Самый простой путь убедить другого человека в чем-то — это говорить уверенно, настойчиво, оперировать цифрами, обещаниями и гарантиями. Но как добиться того же без слов? Все просто — с помощью визуализации.
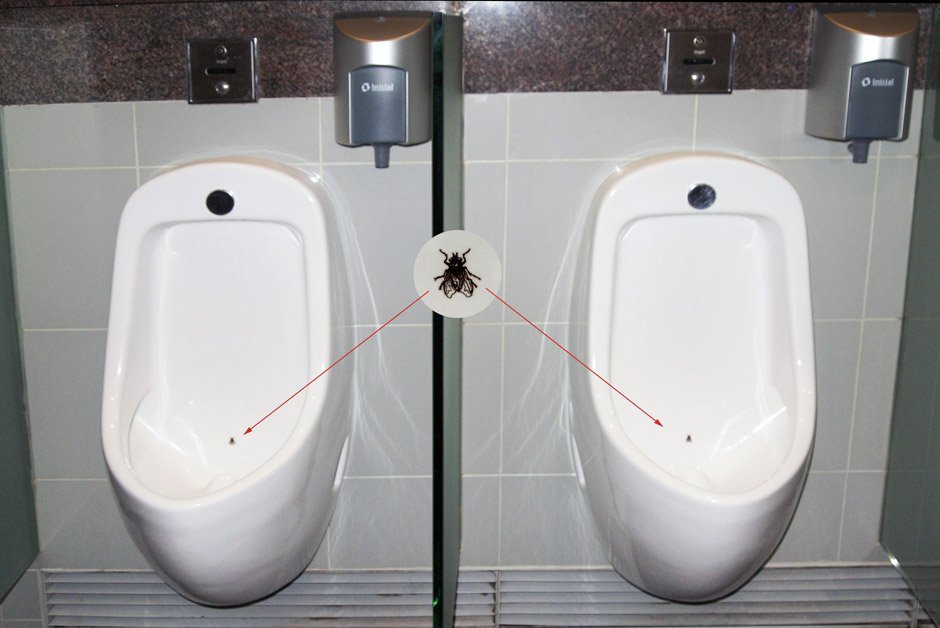
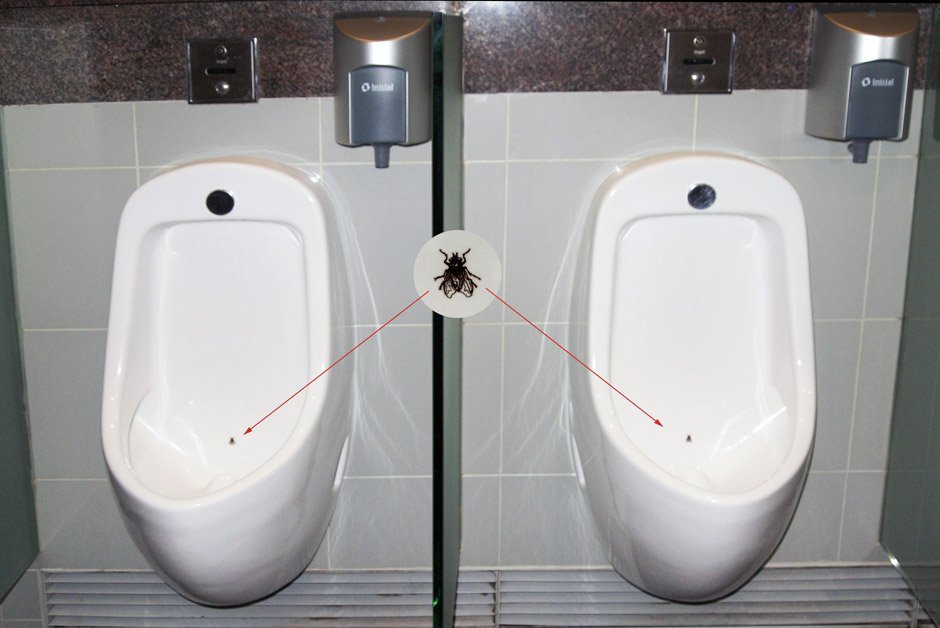
Возьмем простой пример с WC амстердамского аэропорта Схипхол. Появление мухи в писсуаре чудным образом изменило поведение мужчин. Судя по результатам этого неожиданного и странного эксперимента, мужской пол имеет склонность к прицеливанию в таких вот местах. Благодаря мухе аэропорт Амстердама уменьшил расходы на уборку на 80% (и лучше не знать, как они это проверяли).

Возьмем простой пример с WC амстердамского аэропорта Схипхол. Появление мухи в писсуаре чудным образом изменило поведение мужчин. Судя по результатам этого неожиданного и странного эксперимента, мужской пол имеет склонность к прицеливанию в таких вот местах. Благодаря мухе аэропорт Амстердама уменьшил расходы на уборку на 80% (и лучше не знать, как они это проверяли).