«1 год, 342 фильма, 12 месяцев работы, 7 минут...» — вот так незатейливо начинает рассказ о своём ролике его автор Kees van Dijkhuizen. Если Вы хотите вспомнить все стоящие фильмы 2009 года — этот материал однозначно для Вас. Рекомендую обратить внимание на качество монтажа.
buranowu @buranowu
User
Релаксирующий редактор
3 min
5.9K
Недавно в сети появилась новость, что на мак вышел новый текстовый редактор Ommwriter. В новости также говорилось, что этот редактор обладает особым функционалом, который отличает его от других. Так как я обожаю текстовые редакторы (это как любовь к канцелярии, в особенности к ручкам и блокнотам), я заинтересовался, что это за функционал такой, скачал и протестировал эту программу. Вот собственно хочу и поделиться своими впечатлениями.
Под катом немного графики и впечатлений
+116
10 юзабилити-преступлений, которых вы не должны совершать
2 min
4.5KTranslation
На стадии дизайна и разработки мы должны учитывать прописные истины и основные концепции для улучшения юзабилити сайта. В этой статье описываются классические, но непростительные ошибки в области веб-дизайна и способы их решения.

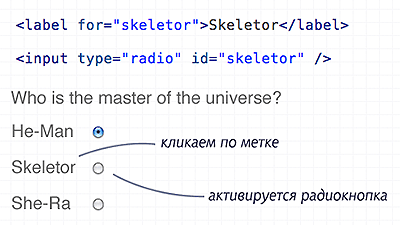
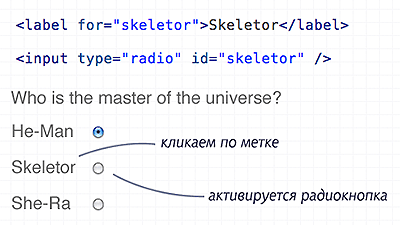
Использование атрибута «for» позволит пользователям кликать по метке, для выбора соответствующего поля формы. Это особенно важно для чекбоксов и радиокнопок — увеличить область клика.
Преступление #1: В формах метки не связаны с полями ввода

Использование атрибута «for» позволит пользователям кликать по метке, для выбора соответствующего поля формы. Это особенно важно для чекбоксов и радиокнопок — увеличить область клика.
+253
Первые шаги на пути к покупкам на ebay, dealextreme, focalprice, kaidomain…
2 min
8.4KНе секрет, что на ebay, DX, KD и прочих онлайн-магазинах существует много гаджетов и товаров, которых в РФ не найти. Чтобы удовлетворить свои гиковские потребности, а также просто тратить с умом, рано или поздно приходится обращаться к интернет магазинам. Однако новички теряются во всех этих «палках, клеймах, лотах, диспутах, EMS, USPS и прочее», а также некоторые не владеют английским для того, чтобы элементарно зарегиться в paypal.
Для этой цели админом форума ebay-forum.ru был создан подробнейший pdf-мануал, с которым я и предлагаю всем желающим ознакомиться.
Для этой цели админом форума ebay-forum.ru был создан подробнейший pdf-мануал, с которым я и предлагаю всем желающим ознакомиться.
+54
Боб Парсонс (основатель GoDaddy.com): 16 правил успеха в работе и жизни
3 min
2.3KTranslation
Всему миру известен проект GoDaddy.com. Его любят, ненавидят или просто пользуются. Проект очень успешный: с 2001 года он даёт прибыль и считается самым крупным игроком на рынке регистрации доменных имён и хостинга. Единственный основатель — Боб Парсонс. Мне очень понравились его правила для работы и жизни, так что я инициировал их перевод.
+25
re: Store дисконт
2 min
7.8KДоброе время суток, хабравчане!
В начале августа появилась в интернете новость, что открылся первый Первый re:Store дисконт
Поклонники «яблока» могут порадоваться: в Москве в сети re:Store открылся первый дисконт–магазин. Он расположен в торговом центре «Буденовский» (проспект Буденного, 53, метро «Шоссе Энтузиастов»). У тех, кто предпочитает продукцию Apple, отныне и в России появилась возможность приобрести модели Macintosh и iPod линеек прошлых сезонов со значительной скидкой. Практически в два раза дешевле обойдутся покупателям ноутбук MacBook или плеер iPod nano на 8 ГБ. А профессиональный ноутбук MacBook Pro c экраном диагональю 17 дюймов представлен в re:Store дисконт со скидкой более чем 40%. Здесь же можно приобрести аксессуары для предыдущих поколений плееров iPod — наушники, чехлы, док–станции и многое другое — со скидкой до 50%.
Сегодня проезжая мимо, решил зайти.
В начале августа появилась в интернете новость, что открылся первый Первый re:Store дисконт
Поклонники «яблока» могут порадоваться: в Москве в сети re:Store открылся первый дисконт–магазин. Он расположен в торговом центре «Буденовский» (проспект Буденного, 53, метро «Шоссе Энтузиастов»). У тех, кто предпочитает продукцию Apple, отныне и в России появилась возможность приобрести модели Macintosh и iPod линеек прошлых сезонов со значительной скидкой. Практически в два раза дешевле обойдутся покупателям ноутбук MacBook или плеер iPod nano на 8 ГБ. А профессиональный ноутбук MacBook Pro c экраном диагональю 17 дюймов представлен в re:Store дисконт со скидкой более чем 40%. Здесь же можно приобрести аксессуары для предыдущих поколений плееров iPod — наушники, чехлы, док–станции и многое другое — со скидкой до 50%.
re:Store
Сегодня проезжая мимо, решил зайти.
+63
Особенности дизайна сайта для мобильных устройств
3 min
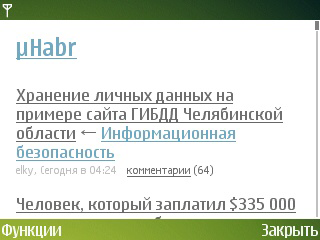
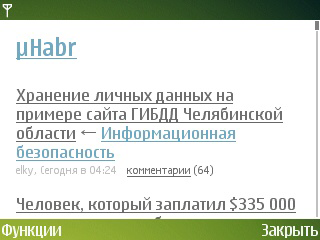
8.7KРечь пойдет о мобильных устройствах, которые на данное время занимают большой % на рынке WAP’a (телефоны без ОС, Symbian и прочие), об Android и iPhone сегодня говорить не будем


+36
Чёрточки: только ли тире, минус и дефис?
4 min
180KОднажды вечером я почувствовал, что пришло время расширить 97‐ й параграф «Ководства» Артемия Лебедева.
На клавиатуре одна чёрточка, она обычно правее нуля и повыше букв «З» и «Х». Неосведомлённые люди называют её попеременно то дефисом, то минусом, то тире. Лебедев объясняет нам, что это четыре (учитывая две разновидности тире) различных символа. На самом деле их как минимум девять, и об этом я и расскажу вам сейчас.
На клавиатуре одна чёрточка, она обычно правее нуля и повыше букв «З» и «Х». Неосведомлённые люди называют её попеременно то дефисом, то минусом, то тире. Лебедев объясняет нам, что это четыре (учитывая две разновидности тире) различных символа. На самом деле их как минимум девять, и об этом я и расскажу вам сейчас.
+265
Критический взгляд
3 min
1.6KTranslation
Вольный перевод статьи Азы Раскина How To Critique An Interface.
Людей далёких от дизайна часто просят высказать своё мнение об интерфейсе. Быть может вы директор компании, а исполнитель просит оценить ваш новый сайт. Или вы руководитель проекта и недоумённо смотрите на макеты вашего дизайнера. Как вы оцениваете дизайн? На что обращаете внимание? И как вам ответить что-то более внятное, чем «Вот выглядит клёво!» или «Убери это с глаз долой!».
Сложно ответить на эти вопросы в такой короткой статье, но я приведу хотя бы несколько советов:
Людей далёких от дизайна часто просят высказать своё мнение об интерфейсе. Быть может вы директор компании, а исполнитель просит оценить ваш новый сайт. Или вы руководитель проекта и недоумённо смотрите на макеты вашего дизайнера. Как вы оцениваете дизайн? На что обращаете внимание? И как вам ответить что-то более внятное, чем «Вот выглядит клёво!» или «Убери это с глаз долой!».
Сложно ответить на эти вопросы в такой короткой статье, но я приведу хотя бы несколько советов:
+40
Быстрочтение featuring Восприятие текста
8 min
79KПривет всем. Основываясь на предыдущем опыте, считаю нужным сразу расставить все точи над ё. Описанная ниже методика — не мое изобретение. Однако из собственного опыта могу уверить вас, что она работает. Ровно так, как обещано.
Идея, описанная в посте, появилась давно (под катом есть история), в том виде, в каком расскажу ее я, по большей части она представлена в чудесных книгах Тони Бузана Use You Head и The Speed Reading Book (в последней много воды).
Пост затрагивает проблемы скорости чтения, понимания текста, а также методы значительного улучшения и того, и другого.
Написано с подачи пользователя cympak. Посвящается всем кто много читает: будь то деловые документы, художественные произведения или статьи на Хабре типа этой.
Прежде чем приступить к самому главному, прошу вас пройти тест из шести вопросов на Да/Нет.
1. Чтение со скоростью свыше 1000 слов в минуту невозможно?
2. Медленная скорость чтения способствует лучшему пониманию текста?
3. Пропускать слова во время чтения — плохая привычка, ухудшающая понимание текста?
4. По умолчанию мы все читаем с «естественной» для нас скоростью, а следовательно, наилучшей?
5. Если вы не поняли слово или предложение, лучше перечитать его и понять?
6. Ваши глаза находятся в непрерывном движении во время чтения?
За результатами и, наконец-то, интересными штуками добро пожаловать под кат.
Идея, описанная в посте, появилась давно (под катом есть история), в том виде, в каком расскажу ее я, по большей части она представлена в чудесных книгах Тони Бузана Use You Head и The Speed Reading Book (в последней много воды).
Пост затрагивает проблемы скорости чтения, понимания текста, а также методы значительного улучшения и того, и другого.
Написано с подачи пользователя cympak. Посвящается всем кто много читает: будь то деловые документы, художественные произведения или статьи на Хабре типа этой.
Прежде чем приступить к самому главному, прошу вас пройти тест из шести вопросов на Да/Нет.
1. Чтение со скоростью свыше 1000 слов в минуту невозможно?
2. Медленная скорость чтения способствует лучшему пониманию текста?
3. Пропускать слова во время чтения — плохая привычка, ухудшающая понимание текста?
4. По умолчанию мы все читаем с «естественной» для нас скоростью, а следовательно, наилучшей?
5. Если вы не поняли слово или предложение, лучше перечитать его и понять?
6. Ваши глаза находятся в непрерывном движении во время чтения?
За результатами и, наконец-то, интересными штуками добро пожаловать под кат.
+121
Учись говорить
3 min
25KВ предыдущей статье я написал несколько советов, которые как мне кажется, могут помочь правильно задавать вопросы. Советы универсальны и подходят также для отвечающего, и для обучающего.
Однако, есть тонкость: пусть вы сформулировали все в голове очень точно, правильно подобрали слова. Осталось сказать. И вот тут то часто кроется коварный враг — наш, как говорят профессионалы ораторского искусства, речевой аппарат.
Признайтесь себе, только не лукавьте: бывали ли у вас случаи, когда какой-нибудь «лохоманагер» со школьной скамьи пренебрежительно отзывался о вас как о скованном, нелюдимом человеке или «умнике» себе на уме? Да кто он такой? Что он может — только языком молоть… Стоп!
Однако, есть тонкость: пусть вы сформулировали все в голове очень точно, правильно подобрали слова. Осталось сказать. И вот тут то часто кроется коварный враг — наш, как говорят профессионалы ораторского искусства, речевой аппарат.
Признайтесь себе, только не лукавьте: бывали ли у вас случаи, когда какой-нибудь «лохоманагер» со школьной скамьи пренебрежительно отзывался о вас как о скованном, нелюдимом человеке или «умнике» себе на уме? Да кто он такой? Что он может — только языком молоть… Стоп!
+111
«Правильно заданный вопрос – половина ответа»(с)
3 min
31KЯ подумал, чем же я могу поделиться с уважаемыми хабрачитателями, кроме сугубо специализированных знаний. Наверно, многие считают лишним разжевывание мануалов, но я уже много лет именно этим и занимаюсь, отвечая на массу вопросов каждый день. И не понаслышке знаю, каково это — отвечать на несформулированные вопросы :)
Поэтому я посчитал возможным описать несколько простых правил, которые как мне кажется, могут помочь коммуникативному процессу.
Поэтому я посчитал возможным описать несколько простых правил, которые как мне кажется, могут помочь коммуникативному процессу.
+47
Ведический подход к работе фрилансером
3 min
4.9KБудет полезно начинающим, еще не окрепшим фрилансерам с неустоявшимся подходом к клиентам. Сразу скажу, что данная статья — не оплот фен-шуя и прочей, непочитаемой it-сообществом ерунды. Здесь изложен естественный логический подход к жизни, в частности к отношениям с клиентами.
+42
Подборка роликов о создании макета дизайна и сайта в Adobe Fireworks
3 min
18KЧто такое Fireworks и зачем он нужен
 В нашей стране данный графический редактор не снискал популярности. Так уж сложилось, что стоимость пакета Adobe Creative Suite у нас в среднем равна стоимости интернет-трафика на его скачивание, либо стоимости носителя, на который его записывают. Отчасти поэтому все используют Adobe Photoshop и Adobe Illustrator для создания веб-дизайна. Ну вот сейчас, лично для меня, пришло время задуматься о лицензионности софта.
В нашей стране данный графический редактор не снискал популярности. Так уж сложилось, что стоимость пакета Adobe Creative Suite у нас в среднем равна стоимости интернет-трафика на его скачивание, либо стоимости носителя, на который его записывают. Отчасти поэтому все используют Adobe Photoshop и Adobe Illustrator для создания веб-дизайна. Ну вот сейчас, лично для меня, пришло время задуматься о лицензионности софта.Я сам не являюсь веб-дизайнером, я программист. Основные задачи, которые я решаю с помощью графического редактора — это минимальная модификация растровой и векторной графики, нарезка готового дизайна, оптимизация изображений, создание прототипов и т.п. Photoshop и Illustrator без проблем решают эти задачи, однако их в состоянии решить и Fireworks. А теперь вспомним про стоимость Photoshop + Illustrator (700$ + 600$) и сравним со стоимостью Fireworks (300$).
Частенько бывает, что Fireworks не справляется с отображение родных файлов Photoshop и Illustrator. Возникают глюки с отображением некоторых эффектов. В таких случаях обычно помогает эталонный скриншот, который позволяет понять где проблема и при возможности исправить ее. Также есть альтернативные редакторы (Gimp, Pixelmator), которые открывают исходный файл, но уже со своими глюками, которых нет в Fireworks.
Таким образом, вряд ли Fireworks заинтересует дизайнеров, уже работающих в Photoshop, его основные пользователи — это программисты, верстальщики, проектировщики и небольшая часть дизайнеров (во всяком случае в России).
Подборка роликов о Fireworks
Покопавшись в рунете на предмет наличия видео о Fireworks на русском языке я наткнулся на некий вакуум. Все имеющиеся ссылки вели на Youtube. Вот к нему я обратился, а результаты поиска под хабракатом. Кому будут интересны эти ролики? Прежде всего программистам, отчасти верстальщикам, которые хотят понять как создается веб-дизайн и почему им не всегда нужен Photoshop.
+31
Учитесь отдавать!
2 min
1.2KТакой провокационный заголовок придумался для следующей заметки на пути к легкому общению
Продолжу, пока есть энтузиазм, рассказывать уважаемым хабровчанам про некоторые тонкости.
Как правильно сформулировать вопрос и как правильно его произнести мы немного обсудили. А как сделать так, чтобы собеседнику захотелось на него ответить? Захотелось помочь? Почему одним людям открываются закрытые двери и проблемы решаются как бы сами собой, а для других узнать сколько времени бывает проблемой?
Давайте виртуально понаблюдаем со стороны за такими успешными и попробуем выделить некоторые черты легкого общения.
Продолжу, пока есть энтузиазм, рассказывать уважаемым хабровчанам про некоторые тонкости.
Как правильно сформулировать вопрос и как правильно его произнести мы немного обсудили. А как сделать так, чтобы собеседнику захотелось на него ответить? Захотелось помочь? Почему одним людям открываются закрытые двери и проблемы решаются как бы сами собой, а для других узнать сколько времени бывает проблемой?
Давайте виртуально понаблюдаем со стороны за такими успешными и попробуем выделить некоторые черты легкого общения.
+23
Релиз µTorrent 2.0
1 min
2.9KТестирование новой версии µTorrent 1.9 началось ещё больше года назад. Постепенно программа обрастала новыми функциями, и номер версии в итоге был сменен на 2.0.
И вот, 25 явнваря, была выпущена тестовая сборка RC5 (17920), а сегодня, спустя неделю, по причине отсутствия проблем с последним билдом — он перешёл в статус финальной версии.

Ключевые особенности µTorrent 2.0:
Скачать µTorrent 2.0 можно с официального сайта: download.utorrent.com/2.0/utorrent.exe
Тем временем автор программы не останавливается на достигнутом и продолжает развитие программы: свежие тестовые билды версии 2.1 можно найти на официальном форуме: forum.utorrent.com/viewtopic.php?id=63247
И вот, 25 явнваря, была выпущена тестовая сборка RC5 (17920), а сегодня, спустя неделю, по причине отсутствия проблем с последним билдом — он перешёл в статус финальной версии.

Ключевые особенности µTorrent 2.0:
- Поддержка UDP-трекеров;
- Поддержка микро-транспортного протокола µTP и TCP Rate Control;
- Улучшения интерфейса: новый диалог установки, улучшенный встроенный тест скорости, новый дефолтный скин;
- Функция Transfer Cap для контроля потребления траффика.
Скачать µTorrent 2.0 можно с официального сайта: download.utorrent.com/2.0/utorrent.exe
Тем временем автор программы не останавливается на достигнутом и продолжает развитие программы: свежие тестовые билды версии 2.1 можно найти на официальном форуме: forum.utorrent.com/viewtopic.php?id=63247
+118
Как стать успешным фрилансером
12 min
35KЭто статья о работе фрилансеров. Сам я много раз выступал как в роли заказчика, так и в роли исполнителя работ; наш аккаунт на free-lance.ru занимает 5 место в рубрике "сайты под ключ", хотя ему всего 9 месяцев (пока писал, сместился на 6-ое место).
Хочу поделиться с вами некоторыми соображениями об успешном фрилансе.
Грамотное общение с заказчиком – это половина успеха проекта. Помните, недостаточно быть хорошим программистом или дизайнером, чтобы быть успешным фрилансером. Вы еще и менеджер. Много зависит от того, как вы сумеете продать свои услуги, как будете общаться с заказчиком в процессе выполнения работы.
Заказчика в основном интересуют три вещи: адекватность исполнителя, его опыт (портфолио) и цена. Чуть менее – сроки работ.
Показать то, что вы вполне адекватный человек, с которым можно работать – это самое легкое из этого списка. О некоторых простых вещах при общении многие фрилансеры забывают. Не выставляйте заказчика дураком, даже если он действительно совершенно не разбирается в вопросе. Не дайте почувствовать ему себя ламером. Объясните ему суть вопроса без использования узкопрофессиональных терминов, посоветуйте лучший вариант реализации. При общении не используйте сленг, обращайтесь к заказчику на «вы», пишите без грамматических ошибок. Особенно актуально, когда вы говорите с потенциальным клиентом — вы ничего о нем не знаете. Может он старше вас в два раза и обращение «привет» его коробит.
Покажите похожие проекты, если такие имеются. Это сильно повышает шансы на то, что заказчик выберет вас. Называйте адекватные сроки, не занижайте их в угоду заказчику. Рассчитывайте свою загруженность, сможете ли реально уложиться в срок. Лучше планировать с запасом, так как часто возникают непредвиденные обстоятельства – друг позвал в гости, заболели, интернет вырубился.
Каждый заказчик хочет заплатить поменьше, получить побольше. Это нормальное желание каждого клиента и покупателя. Но все имеет свою стоимость. И не каждый это понимает, пытаясь сильно сбить цену. Держите свою планку. Можно сделать небольшую скидку, но если заказчик хочет сбросить цену вдвое – значит, это просто не ваш клиент. Цените свой труд. У заказчика может быть масса надуманных причин, с помощью которых он станет просить изменить цену. Самые популярные:
Сейчас я у меня только эти деньги на проект, но в будущем у меня будет много денежных заказов для вас. Когда-нибудь, может быть. Это не повод снижать цену.
Давайте вы поработаете за % от прибыли будущего проекта. А заказчик тогда вообще зачем нужен?
Мой начальник выделил определенный бюджет, я бы рад заплатить больше, но не могу. Практически любой бюджет можно пересмотреть. Нет? Но тогда это проблема заказчика.
А у Васи Пупкина дешевле. Что же вы тогда не заказываете у него?
Хочу поделиться с вами некоторыми соображениями об успешном фрилансе.
1. Правильное взаимодействие с заказчиком – половина успеха.
Грамотное общение с заказчиком – это половина успеха проекта. Помните, недостаточно быть хорошим программистом или дизайнером, чтобы быть успешным фрилансером. Вы еще и менеджер. Много зависит от того, как вы сумеете продать свои услуги, как будете общаться с заказчиком в процессе выполнения работы.
Заказчика в основном интересуют три вещи: адекватность исполнителя, его опыт (портфолио) и цена. Чуть менее – сроки работ.
Показать то, что вы вполне адекватный человек, с которым можно работать – это самое легкое из этого списка. О некоторых простых вещах при общении многие фрилансеры забывают. Не выставляйте заказчика дураком, даже если он действительно совершенно не разбирается в вопросе. Не дайте почувствовать ему себя ламером. Объясните ему суть вопроса без использования узкопрофессиональных терминов, посоветуйте лучший вариант реализации. При общении не используйте сленг, обращайтесь к заказчику на «вы», пишите без грамматических ошибок. Особенно актуально, когда вы говорите с потенциальным клиентом — вы ничего о нем не знаете. Может он старше вас в два раза и обращение «привет» его коробит.
Покажите похожие проекты, если такие имеются. Это сильно повышает шансы на то, что заказчик выберет вас. Называйте адекватные сроки, не занижайте их в угоду заказчику. Рассчитывайте свою загруженность, сможете ли реально уложиться в срок. Лучше планировать с запасом, так как часто возникают непредвиденные обстоятельства – друг позвал в гости, заболели, интернет вырубился.
Каждый заказчик хочет заплатить поменьше, получить побольше. Это нормальное желание каждого клиента и покупателя. Но все имеет свою стоимость. И не каждый это понимает, пытаясь сильно сбить цену. Держите свою планку. Можно сделать небольшую скидку, но если заказчик хочет сбросить цену вдвое – значит, это просто не ваш клиент. Цените свой труд. У заказчика может быть масса надуманных причин, с помощью которых он станет просить изменить цену. Самые популярные:
Сейчас я у меня только эти деньги на проект, но в будущем у меня будет много денежных заказов для вас. Когда-нибудь, может быть. Это не повод снижать цену.
Давайте вы поработаете за % от прибыли будущего проекта. А заказчик тогда вообще зачем нужен?
Мой начальник выделил определенный бюджет, я бы рад заплатить больше, но не могу. Практически любой бюджет можно пересмотреть. Нет? Но тогда это проблема заказчика.
А у Васи Пупкина дешевле. Что же вы тогда не заказываете у него?
+42
12 советов по созданию макетов в браузере
5 min
7.9Kперевод статьи: 12 Killer Tips for Designing in the Browser

Обычный проект начинается с создания макета в Фотошопе и потом с использованием HTML и CSS максимально приближается к виду исходного PSD файла. Не смотря на это, развивается направление в веб-дизайне пропускающее этап Фотошопа в пользу создания первоначальной композиции прямо в браузере с использованием вашего любимого редактора. Я уверен, что прямо сейчас Ваша голова шумит от причин, по которым этот подход ограничит ваш дизайн, но есть огромное количество вещей, которые Вы можете делать в браузере. Эта статья познакомит с инструментами и приемами, которые понадобятся для создания великолепных работающих макетов на первом же этапе работы.
Meagan Fisher на 24ways.org представил неотразимый довод проектирования в браузере. Хотя я и не разделяю его презрение к Фотошопу (Я люблю Фотошоп больше любого другого ПО на планете), я согласен с некоторыми другими его пунктами. Фишер говорит, что статическое изображение не дает по настоящему ощутить, как сайт будет работать и что проектирование в браузере направляет твои силы на организацию контента до дизайна, что гарантирует большее удобство и создание правильной структуры
Мы будем использовать статью Фишера как затравку для наших заметок по превращению в профессионала в создании фантастических in-browser макетов готовых к работе сразу по получению одобрения от клиента.

Как Вы создаете макет сайта?
Обычный проект начинается с создания макета в Фотошопе и потом с использованием HTML и CSS максимально приближается к виду исходного PSD файла. Не смотря на это, развивается направление в веб-дизайне пропускающее этап Фотошопа в пользу создания первоначальной композиции прямо в браузере с использованием вашего любимого редактора. Я уверен, что прямо сейчас Ваша голова шумит от причин, по которым этот подход ограничит ваш дизайн, но есть огромное количество вещей, которые Вы можете делать в браузере. Эта статья познакомит с инструментами и приемами, которые понадобятся для создания великолепных работающих макетов на первом же этапе работы.
Основная идея
Meagan Fisher на 24ways.org представил неотразимый довод проектирования в браузере. Хотя я и не разделяю его презрение к Фотошопу (Я люблю Фотошоп больше любого другого ПО на планете), я согласен с некоторыми другими его пунктами. Фишер говорит, что статическое изображение не дает по настоящему ощутить, как сайт будет работать и что проектирование в браузере направляет твои силы на организацию контента до дизайна, что гарантирует большее удобство и создание правильной структуры
Мы будем использовать статью Фишера как затравку для наших заметок по превращению в профессионала в создании фантастических in-browser макетов готовых к работе сразу по получению одобрения от клиента.
+31
Инструменты css, экономящие ваше время
2 min
19KВольно-сокращенный перевод статьи 15 Time Saving CSS Tools You Should Be Aware Of
Под катом текст, графика, ссылки
Под катом текст, графика, ссылки
+65
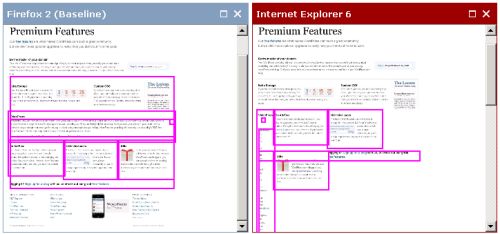
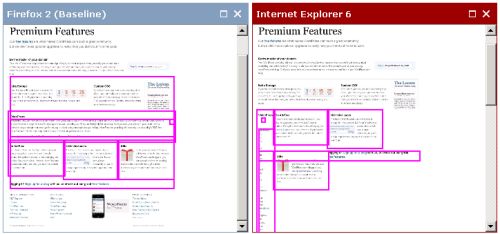
Browsera — новый инструмент тестирования сайта
2 min
5KBrowsera — сразу определимся что это не ещё один сервис бесплатных скриншотов. Этот сервис позволяет проводить атоматизированнное тестирование кросс-браузерности вашей вёрстки, то есть читается ваш html код, стили, скрипты — и моделируется их отрисовка в соответствии с особенностями того или иного браузера. Впрочем, сервис также генерирует скриншот для каждого браузера: будет что отослать верстальщику.


+62
Information
- Rating
- Does not participate
- Location
- Россия
- Registered
- Activity