Итак, еще один способ запуска Django. Но зачем? Ведь уже каких только способов запуска нет. Казалось бы на любой вкус. Обоснование и описание — под катом.
User
Node.js + Chromium = AppJS: один из перспективных вариантов второго шага эволюции веборазработчика
4 min
35KСейчас мы с вами немного поговорим о том, как недавнее появление нового инструмента и связанных с ним возможностей открывает перед современными веборазработчиками возможность достаточно быстро эволюционировать, переходить на новые уровни, обретать новые профессиональные навыки, осваивать новые области созидательного труда. Таким инструментом является Node.js и растущая вокруг него инфраструктура.
 Первый шаг эволюции веборазработчика совершается тогда, когда разработчик знакомится
Первый шаг эволюции веборазработчика совершается тогда, когда разработчик знакомится с Node.js и тотчас же постигает, что ему теперь достаточно воспользоваться знанием джаваскрипта и изучить довольно простой API Node, чтобы немедленно получить возможность сочинять не одни только скрипты для сайтов, но также и консольные приложения, и даже серверные (в частности, вебсерверные).
Второй шаг эволюции веборазработчика совершается тогда, когда знание языка JavaScript (а также других веботехнологий — прежде всего CSS и HTML или XML) становится можно применять для разработки ещё и приложений с графическим интерфейсом пользователя — то есть с GUI.
 Второй шаг эволюции веборазработчика становится естественным продолжением первого, если разметка и оформление вебоподобного приложения задаются при помощи HTML и CSS, а поведение — при помощи JavaScript, причём «под капотом» работает ужé известный разработчику
Второй шаг эволюции веборазработчика становится естественным продолжением первого, если разметка и оформление вебоподобного приложения задаются при помощи HTML и CSS, а поведение — при помощи JavaScript, причём «под капотом» работает ужé известный разработчику движок Node.js.
В частности, если воспользоватьсяAppJS, то тогда объектная модель (DOM) демонстрируемой «страницы» содержит под именем window.node глобальный объект Node.js, и мы можем без труда прочесть в window.node.process.versions.node версию Node, в window.node.process.arch — архитектуру процессора, в window.node.process.platform — платформу, и вывести какое-нибудь такое сообщение в окне нашего графического приложения:
![[скриншот]](https://habrastorage.org/storage2/00b/274/b13/00b274b13173b4a3ba902acdc33fb491.png)
(Понятно, что аналогичным образом можно употреблять и другие возможностиNode.js — сетевые, файловые и так далее.)
Что же такое AppJS?
 Первый шаг эволюции веборазработчика совершается тогда, когда разработчик знакомится
Первый шаг эволюции веборазработчика совершается тогда, когда разработчик знакомится Исторически это не первый из таких инструментов.
Каждый из нас может вспомнить, что были и до появления Node.js попытки создать движок для удобного программирования на джаваскрипте (Windows Script Host, Rhino, JSDB, и так далее).
Однако только у Node мы видим и достаточно быстрыйдвижок (V8), и кросс-платформенность, и простой API, и превеликое множество дополнительных модулей. Сочетание этих достоинств делает Node удачным и удобным.
Однако только у Node мы видим и достаточно быстрый
Второй шаг эволюции веборазработчика совершается тогда, когда знание языка JavaScript (а также других веботехнологий — прежде всего CSS и HTML или XML) становится можно применять для разработки ещё и приложений с графическим интерфейсом пользователя — то есть с GUI.
Многие производители создавали средства вебоподобной разработки GUI-приложений.
Здесь можно припомнить с десяток более или менее успешных попыток достигнуть желаемого.
Фонд Мозиллы придумал сперва XULи XULRunner, а затем и целую операционную систему — Firefox OS.
«Хьюлетт-Паккард» выпустил webOS (с недавних пор —Open webOS).
Google придумал Google Chrome OS.
Ещё можно вспомнить, что у Qt есть основанный на JavaScript язык разметки GUI —QML называется.
Развиваются PhoneGap, Appcelerator Titanium, Adobe AIR и другие средства вебоподобного программирования кросс-платформенных приложений.
Часть вышеперечисленных решений родилась на свет увесистою (например, когда для запуска вебоподобного приложения требуется крупная виртуальная машина или даже новая операционная система). Большинство из них также потребует от программиста выучить некоторый API, иногда довольно корявый и страшный (например, XPCOM для XULRunner), но даже когда такой API достаточно изящен, то всё же изучение его требует усилий. Чем больше он умеет, тем более обширным окажется API.
Между тем, если на первом шаге своей эволюции веборазработчик успел выучитьAPI от Node.js — нет ли возможности опереться на это знание и не учить в дальнейшем ничего лишнего?
Фонд Мозиллы придумал сперва XUL
«Хьюлетт-Паккард» выпустил webOS (с недавних пор —
Google придумал Google Chrome OS.
Ещё можно вспомнить, что у Qt есть основанный на JavaScript язык разметки GUI —
Развиваются PhoneGap, Appcelerator Titanium, Adobe AIR и другие средства вебоподобного программирования кросс-платформенных приложений.
Часть вышеперечисленных решений родилась на свет увесистою (например, когда для запуска вебоподобного приложения требуется крупная виртуальная машина или даже новая операционная система). Большинство из них также потребует от программиста выучить некоторый API, иногда довольно корявый и страшный (например, XPCOM для XULRunner), но даже когда такой API достаточно изящен, то всё же изучение его требует усилий. Чем больше он умеет, тем более обширным окажется API.
Между тем, если на первом шаге своей эволюции веборазработчик успел выучить
 Второй шаг эволюции веборазработчика становится естественным продолжением первого, если разметка и оформление вебоподобного приложения задаются при помощи HTML и CSS, а поведение — при помощи JavaScript, причём «под капотом» работает ужé известный разработчику
Второй шаг эволюции веборазработчика становится естественным продолжением первого, если разметка и оформление вебоподобного приложения задаются при помощи HTML и CSS, а поведение — при помощи JavaScript, причём «под капотом» работает ужé известный разработчику В частности, если воспользоваться
![[скриншот]](https://habrastorage.org/storage2/00b/274/b13/00b274b13173b4a3ba902acdc33fb491.png)
(Понятно, что аналогичным образом можно употреблять и другие возможности
Что же такое AppJS?
+41
Node.js + Chromium = node-webkit: ещё более перспективный вариант второго шага эволюции веборазработчика
3 min
48KTranslation
 Предисловие от переводчика. В постскриптуме к моей вчерашней блогозаписи я указал,
Предисловие от переводчика. В постскриптуме к моей вчерашней блогозаписи я указал, Введение
node-webkit — среда для запуска приложений, основанная на Chromium
node-webkit создан и разрабатывается в Интеловском Центре технологий с открытым исходным кодом (Intel Open Source Technology Center).
Введение в node-webkit (слайды).
Достоинства
- Приложения создаются при помощи современных HTML5, CSS3, JS и WebGL.
- Полная поддержка
API Node.js и созданных другими разработчикамимодулей.
- Вызов API Node.js без потерь в производительности.
- Лёгкость упаковки и распространения приложений.
+45
Простой wifi бот для мониторинга помещений или «кухонное» роботостроение
7 min
264KTutorial
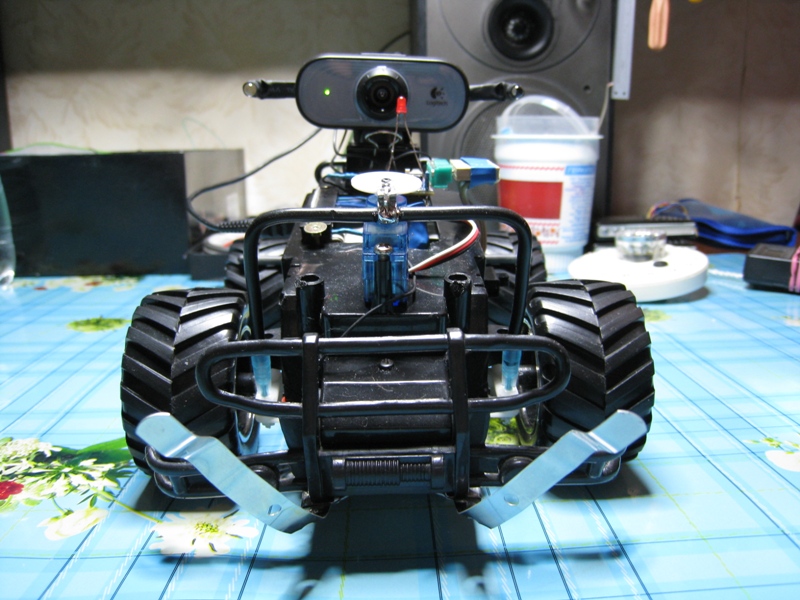
Вступление.
Сегодня у каждого из нас дома присутствует выделенная линия с весьма «толстым» каналом. Так же у большинства есть wifi роутер, и опять таки большинство из нас не заботится о его отключении когда уходим из дома. И действительно зачем? Протоколы защиты wifi весьма надежны, потребление роутера ничтожно. Следовательно ваш дом часто или всегда on-line. Но что это нам дает? Торентокачалки, личные разнообразные сервера и т.д.
Особо продвинутые из нас имеют умный дом с разнообразными «плюшками» и дистанционным мониторингом посредством интернета. Это правильное, но дорогое решение. Но все это есть смысл устанавливать только в своем жилье. В случае со съемным это абсурд.
Тем не менее обострения паранойи, гиперответственность или схожие факторы (вспомним классическую ситуацию – «А выключил ли я утюг?») создают нам определенный дискомфорт когда мы оставляем свое жилище. Особенно на длительный срок. Возникает вопрос – как так получается что квартира все время on-line, а я ничего не вижу и не контролирую. Странно.

+88
Почему нужно 1000 раз подумать, прежде чем использовать noSQL
6 min
80KЗачем я пишу эту статью? Во-первых я хотел бы внести свой вклад в понимание людьми сути nosql и того, почему выбирать такой тип хранилища нужно осознанно. Во-вторых, я буду рад встретить единомышленников, противников и, возможно, подискутировать. А если Вам понравилась эта статья, то буду рад услышать вопросы, которые можно раскрыть более подробно в новых статьях:)
Несмотря на то, что nosql решений сейчас тьма, люди неохотно переходят на новые типы хранилищ. Правильно ли это? На мой взгляд – да. И я постараюсь сказать почему, на примере разных nosql хранилищ, которые встретились на моём профессиональном пути.
Несмотря на то, что nosql решений сейчас тьма, люди неохотно переходят на новые типы хранилищ. Правильно ли это? На мой взгляд – да. И я постараюсь сказать почему, на примере разных nosql хранилищ, которые встретились на моём профессиональном пути.
+109
Манипуляция пикселями на холсте с использованием Javascript
4 min
21KВ данной статье будет рассмотрено управление изображением с помощью Javascript и HTML тега canvas. Статья является переводом. Оригинал на phpied.com.
+27
Page Visibility API и Visibility.js
7 min
21K
Page Visibility API — новое API в JavaScript, которое позволяет узнать, видит ли пользователь ваш сайт или же он, например, открыл другой таб.
Каким образом это API может сделать наш Веб дружелюбнее и уютнее? Ну самое очевидное:
- Сделать сайт более дружелюбным к пользователю, «поднять юзабилити». Например, отключать слайдшоу или ставить видео на паузу, когда вы переключаетесь в другой таб (например, вы смотрите видео на YouTube и вам приходит срочное эл. письмо).
- Не потреблять лишних ресурсов. Выключать лишнюю логику, когда она не нужна, так как пользователь не видит сайт. Например, в фоновом табе отключать сложные JS-рассчёты или реже проверять новые сообщения по AJAX.
- Считать более точную статистику. Например, не засчитывать пользователей, которые открыли ваш сайт в новом табе и закрыли его не просматривая.
- Поддерживать новую технологию пререндеринга из Google Chrome, когда браузеру заранее загружает и рендерит указанную страницу, чтобы открыть её мгновенно. Например, в поиске Google первый результат выдачи будет отмечен на прередеринг.
- Сделать эмулятор кота Шрёдингера (на иллюстрации), который отобразит живого или мёртвого кота только тогда, когда пользователь откроет загруженный в фоне таб.
Чтобы сделать работу с Page Visibility API более удобной, я (во славу Злых марсиан) разработал библиотеку Visibility.js. Она позволяет забыть о вендорных префиксах и добавляет «сахара» высокоуровневых функций, чтобы писать короткий чистый код (например,
Visibility.every — аналог setInterval, но работает только, если сайт в открытом табе).Милый пример видео-проигрывателя, который останавливает видео, когда страница становится невидимой (открывать в Google Chrome 13).
+93
Оптимизация обработки сообщений RabbitMQ
3 min
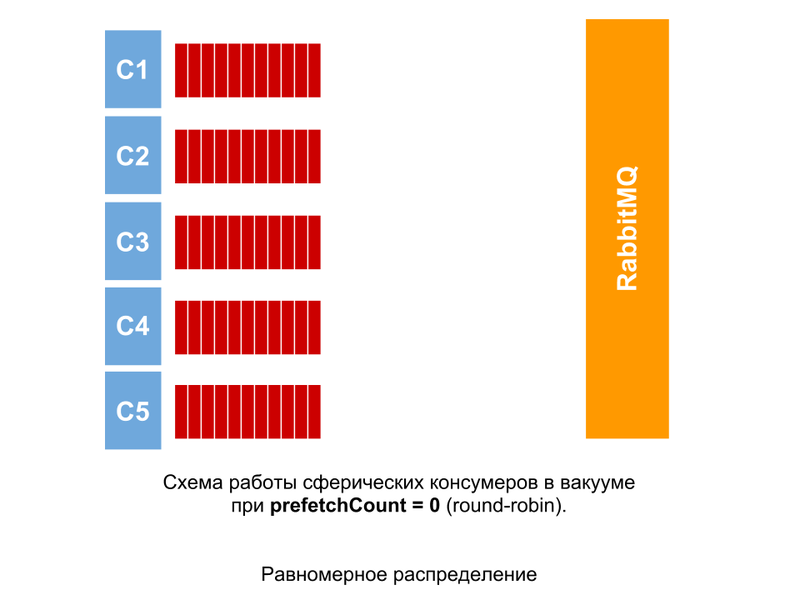
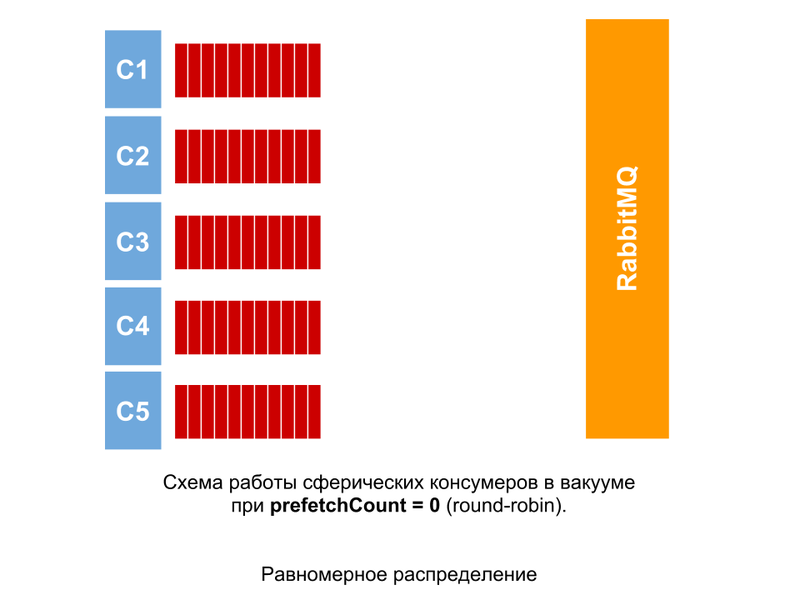
62KВ рамках рабочих задач недавно мною было проведено небольшое исследование на тему целесообразности использования опции prefetchCount при работе с брокером сообщений RabbitMQ.
Хочу поделиться этим материалом в виде слайдов и комментариев к ним.
Тесты проводились на конкретном проекте, но в целом они справедливы для большинства случаев, где обработка сообщений (выполнение задач) занимает хоть сколько-то существенное время (при обработке менее 1000 сообщений в секунду).
* на слайдах вместо слова «подписчик» используется «консумер», в комментариях для единообразия тоже
* рассматривается отдельно взятая очередь с пятью консумерами (C1..C5)

Хочу поделиться этим материалом в виде слайдов и комментариев к ним.
Тесты проводились на конкретном проекте, но в целом они справедливы для большинства случаев, где обработка сообщений (выполнение задач) занимает хоть сколько-то существенное время (при обработке менее 1000 сообщений в секунду).
* на слайдах вместо слова «подписчик» используется «консумер», в комментариях для единообразия тоже
* рассматривается отдельно взятая очередь с пятью консумерами (C1..C5)
Идеальные условия

+40
Как стереть данные так, чтобы их не смогли восстановить спецслужбы?
5 min
425K
Восстановление и уничтожение данных — две стороны одной медали. Чтобы знать, когда и как можно вернуть себе информацию, надо понимать и как она может быть уничтожена безвозвратно. А в некоторых ситуациях бывает просто необходимо: например, уничтожение корпоративной информации при утилизации оборудования, уничтожение ваших личных данных при передаче диска в пользование друзьям или продаже, а может быть вы раз и навсегда хотите удалить историю переписки с любовницей ;) Считается, что лучшие специалисты по восстановлению данных работают в спецслужбах, поэтому мы сформулировали вопрос именно таким образом: как уничтожить информацию с диска так, чтобы её не восстановили ни копы из отдела «К», ни Q из Джеймса Бонда, ни даже наши специалисты из StoreLab.
+84
«А пошло оно всё!» или снова о Coursera и ему подобных
3 min
24KПривет хабровчанам!

Во-первых, спасибо вам, хабровчане! Именно от вас я узнал о таком замечательном проекте, как Coursera.
Как-то классе в 10 я решил, что хочу поступить в один из технических ВУЗов Вены — в этом городе я живу уже достаточно продолжительное время. У меня было какое-то очень общее понимание того, что такое php, mySQL, краем уха слышал о существовании RoR, и мне казалось, что веб-программирование — это крайне круто и что это то, чем мне бы подошло заниматься.
Впоследствии, наслушавшись о своей неорганизованности, сумбурности мышления и рассеянности выбор был сделан в пользу Логистики и Транспортного управления, откуда я в итоге ушёл с оставшимся чувством отвращения к бухгалтерии и праву.
И вот я узнаю о Coursera, заглядываю туда и вижу такую халяву. Откинув старые убеждения о своей непригодности и воскликнув: «А пошло оно всё!» — записался на курс «Learn to Program: The Fundamentals», который начался на прошлой неделе. А вскоре и на несколько других курсов, + «Introduction to Computer Science I» на edX
В своём первом топике хочу написать свои впечатления от первых двух недель курса, и если кому интересно —
+34
CSS3 поддержка в браузерах
1 min
36KTranslation

+32
Эффектная анимация разрушения (Pixel Dust) на JavaScript
5 min
44KTutorial
 В процессе развития нашей игры на HTML5, мы столкнулись с дилеммой: рисовать для каждого элемента эффект разрушения или попробовать сделать это программно на JavaScript (canvas). Если с первым способом всё понятно (проверенно работает, но много работы художнику), то со вторым у нас были сомнения относительно скорости рендера, ведь это 60FPS x 64 x 4 байта ~ 1 МБ/сек. на один элемент, а если их 40 на одном экране?
В процессе развития нашей игры на HTML5, мы столкнулись с дилеммой: рисовать для каждого элемента эффект разрушения или попробовать сделать это программно на JavaScript (canvas). Если с первым способом всё понятно (проверенно работает, но много работы художнику), то со вторым у нас были сомнения относительно скорости рендера, ведь это 60FPS x 64 x 4 байта ~ 1 МБ/сек. на один элемент, а если их 40 на одном экране?+103
Опрос о средствах управления
3 min
3.2KКакую систему ваша компания использует для управления проектами? В какой программе ведете учет продаж и прогнозирование финансов? Где систематизируете корпоративную базу знаний? Руководители постоянно находятся в выборе тех или иных инструментов, которые помогают наладить работу внутри компании. Этот выбор бывает сложным, и это очень большая ответственность. Интересно ли вам, какое решение приняли ваши коллеги и конкуренты? Нам очень интересно, и мы уверены, что эта информация была бы хорошим подспорьем в наших собственных поисках.

Поэтому CMS Magazine и Nimax проводят исследование. Мы хотим собрать исчерпывающий список программных продуктов, которые помогают организовывать работу компании веб-разработчика.

Поэтому CMS Magazine и Nimax проводят исследование. Мы хотим собрать исчерпывающий список программных продуктов, которые помогают организовывать работу компании веб-разработчика.
+27
CSS принципы
6 min
26KПосле тщательного анализа HTML и CSS кода, который постоянно переделывается, можно сделать выводы, которые должны помочь читателю в этом нелегком деле.
В этой статье не будем привязываться к конкретным реализациям и готовым рецептам, дабы избежать основной проблемы любой CSS документации — за время написания статьи выйдет пара-тройка браузерных обновлений. И советы будут попросту бесполезны.
В этой статье не будем привязываться к конкретным реализациям и готовым рецептам, дабы избежать основной проблемы любой CSS документации — за время написания статьи выйдет пара-тройка браузерных обновлений. И советы будут попросту бесполезны.
-1
Делаем учебник или документацию за час на Сфинксе
4 min
57KЯ веду курс веб-программирования. Когда учишь людей, поговорка «сапожник без сапог» к тебе относиться не должна: ты должен делать всё без видимых усилий и быстро. Учебник должен делаться легко и просто, и выглядеть хорошо.
В общем, если вам нужно сделать документацию, учебник или просто набор текстов с иллюстрациями, то вам нужен Python Sphinx, и здесь я расскажу, как быстро его настроить и использовать.

В общем, если вам нужно сделать документацию, учебник или просто набор текстов с иллюстрациями, то вам нужен Python Sphinx, и здесь я расскажу, как быстро его настроить и использовать.

+39
Как правильно ставить задачи для сайта
13 min
104KВсе веб-студии или интерактивные агентства начинают общение с обратившимся к ним клиентом с того, чтобы выяснить, а что же, собственно, ему нужно. Тем не менее, за 15 лет развития индустрии мало что изменилось, и до сих пор встречаются вот такие перлы.

При этом во время общения с клиентом прямо чувствуется его отношение типа «давайте пропишем уже эти скучные цели-задачи, и наконец-то поиграем шрифтами». В массе заказчики не измеряют отдачу от сайта: удивительно, но их интересует сам процесс работы над сайтом, а не выгода, которую он принесёт.
В то же время и исполнители, говоря о целеполагании для сайтов, часто говорят скорее о функциональности, нежели собственно о целях.
«Цели-задачи» — это что-то вроде веб-девелоперского карго-культа: большинство студий ставит макет аэропорта из соломы («Сайт должен предоставлять посетителю всю необходимую информацию и формировать солидный имидж компании») и ждёт, когда с неба свалится ящик с консервами.
Давайте попробуем разобраться, как правильно подходить к постановке задач для сайта, в этой статье из четырёх частей:

При этом во время общения с клиентом прямо чувствуется его отношение типа «давайте пропишем уже эти скучные цели-задачи, и наконец-то поиграем шрифтами». В массе заказчики не измеряют отдачу от сайта: удивительно, но их интересует сам процесс работы над сайтом, а не выгода, которую он принесёт.
В то же время и исполнители, говоря о целеполагании для сайтов, часто говорят скорее о функциональности, нежели собственно о целях.
«Цели-задачи» — это что-то вроде веб-девелоперского карго-культа: большинство студий ставит макет аэропорта из соломы («Сайт должен предоставлять посетителю всю необходимую информацию и формировать солидный имидж компании») и ждёт, когда с неба свалится ящик с консервами.
Давайте попробуем разобраться, как правильно подходить к постановке задач для сайта, в этой статье из четырёх частей:
- Поведение потребителя в «цифровую эпоху» — чем отличается сегодняшний потребитель от вчерашнего, и как это влияет на бизнес.
- Сайт как инструмент влияния — чем отличается сегодняшний сайт от вчерашнего, и о чём нужно помнить, решив создать новый сайт.
- Как ставить задачи для сайта? — конкретные рекомендации для заказчиков и студий. За рецептами — пролистывайте до сюда.
- Пример блока «Назначение сайта» — демонстрация того, что должно получиться в итоге.
+77
Как два программиста хлеб пекли
5 min
263K
Я работаю программистом уже много лет, на протяжении которых, как это ни странно, я всё время что-то программирую. И вот какую интересную вещь я заметил: в коде, написанном мной месяц назад, всегда хочется что-то чуть-чуть поправить. В код полугодичной давности хочется поменять очень многое, а код, написанный два-три года назад, превращает меня в эмо: хочется заплакать и умереть. В этой статье я опишу два подхода. Благодаря первому архитектура программы получается запутанной, а сопровождение — неоправданно дорогим, а второй — это принцип KISS.
Итак, представим себе, что есть два программиста. Один из них умный, прочёл кучу статей на Хабре, знает каталог GoF наизусть, а Фаулера — в лицо. Другой же делает всё просто. Первого будут звать, например, Борис Н., а второго — Маркус П. Само собой, имена вымышленные, и все совпадения с реальными людьми и программистами случайны.
Итак, к ним обоим приходит проектный менеджер (если в вашей вселенной PM не ходит сам к программистам, назовите его как-то иначе, например BA или lead, сути это не изменит) и говорит:
— Ребята, нам нужно, чтобы делался хлеб.
Именно так, «делался», без уточнения способа производства.
Как же поступят наши программисты?
+316
В пень free-lance.ru!
4 min
639KВ связи с прочтением соседнего поста предлагаю перечислить список бирж, на которых можно найти альтернативу тому унылому говну, в которое превратился free-lance.ru, ибо терпеть планомерный геноцид я больше не намерен.
+302
SugarJS — Синтаксический сахар для JavaScript
4 min
22K
Что такое SugarJS?
SugarJS — это open source (лицензия — MIT) библиотека Javascript, который расширяет нативные объекты полезными методами. Она разработана, чтобы быть интуитивным, ненавязчивым инструментом, повышающим выразительность кода, который позволял бы делать больше с меньшим количеством кода и меньше задумываясь над рутиной.
На самом деле у них очень информативный и простой сайт — где все уже хорошо написано.
Я просто постараюсь обозначить основные моменты.
Кратко...
- Расширяет нативные элементы Javascript полезными, интуитивными методами.
- Прост для понимания и в использовании.
- Метод SugarJS не используется при наличии метода в родной реализации браузера.
- Имеет систему тестирования, имеющую огромный набор тестов.
- Расширяет возможности работы с датой и временем, обеспечивает их форматирование на нескольких языках (русский есть).
- Отлично ладит с другими фреймворками и сторонним кодом.
- Модульность, вы можете включать только нужные пакеты.
- Полностью совместимый ECMAScript.
- Заявлена поддержка всех основных браузеров, включая мобильные.
- Поддерживает Node.js.
- Имеет хорошую и удобную документацию.
Заинтересовало? Добро пожаловать под кат.
+84
Оптимизация размещения купюр в банкоматах
6 min
81K Внутри у среднего банкомата лежит от 1 до 3 миллионов рублей. Они разложены по 4 кассетам, в каждой из которых – купюры своего номинала. Замена кассет похожа на замену картриджей в принтере: модуль вынимается (и неважно, сколько там осталось денег — инкассаторы этого даже не знают по правилам безопасности), а на его место вставляется другой модуль точно по стрелке, указывающей, какой стороной и как это делать.
Внутри у среднего банкомата лежит от 1 до 3 миллионов рублей. Они разложены по 4 кассетам, в каждой из которых – купюры своего номинала. Замена кассет похожа на замену картриджей в принтере: модуль вынимается (и неважно, сколько там осталось денег — инкассаторы этого даже не знают по правилам безопасности), а на его место вставляется другой модуль точно по стрелке, указывающей, какой стороной и как это делать. Инкассация — дорогая и достаточно рискованная с точки зрения безопасности процедура, поэтому любое обслуживание банкомата обходится довольно дорого. Естественное желание банка – уменьшить количество инкассаций. Получается классическая задача распределения ресурсов: с одной стороны, в банкомате всегда должны быть деньги для клиентов, с другой — в идеале банк хочет, чтобы ровно перед инкассацией из ящика уходила последняя купюра.
+96
Information
- Rating
- Does not participate
- Registered
- Activity