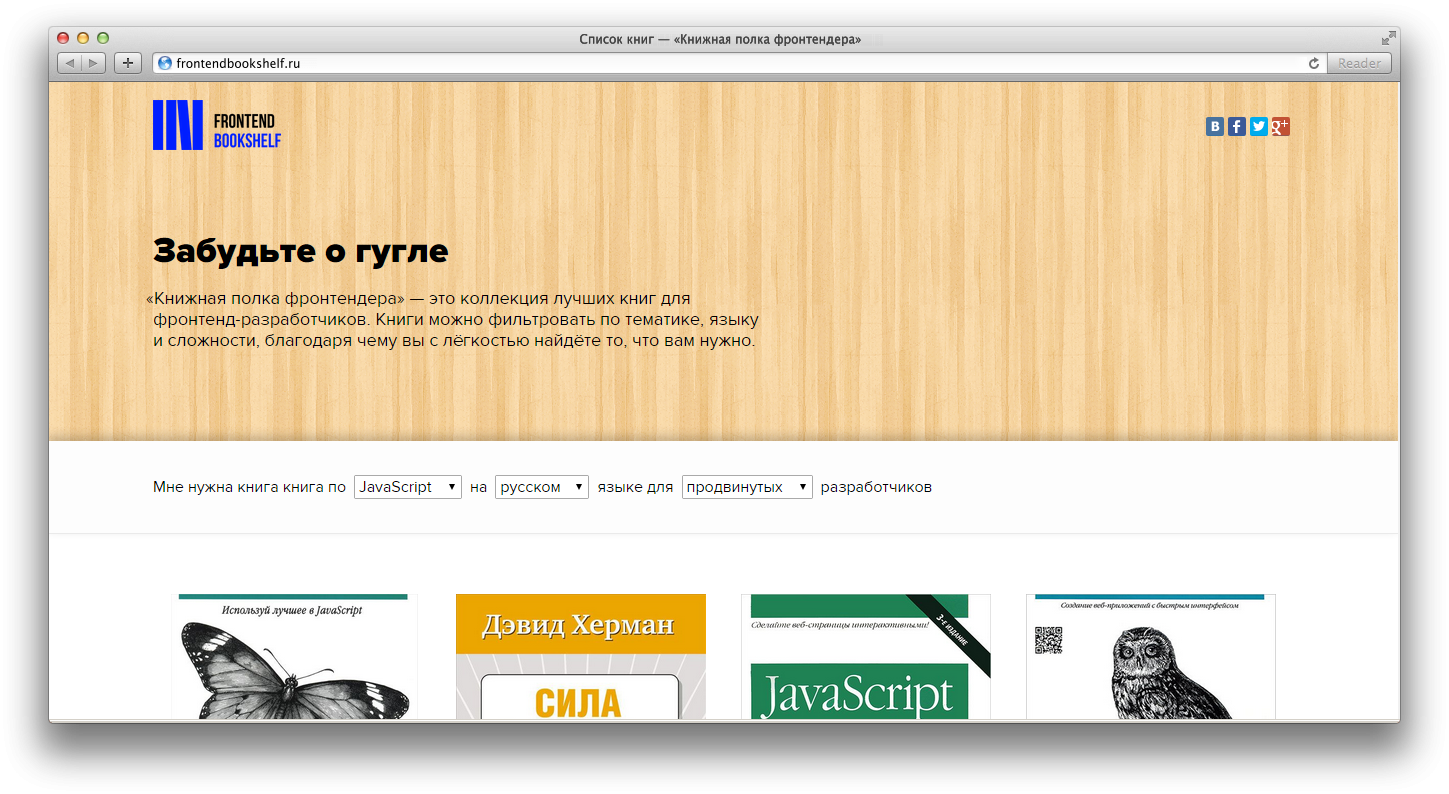
 В свое время при начале работы с CRM-системами, мне пришлось косвенно и напрямую разбираться с Landing Page: что это такое; какие бывают Landing Page; почему их используют; какую пользу они приносят, какой вред; в чем отличие их от сайта? Эти и многие другие вопросы стояли передо мной. Думаю, с ними сталкиваются многие, кто услышал что-то про Landing Page и решил сделать его для себя или своей компании.
В свое время при начале работы с CRM-системами, мне пришлось косвенно и напрямую разбираться с Landing Page: что это такое; какие бывают Landing Page; почему их используют; какую пользу они приносят, какой вред; в чем отличие их от сайта? Эти и многие другие вопросы стояли передо мной. Думаю, с ними сталкиваются многие, кто услышал что-то про Landing Page и решил сделать его для себя или своей компании. Во всех онлайн сервисах и играх самая большая доля аудитории уходит прямо на старте – в первые же минуты и часы знакомства с продуктом. Этой теме уже посвящены сотни книг и статей с самыми различными гипотезами успеха и причин лояльности аудитории – уникальность, простота, юзабилити, бесплатность, обучение или инструкция, эмоциональность, и еще множество факторов считаются крайне важными.
Во всех онлайн сервисах и играх самая большая доля аудитории уходит прямо на старте – в первые же минуты и часы знакомства с продуктом. Этой теме уже посвящены сотни книг и статей с самыми различными гипотезами успеха и причин лояльности аудитории – уникальность, простота, юзабилити, бесплатность, обучение или инструкция, эмоциональность, и еще множество факторов считаются крайне важными. 

 Sandra Henry-Stocker (Unix Dweeb, в данный момент работает в компании TeleCommunication Systems, разрабатывающей инновационные технические решения).
Sandra Henry-Stocker (Unix Dweeb, в данный момент работает в компании TeleCommunication Systems, разрабатывающей инновационные технические решения).

 Ты просто-напросто ненавидишь
Ты просто-напросто ненавидишь