Введение
oDesk — крупнейшая в мире (ну по крайней мере так считает сам oDesk) международна биржа фрилансеров. Про сам оDesk на хабре писали уже довольно много раз, например
тут или
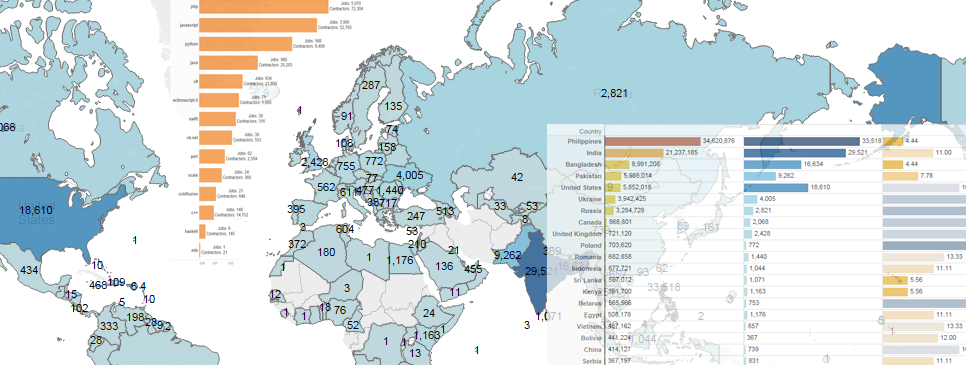
тут, где, на мой взгляд, практически разжёвано зачем и для кого создан данный ресурс, и особенно “с чем его есть”. В связи с этим этап описания и принцип работы сайта можно опустить. Я же попытаюсь провести анализ данных как о самих фрилансерах, так и о заказах, заказчиках и их требованиях к фрилансерам — грубо говоря что нужно уметь и знать, чтобы быть более менее в теме современных технологий. Также проанализирую спрос и предложение на основе данных о навыках фрилансеров и требованиях клиентов. И конечно некоторые статистические данные и немного красивых картинок в качестве примеров (кто работает на oDesk, откуда в основном идут заказы, кто больше зарабатывает, а кто лучше работает и т.д.). И все это на основе самостоятельно собранной информации, так открыто и благородно предоставляемой самим oDesk’ом посредством
API. Стоит отметить, что
статья с небольшим количеством статистики про oDesk ранее уже успела промелькнуть на просторах хабра, однако в ней, в отличии от текущей статьи, oDesk сам
себя хвалил предоставил результаты. В целом же, сразу хочу сказать, что не претендую на полноту обзора, однако ниже будет кратко описан процесс сбора данных, что позволит провести Ваш собственный анализ при необходимости.












 В
В