Решил поделиться отлаженной и удобной для меня схемой подключения файлов настроек (папка /config), которую я использую во всех своих проектах на yii 2 basic.
Станислав @delfi
User
Форматирование сообщений для Yii::t()
16 min
29KВ данной статье рассмотрены особенности форматирования сообщений для системы интернационализации фреймворка Yii 2. В основном, это сведения из документации фреймворка и библиотеки ICU, с дополнительными пояснениями и примерами. Большая часть информации подойдет для любого фреймворка, который использует библиотеку ICU для интернационализации сообщений. В примерах подразумевается перевод сообщений с английского на русский ('en-US' => 'ru-RU'). Настройка системы интернационализации в статье не рассматривается.
+11
Правильное использование Exception’ов в PHP
16 min
126KЯ рад бы написать что “эта статья предназначена для новичков”, но это не так. Большинство php-разработчиков, имея опыт 3, 5 и даже 7 лет, абсолютно не понимают как правильно использовать эксепшены. Нет, они прекрасно знают о их существовании, о том что их можно создавать, обрабатывать, и т.п., но они не осознают их удобность, логичность, и не воспринимают их как абсолютно нормальный элемент разработки.
В этой статье не будет мануала по эксепшенам — это все отлично описано в документации php. Здесь я я расскажу о преимуществах использования эксепшенов, и о том, где их, собственно говоря, надо использовать. Все примеры будут для
В этой статье не будет мануала по эксепшенам — это все отлично описано в документации php. Здесь я я расскажу о преимуществах использования эксепшенов, и о том, где их, собственно говоря, надо использовать. Все примеры будут для
Yii, но это не особо важно.+38
Как обычному сайту на Wordpress набрать 99/100 в PageSpeed Insights
5 min
136KНачалось все с того что Adsense в очередной раз понизил оценку эффективности страниц:

А все мы знаем, что скорость сайта – один из факторов ранжирования в выдаче Гугла.
И если раньше удавалось исправить ситуацию простыми действиями, включить кэширование или сжать JS, то теперь, похоже, пришло время взяться за сайт основательно.
Изначально имеется сайтик со статьями, коих в интернете миллионы: CMS Wordpress 4.2, два десятка плагинов, тема, сверстанная фрилансером и shared хостинг.

А все мы знаем, что скорость сайта – один из факторов ранжирования в выдаче Гугла.
И если раньше удавалось исправить ситуацию простыми действиями, включить кэширование или сжать JS, то теперь, похоже, пришло время взяться за сайт основательно.
Изначально имеется сайтик со статьями, коих в интернете миллионы: CMS Wordpress 4.2, два десятка плагинов, тема, сверстанная фрилансером и shared хостинг.
+19
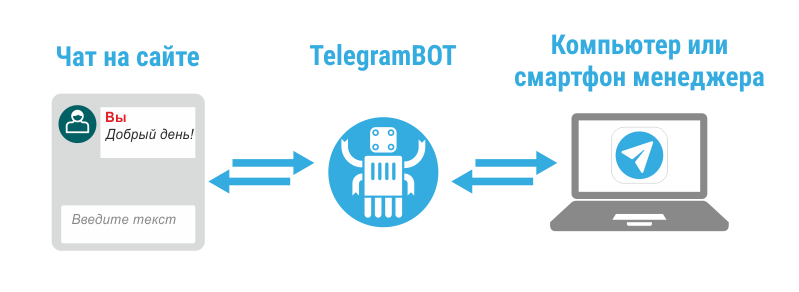
Чат-помощник на сайт с помощью Telegram за 15 минут
4 min
197K
Про чаты-помощники
Многие люди продают через интернет товары и услуги. Еще больше людей — покупает что-то через интернет.
Во время выбора покупок, часто возникают вопросы, которые можно решить позвонив и пообщавшись с менеджером.
Скорее всего я — не единственный человек на хабре, который общению с менеджерами по телефону предпочитает переписку.
И тут на помощь приходят всплывающие чаты-помощники, которые вроде-как повышают конверсию, но многих нервируют.
(Для тех, кто не в курсе: в углу сайта всплывает окошко, в котором можно он-лайн переписываться с консультантом).
Есть с десяток подобных сервисов и все они работают по принципу "пробная версия бесплатно, а дальше за деньги".
На хабре есть несколько статей, вот одна из них (http://habrahabr.ru/company/tuthost/blog/165365/), но, я уверен, аудитория Хабрахабра знает о чем речь.
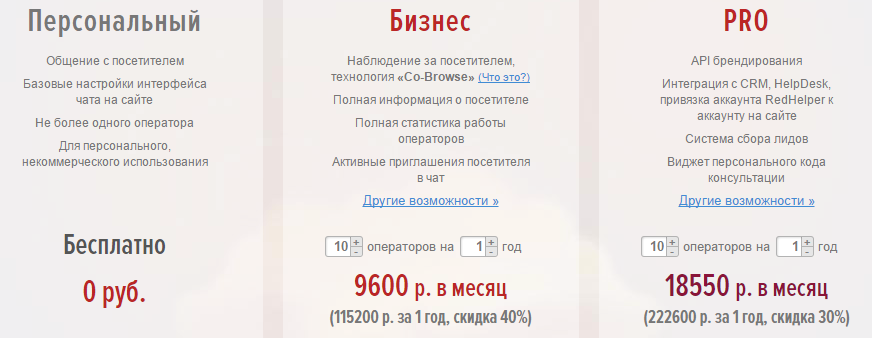
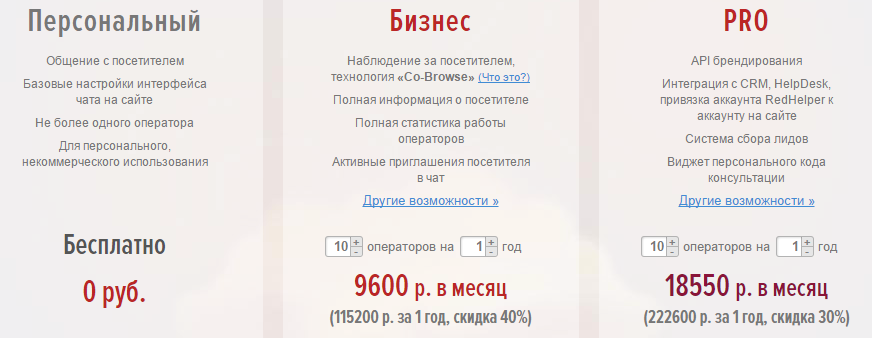
Большинству людей подойдет бесплатный вариант любого такого сервиса: нужно всего-навсего зарегистрироваться и вставить на сайт кусок JS кода. Для тех у кого много менеджеров — придется платить: например Редхелпер на 10 операторов обойдется Вам:
115200 руб. за 1 год

Скорее всего — цена адекватная для тех, кто платит зарплату десяти менеджерам.
Но я решил изобрести бесплатный «велосипед» из подручных материалов.
Запуск у себя на сервере займет 15 минут. Всем, кому идея интересна — прошу под кат.
+33
Использование ownCloud 7 в полевых условиях
15 min
165K Прочитав статью "Делаем backup Google или паранойя по поводу санкций. Owncloud и другие открытые решения", я решил, что пора дать второй шанс ownCloud'у после крайне неудачного опыта с 5 версией. В итоге оказалось, что за сей короткий промежуток времени ownCloud приобрел вполне добротный вид и способна работать в качестве повседневного инструмента — обнаруженные проблемы либо не существенны, либо имеют решение. Те, кто не знаком с ownCloud, могут узнать о его ключевых особенностях, к примеру, на официальном сайте или на opennet.ru. В этой статье я НЕ расскажу о том, как надо устанавливать ownCloud и как потом его с нуля настроить, потому что уже достаточно об этом писано-расписано-переписано, да и установка не представляет собой ничего сложного, я лишь кратко упомяну важные детали. Под катом будет информация о том, что же интересного умеет ownCloud, какие приложения в apps.owncloud.com мне показались стоящими внимания, затрону интеграцию с KDE и Android, а также скажу пару слов о подводных камнях и интересных местах, ну а в конце подведу итоги для тех, кому лень столько читать. ownCloud на своём сервере я использую в одиночестве, поэтому администрирование пользователями и всё сопутствующее будет описано крайне скудно. Осторожно: много картинок.
Прочитав статью "Делаем backup Google или паранойя по поводу санкций. Owncloud и другие открытые решения", я решил, что пора дать второй шанс ownCloud'у после крайне неудачного опыта с 5 версией. В итоге оказалось, что за сей короткий промежуток времени ownCloud приобрел вполне добротный вид и способна работать в качестве повседневного инструмента — обнаруженные проблемы либо не существенны, либо имеют решение. Те, кто не знаком с ownCloud, могут узнать о его ключевых особенностях, к примеру, на официальном сайте или на opennet.ru. В этой статье я НЕ расскажу о том, как надо устанавливать ownCloud и как потом его с нуля настроить, потому что уже достаточно об этом писано-расписано-переписано, да и установка не представляет собой ничего сложного, я лишь кратко упомяну важные детали. Под катом будет информация о том, что же интересного умеет ownCloud, какие приложения в apps.owncloud.com мне показались стоящими внимания, затрону интеграцию с KDE и Android, а также скажу пару слов о подводных камнях и интересных местах, ну а в конце подведу итоги для тех, кому лень столько читать. ownCloud на своём сервере я использую в одиночестве, поэтому администрирование пользователями и всё сопутствующее будет описано крайне скудно. Осторожно: много картинок.+48
Разделяй и властвуй: как мы реализовывали разделение сессий на портале Mail.Ru
7 min
42K
Mail.Ru — огромный портал, существующий более 15-ти лет. За это время мы прошли путь от небольшого веб-проекта до самого посещаемого сайта рунета. В состав портала входит огромное количество сервисов, у каждого из которых своя судьба, и над каждым из которых работает отдельная команда. Разработчикам пришлось как следует потрудиться, чтобы на всех проектах — и новых, и старых, и тех, которые присоединились к порталу по мере его развития, — использовалась единая система авторизации. А через много лет перед нами встала фактически обратная задача: разделить пользовательские сессии. О том, зачем мы это делали, какие трудности нас ожидали и как мы их обошли, я расскажу в этом посте.
+108
Реализация Single Sign On в Symfony2 приложении
7 min
30KTutorial
Что такое Single Sign On?
Single Sign On — это технология, с помощью которой пользователь, будучи аутентифицированным на удостоверяющем центре (далее Identity Provider, IdP), будет автоматически аутентифицирован на другом сервисе (далее Service Provider, SP или Consumer[1-N]) этой компании.
Механизм Single Sign On используют такие сайты, как ХабраХабр, Yandex, Google. Приемущества такого подхода к аутентификации пользователей очевидны:
- Пользователь вводит пароль только 1 раз
- Или вовсе не вводит пароль на IdP, если там был использован вход через социальную сеть или с использованием OpenID
- Автоматически аутентифицируется на всех проектах компании
- Данные пользователя могут плавать между сервисами от IdP до SP прозрачно для пользователя
+12
Как заменить однородный фон прозрачным с помощью Imagemagick
2 min
31KБывает, что на сайт загружаются картинки с однородным фоном и возникает потребность в автоматической замене его (фона) на прозрачный.
Часто такая фича нужна для фотографий товаров в интернет-магазине, картинок, которые накладываются на корпоративный фон и других фоток, не портящих дизайн сайта. Вырезать каждую фотку вручную фотошопом довольно грустно, но есть php-методы, с помощью которых это можно «поставить на поток».

Часто такая фича нужна для фотографий товаров в интернет-магазине, картинок, которые накладываются на корпоративный фон и других фоток, не портящих дизайн сайта. Вырезать каждую фотку вручную фотошопом довольно грустно, но есть php-методы, с помощью которых это можно «поставить на поток».

+18
Строим с flexbox
13 min
88KTutorial
В данной обучающей статье мы разберем некоторые реальные и некогда действительно трудновыполнимые моменты, которые сейчас легко решаются благодаря использованию flexbox.


+14
Свой облачный хостинг за 5 минут. Часть 1: Ansible, Docker, Docker Swarm
11 min
138K
Привет Хабр! Последние 1.5 года я работал над своим проектом, которому был необходим надежный облачный хостинг. До этого момента я больше 10 лет занимался веб-программированием и когда я решил построить свой хостинг у меня были относительно поверхностные знания в этой области, я и сейчас не являюсь системным администратором. Все что я буду рассказывать может выполнить обычный программист в течение 5 минут, просто запустив набор сценариев для Ansible, которые я подготовил специально для вас и выложил на GitHub.
+62
Пулы потоков: ускоряем NGINX в 9 и более раз
15 min
90KTranslation
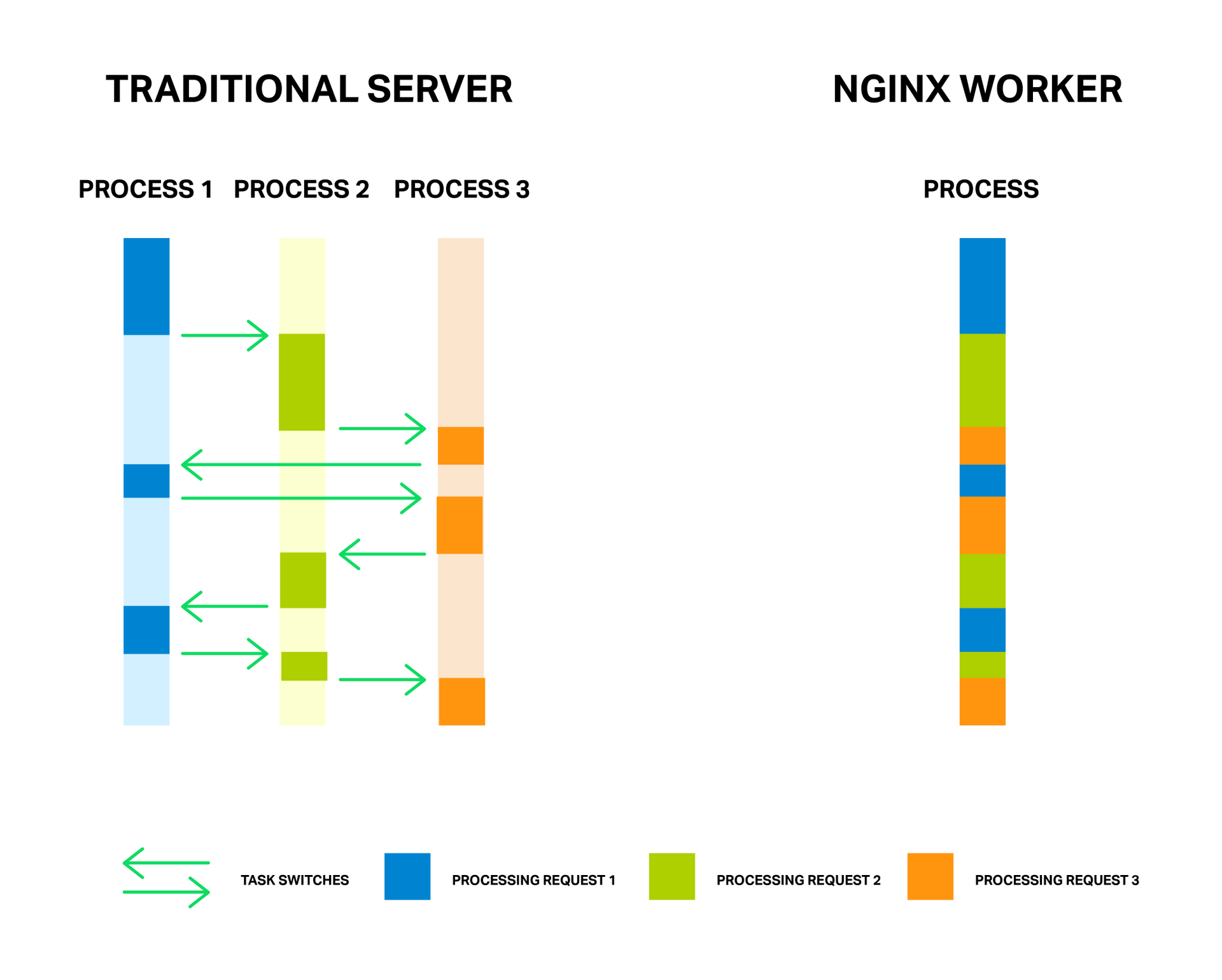
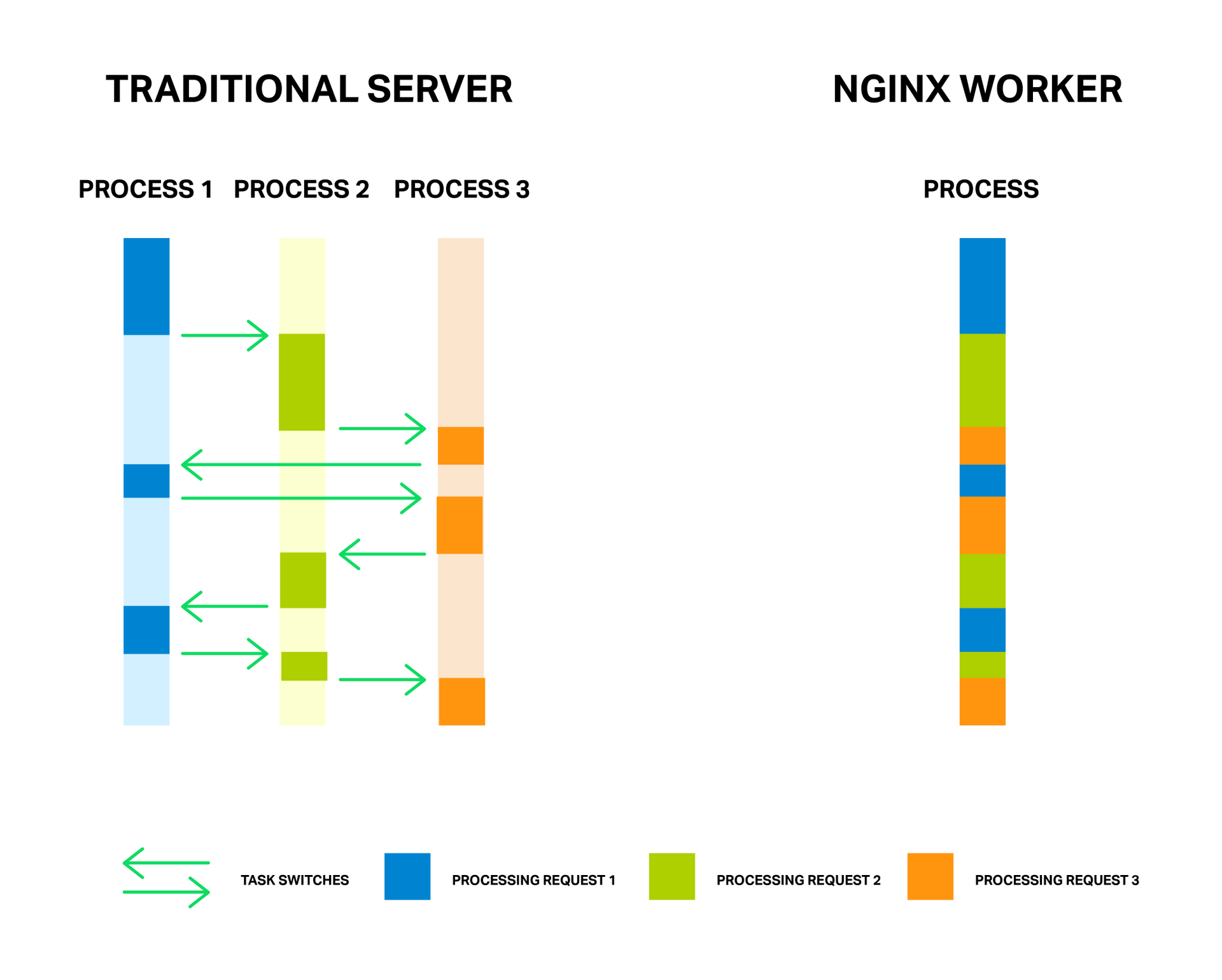
Как известно, для обработки соединений NGINX использует асинхронный событийный подход. Вместо того, чтобы выделять на каждый запрос отдельный поток или процесс (как это делают серверы с традиционной архитектурой), NGINX мультиплексирует обработку множества соединений и запросов в одном рабочем процессе. Для этого применяются сокеты в неблокирующем режиме и такие эффективные методы работы с событиями, как epoll и kqueue.
За счет малого и постоянного количества полновесных потоков обработки (обычно по одному на ядро) достигается экономия памяти, а также ресурсов процессора на переключении контекстов. Все преимущества данного подхода вы можете хорошо наблюдать на примере самого NGINX, который способен обрабатывать миллионы запросов одновременно и хорошо масштабироваться.
 Каждый процесс расходует память и каждое переключение между ними требует дополнительных циклов процессора, а также приводит к вымыванию L-кэшей
Каждый процесс расходует память и каждое переключение между ними требует дополнительных циклов процессора, а также приводит к вымыванию L-кэшей
У медали есть и обратная сторона. Главной проблемой асинхронного подхода, а лучше даже сказать «врагом» — являются блокирующие операции. И, к сожалению, многие авторы сторонних модулей, не понимая принципов функционирования NGINX, пытаются выполнять блокирующие операции в своих модулях. Такие операции способны полностью убить производительность NGINX и их следует избегать любой ценой.
Но даже в текущей реализации NGINX не всегда возможно избежать блокировок. И для решения данной проблемы в NGINX версии 1.7.11 был представлен новый механизм «пулов потоков». Что это такое и как его применять разберем далее, а для начала познакомимся с нашим врагом в лицо.
За счет малого и постоянного количества полновесных потоков обработки (обычно по одному на ядро) достигается экономия памяти, а также ресурсов процессора на переключении контекстов. Все преимущества данного подхода вы можете хорошо наблюдать на примере самого NGINX, который способен обрабатывать миллионы запросов одновременно и хорошо масштабироваться.

У медали есть и обратная сторона. Главной проблемой асинхронного подхода, а лучше даже сказать «врагом» — являются блокирующие операции. И, к сожалению, многие авторы сторонних модулей, не понимая принципов функционирования NGINX, пытаются выполнять блокирующие операции в своих модулях. Такие операции способны полностью убить производительность NGINX и их следует избегать любой ценой.
Но даже в текущей реализации NGINX не всегда возможно избежать блокировок. И для решения данной проблемы в NGINX версии 1.7.11 был представлен новый механизм «пулов потоков». Что это такое и как его применять разберем далее, а для начала познакомимся с нашим врагом в лицо.
+70
Захват пакетов в Linux на скорости десятки миллионов пакетов в секунду без использования сторонних библиотек
8 min
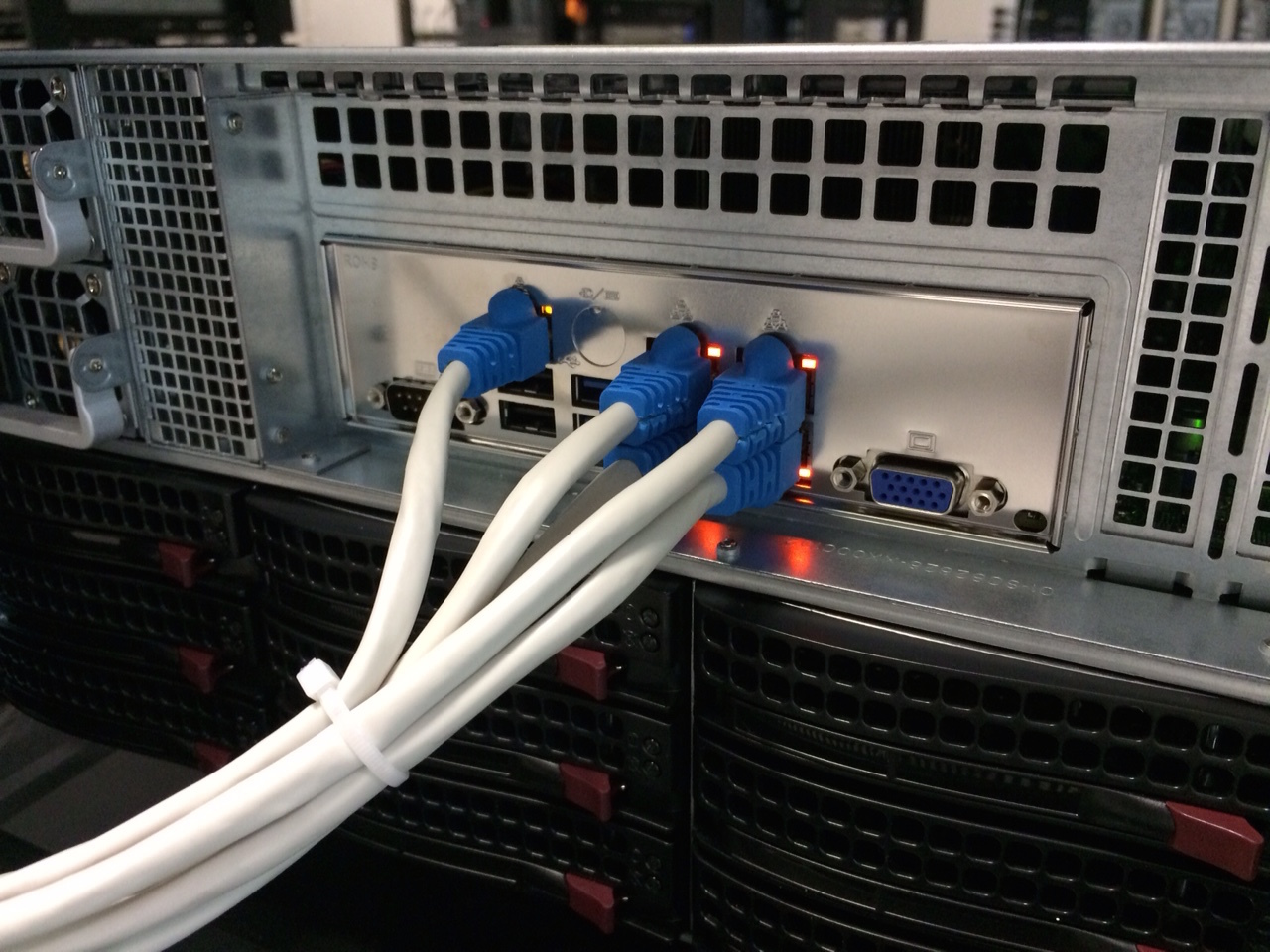
88KМоя статья расскажет Вам как принять 10 миллионов пакетов в секунду без использования таких библиотек как Netmap, PF_RING, DPDK и прочие. Делать мы это будем силами обычного Линукс ядра версии 3.16 и некоторого количества кода на С и С++.

Сначала я хотел бы поделиться парой слов о том, как работает pcap — общеизвестный способ захвата пакетов. Он используется в таких популярных утилитах как iftop, tcpdump, arpwatch. Кроме этого, он отличается очень высокой нагрузкой на процессор.
Итак, Вы открыли им интерфейс и ждете пакетов от него используя обычный подход — bind/recv. Ядро в свою очередь получает данные из сетевой карты и сохраняет в пространстве ядра, после этого оно обнаруживает, что пользователь хочет получить его в юзер спейсе и передает через аргумент команды recv, адрес буфера куда эти данные положить. Ядро покорно копирует данные (уже второй раз!). Выходит довольно сложно, но это не все проблемы pcap.
Кроме этого, вспомним, что recv — это системный вызов и вызываем мы его на каждый пакет приходящий на интерфейс, системные вызовы обычно очень быстры, но скорости современных 10GE интерфейсов (до 14.6 миллионов вызовов секунду) приводят к тому, что даже легкий вызов становится очень затратным для системы исключительно по причине частоты вызовов.
Также стоит отметить, что у нас на сервере обычно более 2х логических ядер. И данные могут прилететь на любое их них! А приложение, которое принимает данные силами pcap использует одно ядро. Вот тут у нас включаются блокировки на стороне ядра и кардинально замедляют процесс захвата — теперь мы занимаемся не только копированием памяти/обработкой пакетов, а ждем освобождения блокировок, занятых другими ядрами. Поверьте, на блокировки может зачастую уйти до 90% процессорных ресурсов всего сервера.
Хороший списочек проблем? Итак, мы их все геройски попробуем решить!
Сначала я хотел бы поделиться парой слов о том, как работает pcap — общеизвестный способ захвата пакетов. Он используется в таких популярных утилитах как iftop, tcpdump, arpwatch. Кроме этого, он отличается очень высокой нагрузкой на процессор.
Итак, Вы открыли им интерфейс и ждете пакетов от него используя обычный подход — bind/recv. Ядро в свою очередь получает данные из сетевой карты и сохраняет в пространстве ядра, после этого оно обнаруживает, что пользователь хочет получить его в юзер спейсе и передает через аргумент команды recv, адрес буфера куда эти данные положить. Ядро покорно копирует данные (уже второй раз!). Выходит довольно сложно, но это не все проблемы pcap.
Кроме этого, вспомним, что recv — это системный вызов и вызываем мы его на каждый пакет приходящий на интерфейс, системные вызовы обычно очень быстры, но скорости современных 10GE интерфейсов (до 14.6 миллионов вызовов секунду) приводят к тому, что даже легкий вызов становится очень затратным для системы исключительно по причине частоты вызовов.
Также стоит отметить, что у нас на сервере обычно более 2х логических ядер. И данные могут прилететь на любое их них! А приложение, которое принимает данные силами pcap использует одно ядро. Вот тут у нас включаются блокировки на стороне ядра и кардинально замедляют процесс захвата — теперь мы занимаемся не только копированием памяти/обработкой пакетов, а ждем освобождения блокировок, занятых другими ядрами. Поверьте, на блокировки может зачастую уйти до 90% процессорных ресурсов всего сервера.
Хороший списочек проблем? Итак, мы их все геройски попробуем решить!
+111
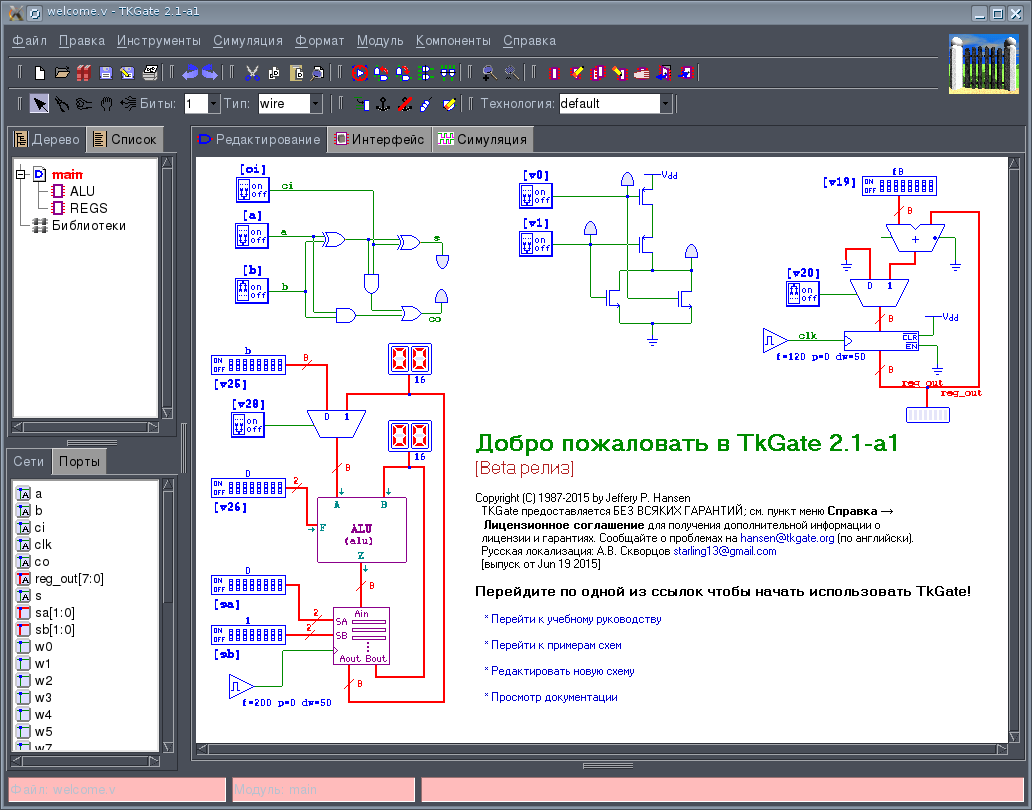
TKGate — open-source симулятор цифровых схем: проект снова жив
4 min
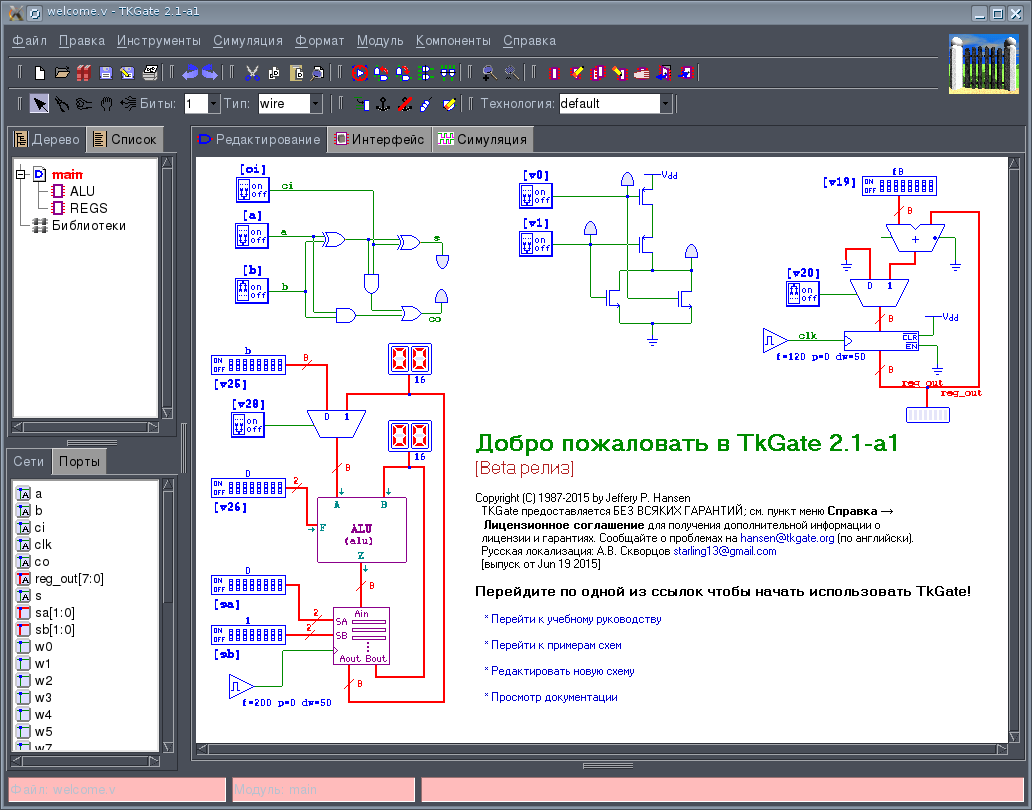
24KTKGate ( tkgate.org ) — это симулятор цифровых схем на базе Verilog с открытым исходным кодом. Он работает в ОС Linux. Симулятор написан на связке C и Tk/Tcl. Автором проекта является Jeffery P. Hansen (неактивен). Сейчас разработкой занимается наш соотечественник Андрей Скворцов. На прошлой неделе после шестилетнего (!) перерыва в разработке вышла новая версия симулятора TKGate-2.0. Вот так выглядит TKGate:

Под катом более подробный разбор TKGate.

- Официальный сайт проекта tkgate.org
- Репозиторий проекта на Bitbucket: bitbucket.org/starling13/tkgate/branch/2.0
Под катом более подробный разбор TKGate.
+25
Docker в продакшене — чему мы научились, запустив более 300 миллионов контейнеров
7 min
71KTranslation
Docker в продакшене на Iron.io

Ранее в этом году (прим. 2014 г.), мы приняли решение запускать каждую задачу на IronWorker внутри своего собственного Docker контейнера. С тех пор мы запустили более 300 000 000 программ внутри собственных Docker контейнеров в облаке.
После нескольких месяцев использования, мы хотели бы поделиться с сообществом некоторыми из проблем, с которыми мы столкнулись в построении инфраструктуры, основанной на Docker'e, как мы преодолели их, и почему это стоило того.

Ранее в этом году (прим. 2014 г.), мы приняли решение запускать каждую задачу на IronWorker внутри своего собственного Docker контейнера. С тех пор мы запустили более 300 000 000 программ внутри собственных Docker контейнеров в облаке.
После нескольких месяцев использования, мы хотели бы поделиться с сообществом некоторыми из проблем, с которыми мы столкнулись в построении инфраструктуры, основанной на Docker'e, как мы преодолели их, и почему это стоило того.
+46
Native Script. Один код для всех платформ
4 min
60K
Native script (NS) – это библиотека, позволяющая делать кросс-платформенные приложения, используя XML, CSS, JavaScript. Native script решает ту же задачу, что и уже всем известный phonegap (создание кросс-платформенных приложений), но подходы у них разные. Phonegap использует движок браузера, чтобы отобразить ваш UI (фактически вы получаете веб-страницу), Native script использует нативный рендеринг, использует элементы нативного UI. Следующее важное отличие: чтобы получить доступ к камере, gps и так далее в phonegap необходимо устанавливать плагины, в то время как NS дает доступ из коробки.
+25
Гид по заголовкам кэширования HTTP для начинающих
8 min
91KTranslation
В статье данные сведения по заголовкам кэширования (ЗК) для HTTP и соответствующее поведение сетей доставки контента (CDN). Если вам хочется разобраться, каким образом заголовки кэширования вписываются в современный веб, или вам просто интересно, о чём говорят ваши коллеги – эта статья для вас.
Если вы уже понимаете преимущества ЗК, и хотите расширить свои знания, я рекомендую вам обратиться к документации от W3.
Проще говоря, кэширование позволяет хранить веб-ресурсы на удалённых точках по пути от вашего сервера к пользовательскому браузеру. Браузер тоже хранит у себя кэш, чтобы клиенты не запрашивали у вас постоянно одни и те же ресурсы.
Настройки кэширования веб-трафика крайне важны для посещаемых сайтов. Если вы платите за трафик, получаете доход от электронной коммерции, или просто хотите поддерживать свою репутацию хорошего веб-разработчика, вам нужно разбираться в том, как работает кэширование.
Если вы уже понимаете преимущества ЗК, и хотите расширить свои знания, я рекомендую вам обратиться к документации от W3.
Что могут ЗК сделать для вас?
Проще говоря, кэширование позволяет хранить веб-ресурсы на удалённых точках по пути от вашего сервера к пользовательскому браузеру. Браузер тоже хранит у себя кэш, чтобы клиенты не запрашивали у вас постоянно одни и те же ресурсы.
Настройки кэширования веб-трафика крайне важны для посещаемых сайтов. Если вы платите за трафик, получаете доход от электронной коммерции, или просто хотите поддерживать свою репутацию хорошего веб-разработчика, вам нужно разбираться в том, как работает кэширование.
+30
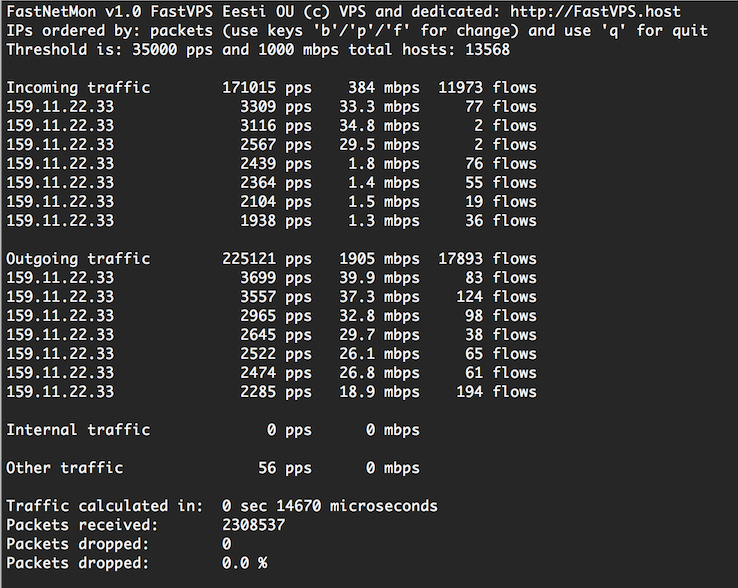
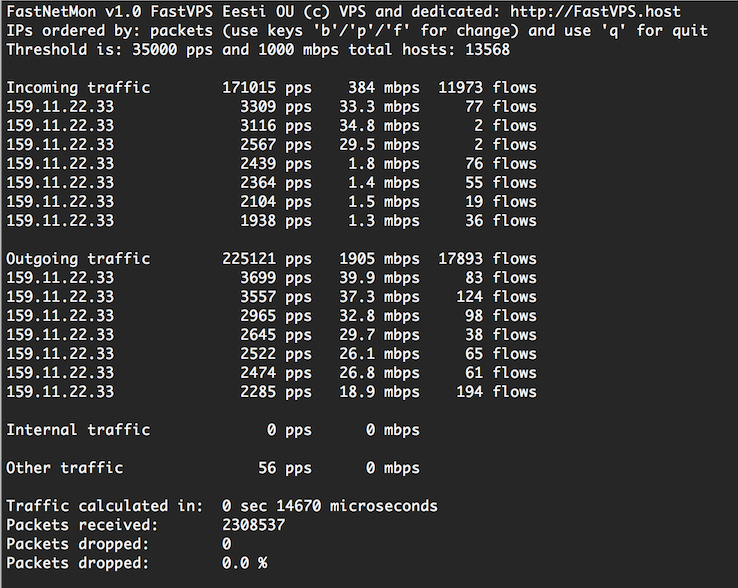
Релиз FastNetMon 1.1.2 открытого решения для мониторинга DoS/DDoS атак
3 min
27KЗа прошедшие почти 10 месяцев с релиза 1.0.0 была очень большая работа по улучшению программы.
Из основных изменений стоит отметить следующие:

Из основных изменений стоит отметить следующие:
- Возможность выявлять самые популярные виды атак: syn_flood, icmp_flood, udp_flood, ip_fragmentation_flood
- Добавление поддержки протокола Netflow, поддерживаются 5, 9 и 10 (IPFIX) версии
- Добавление поддержки протокола sFLOW v5, который поддерживается большинством современных сетевых коммутаторов
- Добавлена поддержка использования netmap (поддерживаются Linux и FreeBSD, для Linux предоставляется специальная версия драйвера ixgbe: github.com/pavel-odintsov/ixgbe-linux-netmap) для захвата пакетов. Данный режим обеспечивает наивысшую производительность захвата трафика наряду с PF_RING ZC.
- Добавлена поддержка PF_RING ZC (к сожалению, этот режим требует отдельной лицензии на библиотеку PF_RING)

+28
Разработка кроссплатформенного приложения с помощью Ionic Framework
12 min
84KTutorial

Всем привет! Не так давно в одном из комментариев я пообещал написать вводную статью для быстрого знакомства с возможностями Ionic Framework (далее IF). Стараюсь сдерживать свои обещания. Для начала мне хотелось бы выложить список ссылок, которыми часто пользуюсь при разработке с помощью IF:
- Список компонентов интерфейса IF
- API компонентов AngularJS для IF
- Документация по CLI IF
- Обучающие материалы по IF
- Цикл разработки на IF
- Базовый набор иконок
+19
Конечный автомат на bash
4 min
29KДумаю все из нас, кто учился на ИТ-специальностях, в университете изучали конечные автоматы. Для тех, кто не в курсе, это абстрактный автомат способный находиться в конечном количестве состояний, переход из одного состояния в другое происходит при выполнение некоторых условий. Штука интересная, но не совсем понятно когда и как это можно применить для решения реальных задач. О том, как я пришел к решению возникшей задачи на основе конечного автомата, а также о том, как реализовал его на bash, я бы и хотел рассказать. А в качестве бонуса опишу как сохранять его состояние для возможности восстановить работу с прерванной точки.
+19
Information
- Rating
- Does not participate
- Location
- Санкт-Петербург, Санкт-Петербург и область, Россия
- Registered
- Activity