В статье мы рассмотрим, как можно значительно улучшить читаемость кода с помощью двух мощных техник: пайплайнинга (pipelining) и композиции функций (composing). Мы будем использовать TypeScript для демонстрации этих подходов.
Software Engineer, Bachelor of Computer Science
Как хакеры ломают облачную инфраструктуру хостинг-провайдера: кейс Standoff

В марте мы рассказывали, как хакеры ломают банки (за 48 часов!) и какие ИБ-продукты их защищают. Standoff 13 принес нам новые кейсы. Начнем с разбора взлома облачной инфраструктуры хостинг-провайдера Nodenest, который работал в вымышленном Государстве F. Вас ждет история о том, как продукт для защиты контейнерных сред PT Container Security (PT CS) поймал крайне интересный kill chain на уровне рантайма.
Websocket-сервер для геолокации на asyncio

Привет!
Меня зовут Артем, я занимаюсь бэкенд-разработкой в отделе спецпроектов KTS и веду курс по асинхронному программированию в школе Metaclass.
11-го апреля у нас стартует 3-й поток курса. Чтобы показать, чему учатся наши студенты, мы провели live-code-вебинар по вебсокетам, на котором написали сервис, в котором пользователи могут делиться своей геопозицией в режиме реального времени. Хотите узнать, как создавать такие сервисы?
Управление состоянием и событиями между компонентами в GameObject
Управление состоянием и событиями между компонентами в GameObject
Ссылка на проект
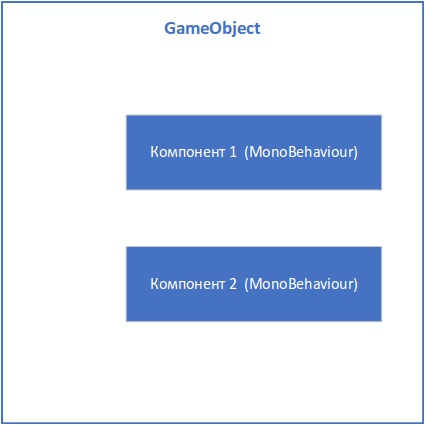
Как известно всем, более или менее знакомых с платформой Unity, каждый игровой объект GameObject состоит из компонентов (встроенных или пользовательских, который обычно называют «скрипт»). Компоненты наследуются от базового класса MonoBehavior.

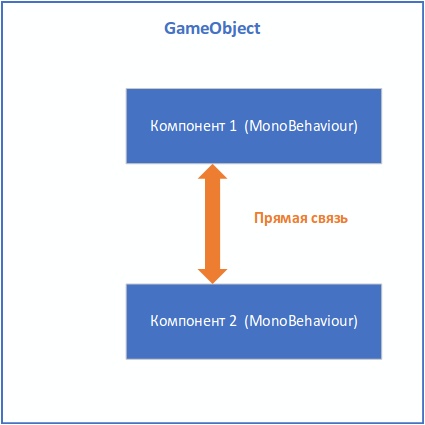
И обычно, ну или часто, для связывания компонентов осуществляется прямая связь.

Т.е. в одном компоненте, для получения данных другого компонента, мы получаем последний с помощью метода GetComponent<…>(), например так:

В данном примере в переменную someComponent будет помещена ссылка на компонент типа SomeComponent.
При таком «сильно связанном» подходе, особенно, при наличии большого количества компонентов, довольно просто запутаться и поддерживать целостность такой связи. К примеру, если изменится название свойства или метода в одном компоненте, то придется исправлять во всех компонентах, использующих этот. И это гемор.
Под катом много картинок
Работа с Корутинами в Unity

Корутины (Coroutines, сопрограммы) в Unity — простой и удобный способ запускать функции, которые должны работать параллельно в течение некоторого времени. В работе с корутинами ничего принципиально сложного нет и интернет полон статей с поверхностным описанием их работы. Тем не менее, мне так и не удалось найти ни одной статьи, где описывалась бы возможность запуска группы корутинов с продолжением работы после их завершения.
Хочу предложить вам небольшой паттерн, реализующий такую возможность, а также подбор информации о корутинах.
Свой плеер для DASH: вошли и вышли, приключение на 20 минут. Доклад Яндекса

Меня зовут Оля, я разработчик в Yandex Infrastructure и я делаю веб‑плеер — библиотеку для воспроизведения видео на разных сервисах Яндекса (например, на Кинопоиске, Диске, Практикуме и Погоде).
Эта история о том, как мы отказались от опенсорс‑решения для воспроизведения потокового видео и написали свой велосипед. Я расскажу об архитектуре нашего решения и о том, с чем мы столкнулись, когда воплощали его в жизнь. Также покажу, какие эксперименты мы проводили и на какие метрики ориентировались.
Чтение на выходные: «Oculus. Как создать лучшую в мире VR компанию и потерять всё?» Блейка Дж. Харриса

Блейк Дж. Харрис — писатель, автор бестселлера «Консольные войны» и режиссер одноименного документального фильма о противостоянии Nintendo и Sega в 90-е. Сегодня мы предлагаем к чтению его книгу о гении-самоучке Палмере Лаки, изобретении Oculus Rift, судьбоносных знакомствах и о том, из-за чего в бизнесе всё может быстро поменяться. Вкратце поясним, в чем тут дело и расскажем, чем данная рекомендация может быть интересна.
Security Week 2432: шифрование cookie в браузере Google Chrome
На прошлой неделе компания Google объявила об усилении защиты файлов cookie в браузере Google Chrome. Кража сессионных cookie активно практикуется вредоносным программным обеспечением. Зачастую это позволяет злоумышленникам сравнительно легко получить доступ к веб-сервисам (корпоративным или персональным), в которых залогинен пользователь, без кражи паролей к ним. В результате данные браузера становятся одной из главных мишеней инфостилеров. Улучшение касается Chrome под Windows. Начиная с версии браузера Chrome 127, будет внедрена система шифрования данных, ограничивающая доступ к ним со стороны других приложений.

Проблема, которую пытаются решить в Google, заключается в том, что информация, защищенная стандартным механизмом Data Protection API (DPAPI) в Windows, доступна любой другой программе, выполняемой с правами пользователя. В дополнение к этому в Chrome 127 реализована концепция шифрования, привязанного к конкретному приложению или Application-Bound Encryption. Отдельный сервис будет проверять обращения к файлам cookie и расшифровывать их, только если к ним обращается браузер.
Еще раз про многомодульность Android-приложений
Разбивка монолитного Android-приложения на модули не нова, и такой способ организации кода встречается все чаще. Мы уже затрагивали эту тему на встрече, посвященной лучшим практикам работы с модулями среди коллег. Собрали этот опыт, опробовали на нашем проекте и хотим поделиться выводами и советами, к которым пришли. Поэтому эта статья может быть полезна как тем, кто только задумывается о разделении, так и тем, кто его уже начал.

Compose. Jetpack Compose

Благодаря стремительному развитию мобильной индустрии каждые несколько лет мы наблюдаем появления новых технических решений, призванных
Пожалуй, главным трендом мобильной разработки за последние несколько лет стал декларативный UI. Такое решение уже давно успешно применяется в веб и кроссплатформенных решениях и, наконец, добралось и до нативной разработки. На iOS существует SwiftUI (представленный на WWDC 2019), а на Android – Jetpack Compose (представленный месяцем ранее на Google I/O 2019). И именно о последнем мы сегодня и поговорим.
Примечание: в данной статье мы не будем рассматривать поэтапное создание первого проекта на Compose, так как этот процесс прекрасно описан в других материалах. Моя цель – лишь рассказать о преимуществах и недостатках, которые дает android-разработчикам переход на Jetpack Compose, а решение использовать или нет всегда остаётся за вами.
Введение в Weight & Biases

В практике любого инженера машинного обучения обязательно присутствует инструмент для управления жизненным циклом машинного обучения: отслеживание экспериментов, управление и деплой моделей и проектов. В этой статье я кратко расскажу о таком инструменте компании Weight & Biases, незаслуженно обойденным вниманием на просторах рускоязычного пространства.
Работа в современных реалиях требуют быстрой разработки и оценки моделей. Существует множество компонентов: изучение обучающих данных, обучение различных моделей, объединение обученных моделей в различные комбинации (ансамблирование) и т. д.
Много компонентов = много мест, где можно ошибиться = много времени, потраченного на отладку. Вы можете упустить важные детали, и вам придется заново обучать модель, или вы можете обучиться на неправильных данных (утечка информации). Или вы можете использовать неправильную модель для генерации представления.
Именно здесь на помощь приходит W&B.
Многопоточность в играх

Современные игры щедры на обилие контента, геймплейные механики и интерактивность. На экране происходит много всего и сразу — мир живой, отзывчивый и даже без активного участия игрока жизнь в нем продолжает кипеть, и мы наблюдаем исполнение множества событий одновременно.
Давайте окунемся в детали реализации этого многообразия игровых событий и выясним, какую роль в этом всем играет многопоточность, и сколько ядер нужно типичной игре.
Что не так с расчётом биологического возраста?

Привет, Хабр! Меня зовут Дмитрий Крюков, я — научный сотрудник лаборатории «Сильный ИИ в медицине» в AIRI. Недавно мы опубликовали статью на стыке биологии старения и машинного обучения, в которой раскритиковали использование так называемых эпигенетических часов старения для измерения омоложения клеток в процессе клеточного репрограммирования. Тема часов старения уже поднималась на Хабре (раз, два, три) — настолько она стала популярной в современной биологии с приходом в неё методов машинного обучения. А уж тема репрограммирования клеток, которую Юрий Дейгин (кстати, рекомендую его блог на Хабре) с легкой руки назвал «эпиоткатом», так вообще превратилась в гигантское направление клеточной биологии и инженерии тканей.
Однако в этой статье мне хотелось бы поделиться с вами своей историей. Историей того, как я медленно проникал в глубины математики и концепцию часов старения. В один прекрасный момент я ужаснулся тому, насколько заблуждения и когнитивные искажения нормализовались в этой части науки. Чтобы показать, как машинное обучение может зло подшутить над учёными, я последовательно введу в текст все ключевые термины, после чего расскажу, почему расчёт неопределённости так важен в практическом машинном обучении и в биологии старения в частности. Понимаю, что вряд ли мне удастся исчерпать эту тему в рамках одной статьи, однако, я сделаю всё, что в моих силах, чтобы заставить вас настороженно прищуривать взгляд, едва вы услышите что‑либо про биологический возраст или часы старения.
Почему новый процесс в Node порождается так медленно?
Мы в Val Town выполняем ваш код в процессах Deno. Недавно мы заметили, что под нагрузкой отдельно взятый Node-сервер Val Town не может породить более 40 процессов. На протяжении 30% процессорного времени главный поток остаётся заблокирован вызовами к spawn. Почему так медленно? Можно ли как-нибудь ускорить эту работу?
Atomic CSS Deep Dive

Здравствуйте, товарищи! Меня зовут Валик и в этой статье мы поговорим про подход Atomic CSS в верстке, разработку инструментов и смежные темы.
Кратко вспомним базу - почему Atomic CSS. Рассмотрим популярные решения для работы в этом подходе и сравним их с моим изобретением - mlut. Разберем проблемы известных инструментов и посмотрим, как я решил их в своем. Будут интересные архитектурные решения, технические детали и немного хардкора.
Те, кто занимается версткой, смогут по-другому взглянуть на Atomic CSS и, возможно, взять в работу новый инструмент. А те, кто пишет системный код и тулинг - получить вдохновение и перенять нестандартный опыт.
Разоблачаем магию DiffUtil

Каждый Android-разработчик использовал RecyclerView для отображения списков и каждый сталкивался с проблемой обновления данных в списке, пока в 2016 году не появился магический класс DiffUtil. Я на пальцах объясню, как на самом деле он работает, и постараюсь рассеять его магию.
Фантастические RecyclerView.ViewHolder и где они создаются

Давайте представим, что вы уже cоптимизировали ваш ресайклер вдоль и поперек. Но вам этого мало и вы продолжаете искать пути оптимизации. Поздравляю, вы попали в правильную статью!
RecyclerView на максималках: разбор библиотек

 Илья Некрасов, Mahtalitet, android-разработчик KODE
Илья Некрасов, Mahtalitet, android-разработчик KODE
За два с половиной года в андроид-разработке я успел поработать на совершенно разных проектах: от социальной сети для автомобилистов и латвийского банка до федеральной бонусной системы и третьей по перевозкам авиакомпании. Так или иначе в каждом из этих проектов я сталкивался с задачами, которые требовали поиска неклассических решений при реализации списков с помощью класса RecyclerView.
Эта статья — плод подготовки к выступлению на DevFest Kaliningrad’18, а также общения с коллегами — особенно будет полезна начинающим разработчикам и тем, кто использовал лишь одну из существующих библиотек.
Для начала копнем немного в суть вопроса и источника боли, а именно — разрастание функционала при разработке приложения и усложнения используемых списков.
Android Architecture Components. Часть 3. LiveData

Компонент LiveData — предназначен для хранения объекта и разрешает подписаться на его изменения. Ключевой особенностью является то, что компонент осведомлен о жизненном цикле и позволяет не беспокоится о том, на каком этапе сейчас находиться подписчик, в случае уничтожения подписчика, компонент отпишет его от себя. Для того, чтобы LiveData учитывала жизненный цикл используется компонент Lifecycle, но также есть возможность использовать без привязки к жизненному циклу.
Сам компонент состоит из классов: LiveData, MutableLiveData, MediatorLiveData, LiveDataReactiveStreams, Transformations и интерфейса: Observer.
Класс LiveData, являет собой абстрактный дженериковый класс и инкапсулирует всю логику работы компонента. Соответственно для создания нашего LiveData холдера, необходимо наследовать этот класс, в качестве типизации указать тип, который мы планируем в нем хранить, а также описать логику обновления хранимого объекта.
Я победил замедление YouTube

Привет, Хабр! Ухудшение работы YouTube стало поистине трагическим событием, которое прибило почти все загрузчики видео, но я нашел легальный способ улучшить ситуацию! Как починить оборудование Google, не привлекая внимание санитаров.
Information
- Rating
- 3,294-th
- Location
- Иркутск, Иркутская обл., Россия
- Date of birth
- Registered
- Activity