Добро пожаловать в блог компании Witget.com. Продолжаем вчерашнюю статью про повышение конверсии на примере сайта компании Nike.
Добро пожаловать в блог компании Witget.com. Продолжаем вчерашнюю статью про повышение конверсии на примере сайта компании Nike.Cтраница с информацией о товаре — это важный инструмент в работе с клиентами, и качество пользовательского взаимодействия на этих страничках напрямую влияет на продажи. Если показатель конверсии вашего сайта ужасающе низок, в первую очередь стоит проверить именно карточки товаров. А что если потенциальный клиент действительно очень хотел купить ваш продукт, но не смог найти нужный оттенок? Или он хотел не просто выбрать цвет товара, а разглядеть в мельчайших деталях, как будет выглядеть его будущая покупка в этом цвете? Возможно, интересующего клиента товара просто нет в наличии, и вы спокойно даете посетителю уйти, не попытавшись получить его контакты. В данной статье Томми Уолкера, написанной от первого лица, вы можете ознакомиться с примерами страниц с информацией о товарах, как удачных, так и не очень. Кейсы повышения конверсии с помощью изменения различных элементов интерфейса помогут вам не совершить распространенных ошибок. Как же помочь потенциальному клиенту найти именно то, что он хочет больше всего?

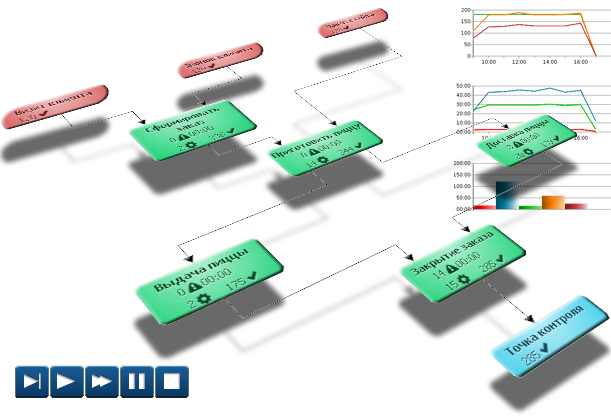
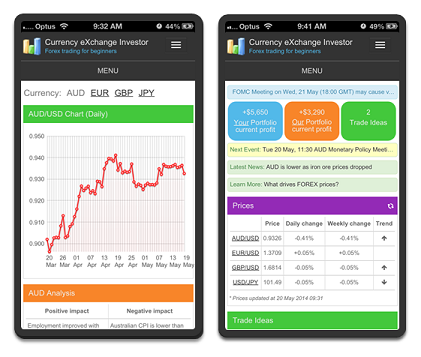
 Когда возникает идея создать что-нибудь полезное, обычно очень хочется сделать прототип (или версию 1.0) как можно скорее. Для кого-то, видеть быстрый результат — это хорошая мотивация, чтобы развивать идею дальше; для других — главное «начать», всем известная истина, что доделывать/переделывать готовое намного легче, чем писать с нуля. Итак, в процессе очередного чаепития и обсуждения финансовых рынков, у нас появилась идея создания легкого сервиса для обмена идей и новостей, а также определения текущей ситуации на фынансовых рынках (т.н. тренды) — ведь зная тренды, можно более эффективно торговать.
Когда возникает идея создать что-нибудь полезное, обычно очень хочется сделать прототип (или версию 1.0) как можно скорее. Для кого-то, видеть быстрый результат — это хорошая мотивация, чтобы развивать идею дальше; для других — главное «начать», всем известная истина, что доделывать/переделывать готовое намного легче, чем писать с нуля. Итак, в процессе очередного чаепития и обсуждения финансовых рынков, у нас появилась идея создания легкого сервиса для обмена идей и новостей, а также определения текущей ситуации на фынансовых рынках (т.н. тренды) — ведь зная тренды, можно более эффективно торговать.



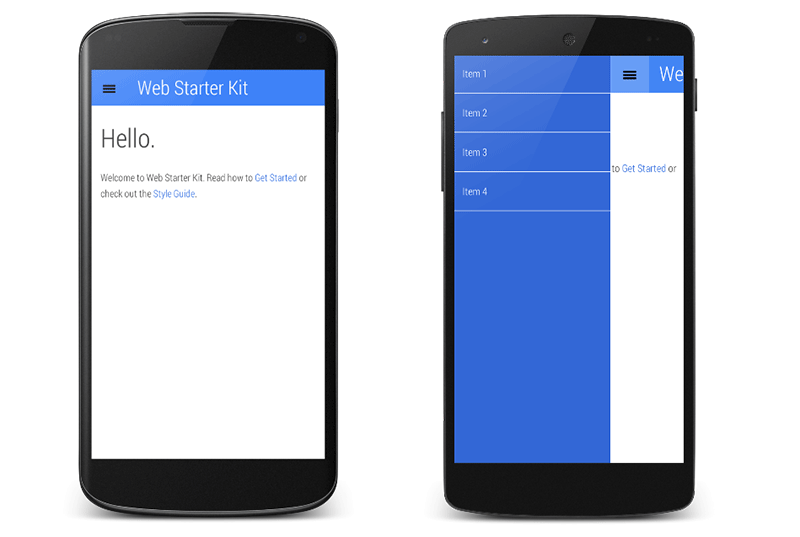
 «Детали — это не детали. Они создают дизайн.» — Чарльз Имз.
«Детали — это не детали. Они создают дизайн.» — Чарльз Имз.

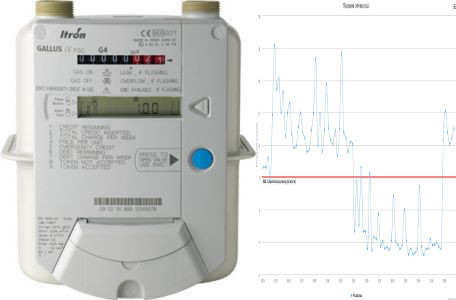
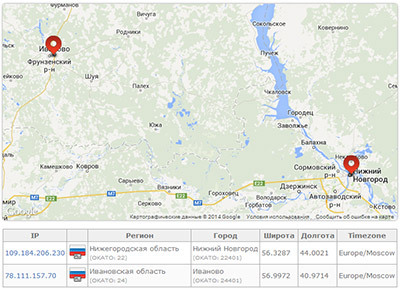
 Вышла новая версия Sypex Geo 2.2 — очень быстрого алгоритма определения города по IP. Теперь базы данных стали двуязычными (русский и английский), регионы и города теперь привязаны к базе данных GeoNames, и имеют постоянные ID.
Вышла новая версия Sypex Geo 2.2 — очень быстрого алгоритма определения города по IP. Теперь базы данных стали двуязычными (русский и английский), регионы и города теперь привязаны к базе данных GeoNames, и имеют постоянные ID.