В сети очень мало информации по созданию административных страничек в приложениях и наверно каждый использует свои решения. Именно сейчас хотел бы рассказать к чему я дошел за пол года разработки сайтов на Yii (статья только для тех, кто разбирается во фремворке).
Артур Бикмуллин @devolonter
User
Геометрические фигуры на CSS
4 min
969KTranslation
Отличная подборка, как нарисовать различные геометрические фигуры одним элементом HTML.

Квадрат

#square {
width: 100px;
height: 100px;
background: red;
}+304
Можно ли верить своим глазам? (Unicode в именах файлов)
2 min
32KTranslation
Несколько дней назад один из наших пользователей прислал образец (SHA1: fbe71968d4c5399c2906b56d9feadf19a35beb97, определяется как TrojanDropper:Win32/Vundo.L). Это троян для фишинга с сайтов vk.com и vkontakte.ru, запросы на которые перенаправляются на 92.38.209.252 необычным способом.
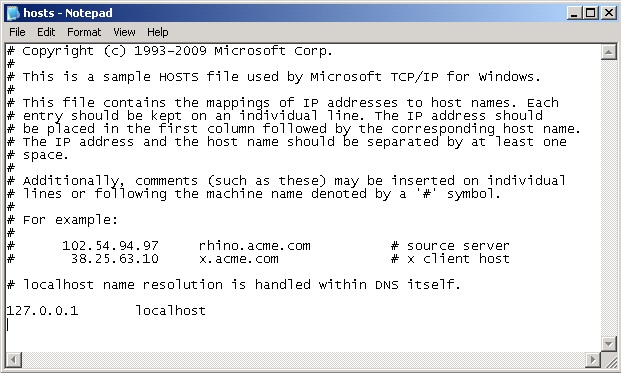
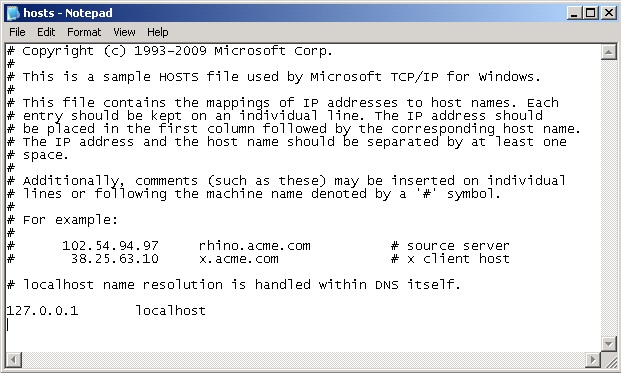
Обычный метод перенаправления трафика — добавить запись в файл hosts, который находится в папке %SystemRoot%\system32\drivers\etc. Однако, когда мы открываем этот файл на заражённом компьютере, то там нет никаких записей для vk.com и vkontakte.ru:

Обычный метод перенаправления трафика — добавить запись в файл hosts, который находится в папке %SystemRoot%\system32\drivers\etc. Однако, когда мы открываем этот файл на заражённом компьютере, то там нет никаких записей для vk.com и vkontakte.ru:

+240
Обзор свежих материалов, июнь 2011
11 min
1.2KЭтот материал продолжает серию ежемесячных обзоров свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-май 2011.


+61
TOP 7 – за 7 дней. Маркетинг iPad приложений на Apple Store
3 min
9.5KНачну не с самих методов раскрутки, а с подготовки, что является не менее важным, чем сама раскрутка и продвижение приложения. Сразу оговорюсь, что привожу в пример только платные приложения и российский Apple Store.


+35
Правильная работа с БД в Android
7 min
154KПриветствую всех дроидеров в эти непростые для нас времена.
Честно говоря, заколебала эта шумиха о патентах, войнах и т.д., но в данной статье речь пойдет не об этом.
Я не собирался писать статью на данную тему, так как везде всего полно о работе с базой данных в Android и вроде бы все просто, но уж очень надоело получать репорты об ошибках, ошибках специфичных и связанных с БД.
Поэтому, я рассматрю пару моментов с которыми я столкнулся на практике, чтобы предостеречь людей, которым только предстоит с этим разбираться, а дальше жду ваших комментариев на тему решения указанных проблем после чего внесу изменения в пост и мы сделаем отличный туториал, который будет образцом работы с SQLite в Android не только для начинающих, но и для тех, кто уже знаком с основами и написал простые приложения.
Честно говоря, заколебала эта шумиха о патентах, войнах и т.д., но в данной статье речь пойдет не об этом.
Я не собирался писать статью на данную тему, так как везде всего полно о работе с базой данных в Android и вроде бы все просто, но уж очень надоело получать репорты об ошибках, ошибках специфичных и связанных с БД.
Поэтому, я рассматрю пару моментов с которыми я столкнулся на практике, чтобы предостеречь людей, которым только предстоит с этим разбираться, а дальше жду ваших комментариев на тему решения указанных проблем после чего внесу изменения в пост и мы сделаем отличный туториал, который будет образцом работы с SQLite в Android не только для начинающих, но и для тех, кто уже знаком с основами и написал простые приложения.
+39
Будущее CSS разметки
8 min
14KПитер Гасстон, автор книги по CSS3, опубликовал статью под названием The future of CSS layouts, перевод которой специально для читателей хабра представлен ниже.
Несмотря на все поразительные возможности CSS, их недостаточно для реализации фундаментальных принципов разметки страницы. Однако, дополнительные возможности для создания более динамических страниц уже начинают появляться.
После нескольких лет обещаний, CSS3 наконец-то преуспел в стилях. Он добавил в наш арсенал целый набор новых инструментов, обеспечив нас закруглёнными углами, градиентами, прозрачностью, преобразованиями элементов, анимацией и многим другим. Что же ещё сможет порадовать наш глаз?
Следующая проблема CSS это разметка. До текущего момента мы делали её, используя плавающие блоки, относительные позиции и трюки с отрицательными отступами, и всё это было сложно реализовать, чтобы результат был похож на стандартную двух- или трехколоночную разметку.
Консорциум W3C и создатели браузеров в курсе этих проблем и работают над рядом решений. Лидером среди них является (как не удивительно) Internet Explorer. Похоже, что IE10 будет предвестником новой эры CSS разметки, которая позволит создавать отличные, динамические и привлекательные сайты, используя недосягаемые ранее возможности.
В данной статье автор рассматривает различные методы разметки, которые хотелось бы использовать на отдельных стадиях разработки, от уже внедренных до чисто теоретических. Возможно, не все из них нам удастся использовать в дальнейшем (по крайней мере не в текущей форме), но стоит взглянуть на эти методы, чтобы понять будущее CSS разметки.
Несмотря на все поразительные возможности CSS, их недостаточно для реализации фундаментальных принципов разметки страницы. Однако, дополнительные возможности для создания более динамических страниц уже начинают появляться.
После нескольких лет обещаний, CSS3 наконец-то преуспел в стилях. Он добавил в наш арсенал целый набор новых инструментов, обеспечив нас закруглёнными углами, градиентами, прозрачностью, преобразованиями элементов, анимацией и многим другим. Что же ещё сможет порадовать наш глаз?
Следующая проблема CSS это разметка. До текущего момента мы делали её, используя плавающие блоки, относительные позиции и трюки с отрицательными отступами, и всё это было сложно реализовать, чтобы результат был похож на стандартную двух- или трехколоночную разметку.
Консорциум W3C и создатели браузеров в курсе этих проблем и работают над рядом решений. Лидером среди них является (как не удивительно) Internet Explorer. Похоже, что IE10 будет предвестником новой эры CSS разметки, которая позволит создавать отличные, динамические и привлекательные сайты, используя недосягаемые ранее возможности.
В данной статье автор рассматривает различные методы разметки, которые хотелось бы использовать на отдельных стадиях разработки, от уже внедренных до чисто теоретических. Возможно, не все из них нам удастся использовать в дальнейшем (по крайней мере не в текущей форме), но стоит взглянуть на эти методы, чтобы понять будущее CSS разметки.
+89
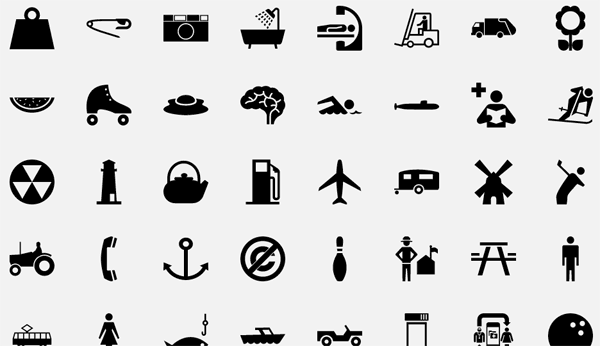
The Noun Project: свободная иконка для каждого объекта в мире
1 min
14K
Создатели проекта The Noun Project поставили целью собрать пиктограммы для всех объектов в мире. Коллекцию по мере сил пополняют десятки дизайнеров из разных стран. Все иконки публикуются в формате SVG, под лицензией Creative Commons Attribution 3.0 (CC BY) или Public Domain, разбиты на тематические категории, есть поиск на русском языке.
+104
Веб-дизайн. Каждому устройству свое представление
5 min
11KРегулярно увеличивающееся количество разнообразных устройств предоставляющих доступ во «Всемирную паутину» радует практически любого гика, но зачастую огорчает разработчиков и дизайнеров сайтов. В абсолютном большинстве сайтов совершенно нет поддержки ничего, кроме браузеров обычного компьютера, да и пресловутая кросбраузерность не всегда реализована в полном объеме. Хоть разработчики устройств и стремятся свести к минимуму различия в необходимом представлении, но не всегда это возможно по техническим причинам.
Стоит ли поддерживать различные методы доступа к своему сайту? Однозначно да.
Стоит ли поддерживать различные методы доступа к своему сайту? Однозначно да.
+29
Как сделать один сайт для всех устройств (Responsive Web Design)
3 min
292KВчера была опубликована хорошая статья «Веб-дизайн. Каждому устройству свое представление». Несмотря на неплохие размышления, к сожалению, вывод в ней довольно глупый. А именно:
«Нужно определить, какими устройствами могут пользоваться ваши посетители, проработать и создать для этих устройств представление вашего сайта, определить устройство посредством проверки заголовков браузеров, и отправить наиболее подходящее представление.»
Во-первых, никто не сможет предугадать, какими устройствами будут пользоваться ваши посетители. Нужно ориентироваться не на устройства, а на разрешения.

Это скриншот из презентации «Beyond the mobile web by yiibu» (очень рекомендую).
Во-вторых, если вы не facebook или yandex, скорее всего, вы не потянете создание и поддержку разных версий сайта для каждого устройства. Да и это не имеет особого смысла. Потому что ситуация становится похожа на реалии пятнадцатилетней давности. Тогда делали сайт «под браузер», а сейчас автор предлагает делать сайт «под устройство».
«Нужно определить, какими устройствами могут пользоваться ваши посетители, проработать и создать для этих устройств представление вашего сайта, определить устройство посредством проверки заголовков браузеров, и отправить наиболее подходящее представление.»
Почему это глупо
Во-первых, никто не сможет предугадать, какими устройствами будут пользоваться ваши посетители. Нужно ориентироваться не на устройства, а на разрешения.

Это скриншот из презентации «Beyond the mobile web by yiibu» (очень рекомендую).
Во-вторых, если вы не facebook или yandex, скорее всего, вы не потянете создание и поддержку разных версий сайта для каждого устройства. Да и это не имеет особого смысла. Потому что ситуация становится похожа на реалии пятнадцатилетней давности. Тогда делали сайт «под браузер», а сейчас автор предлагает делать сайт «под устройство».
Как сделать один сайт для всех устройств
+137
Избегаем распространенных ошибок в HTML5 разметке
8 min
120KTranslation
 Уважаемые хабровчане, представляю вам вольный перевод статьи Avoiding common HTML5 mistakes. Здесь мы рассмотрим частые ошибки в HTML5 разметке с точки зрения семантики, и как их избежать.
Уважаемые хабровчане, представляю вам вольный перевод статьи Avoiding common HTML5 mistakes. Здесь мы рассмотрим частые ошибки в HTML5 разметке с точки зрения семантики, и как их избежать.+119
Создаем match-3 игру при помощи Flash и ActionScript
32 min
62KTranslation
Всем коллегам, здравствуйте.
Я начинающий FlashGame-разработчик. Мне понравился урок по созданию игры на механике match-three. Сам урок я понял с первого раза, а для чего же я сделал перевод? Во-первых, надеюсь это поможет кому-то, кто не силен в «инглише». Во-вторых, перевод позволил мне разобрать весь код по косточкам, очень тщательно. Ну и в-третьих, отталкиваясь от этой механики вы можете начинать создавать мач-3 вашей мечты. И он необязательно должен быть на Flash.
Перед тем как я начну, выдам пару соглашений. Урок взят мной из книги Gary Rosenzweig — «ActionScript 3.0 Game Programming University». Я уже писал в своем личном блоге, что не все наши флеш-разработчики положительно относятся к этой книге. Перевод может показаться немного деревянным и не очень приятным на слух. Некоторые слова, выражения могут иметь более подходящие аналоги в русском языке. Если это будет критично, исправлю. В программе используется дополнительный класс PointBurst. Я не буду его сейчас описывать, а скорее всего сделаю это в личном блоге, т.к. это довольно интересный класс. Просто пока будем знать, что этот класс выдает эффект всплывающих очков в определенном месте.
И последнее, я не придумывал ничего нового, а просто сделал перевод, т.е. все благодарности автору книги Gary Rosenzweig.

Я начинающий FlashGame-разработчик. Мне понравился урок по созданию игры на механике match-three. Сам урок я понял с первого раза, а для чего же я сделал перевод? Во-первых, надеюсь это поможет кому-то, кто не силен в «инглише». Во-вторых, перевод позволил мне разобрать весь код по косточкам, очень тщательно. Ну и в-третьих, отталкиваясь от этой механики вы можете начинать создавать мач-3 вашей мечты. И он необязательно должен быть на Flash.
Перед тем как я начну, выдам пару соглашений. Урок взят мной из книги Gary Rosenzweig — «ActionScript 3.0 Game Programming University». Я уже писал в своем личном блоге, что не все наши флеш-разработчики положительно относятся к этой книге. Перевод может показаться немного деревянным и не очень приятным на слух. Некоторые слова, выражения могут иметь более подходящие аналоги в русском языке. Если это будет критично, исправлю. В программе используется дополнительный класс PointBurst. Я не буду его сейчас описывать, а скорее всего сделаю это в личном блоге, т.к. это довольно интересный класс. Просто пока будем знать, что этот класс выдает эффект всплывающих очков в определенном месте.
И последнее, я не придумывал ничего нового, а просто сделал перевод, т.е. все благодарности автору книги Gary Rosenzweig.

+33
Большая коллекция игр Ubuntu GamePack 11.04
5 min
12KПредставлена самая большая коллекция игр — Ubuntu GamePack 11.04
Комплект состоит из 6-и дисков (5-ть DVD дисков включают 156 самых популярных игр различного жанра. В качестве 6-го диска — Ubuntu Desktop 11.04).
Теперь нет необходимости исследовать интернет в поисках игр, а найдя игру задаваться вопросом как ее установить в Ubuntu Linux.
На дисках присутствуют краткие описания игр и иллюстрации фрагментов игр, а сама установка любой понравившейся игры — займет не более двух кликов мышкой.
Комплект будет интересен игроману любого возраста. Можно сыграть и в классические шахматы, разгадать логические загадки, выполнить фигуры высшего пилотажа за штурвалом самолета, почувствовать себя гонщиком, сразится в бескрайних просторах космоса, построить город и завоевать цивилизацию, пострелять по врагам в современном шутере и окунутся в виртуальный мир многопользовательских интернет-игр.
Данные диски не являются модификацией Ubuntu Linux. Они содержат только игры, поэтому требуют предустановленную систему Ubuntu Desktop Linux 11.04 (или основанную на ней, такую как LinuxMint, SuperOS и д.р.).
Подробнее: ualinux.com/ubuntu-gamepack
Загрузить: ualinux.com/download
Комплект состоит из 6-и дисков (5-ть DVD дисков включают 156 самых популярных игр различного жанра. В качестве 6-го диска — Ubuntu Desktop 11.04).
Теперь нет необходимости исследовать интернет в поисках игр, а найдя игру задаваться вопросом как ее установить в Ubuntu Linux.
На дисках присутствуют краткие описания игр и иллюстрации фрагментов игр, а сама установка любой понравившейся игры — займет не более двух кликов мышкой.
Комплект будет интересен игроману любого возраста. Можно сыграть и в классические шахматы, разгадать логические загадки, выполнить фигуры высшего пилотажа за штурвалом самолета, почувствовать себя гонщиком, сразится в бескрайних просторах космоса, построить город и завоевать цивилизацию, пострелять по врагам в современном шутере и окунутся в виртуальный мир многопользовательских интернет-игр.
Данные диски не являются модификацией Ubuntu Linux. Они содержат только игры, поэтому требуют предустановленную систему Ubuntu Desktop Linux 11.04 (или основанную на ней, такую как LinuxMint, SuperOS и д.р.).
Подробнее: ualinux.com/ubuntu-gamepack
Загрузить: ualinux.com/download
+37
Как получить наибольшую выгоду от Crash Reports или упрощаем себе жизнь
3 min
15KПривет хабродроидеры!
Если ваше приложение падает в production и вам нужно быстро понять почему, на каком девайсе, с какой прошивкой и конфигурацией, то этот маленький топик расскажет об одном способе решения данной проблемы.
Под катом описание возможностей ACRA.
Если ваше приложение падает в production и вам нужно быстро понять почему, на каком девайсе, с какой прошивкой и конфигурацией, то этот маленький топик расскажет об одном способе решения данной проблемы.
Под катом описание возможностей ACRA.
+30
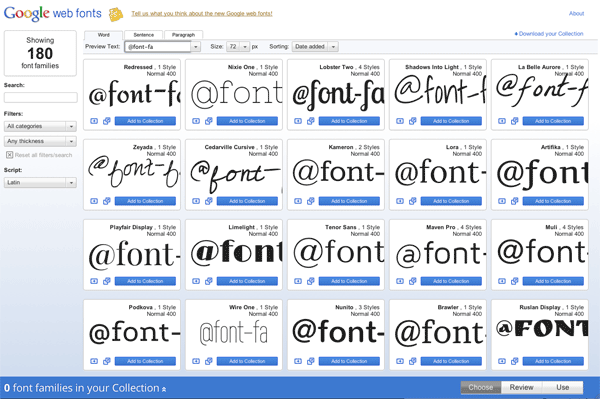
Новый каталог веб-шрифтов от Google
2 min
15K
Удивительно, сколько классных продуктов Google может выпустить за один день, пусть это даже и тау-день. На Хабре уже обсудили Google+, новый дизайн, Takeout и конвертер Swiffy, а вот ещё один релиз: новый интерфейс для просмотра веб-шрифтов Google Web Fonts. Ссылка на новую версию появилась также в старом интерфейсе (вверху). На данный момент каталог содержит 180 семейств веб-шрифтов. Все они являются свободными и могут быть легко встроены в любую страницу.
+67
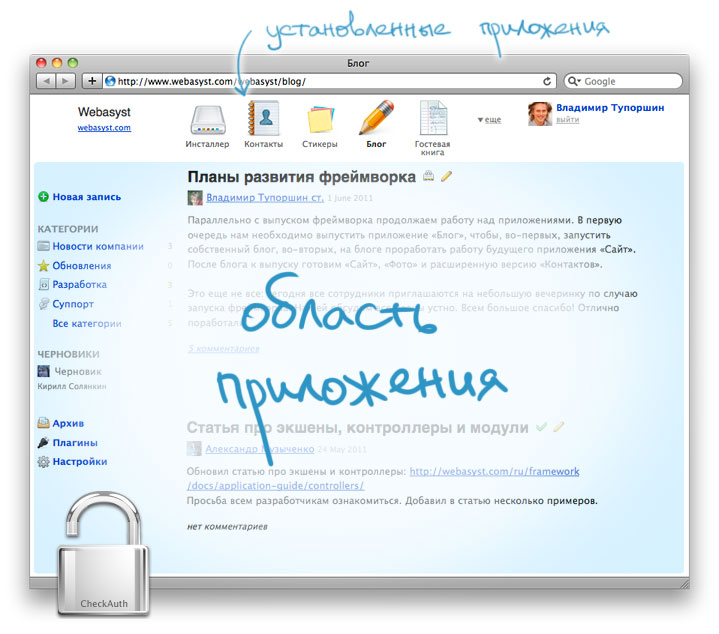
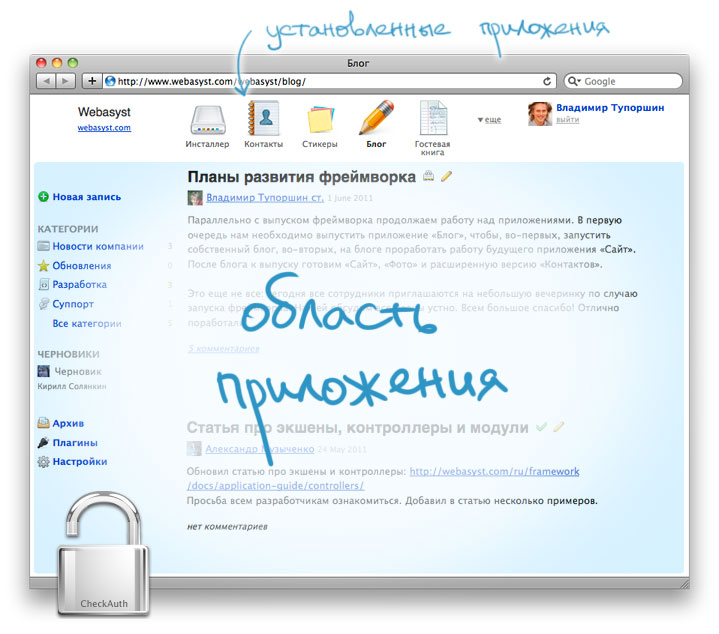
Webasyst: открытый PHP-фреймворк для создания бизнес-приложений
2 min
2.2KХочу рассказать о проекте, который мы недавно выпустили.
Это открытый PHP-фреймворк для разработки бизнес-приложений: приложений, у которых есть бекенд, закрытый авторизацией, и к которым одновременно подключаются много пользователей с разграниченными правами доступа.

Фреймворк называется Webasyst, написан на PHP/MySQL/Smarty/jQuery, бесплатный, с открытым кодом (лицензия LGPL).
Это открытый PHP-фреймворк для разработки бизнес-приложений: приложений, у которых есть бекенд, закрытый авторизацией, и к которым одновременно подключаются много пользователей с разграниченными правами доступа.

Фреймворк называется Webasyst, написан на PHP/MySQL/Smarty/jQuery, бесплатный, с открытым кодом (лицензия LGPL).
+42
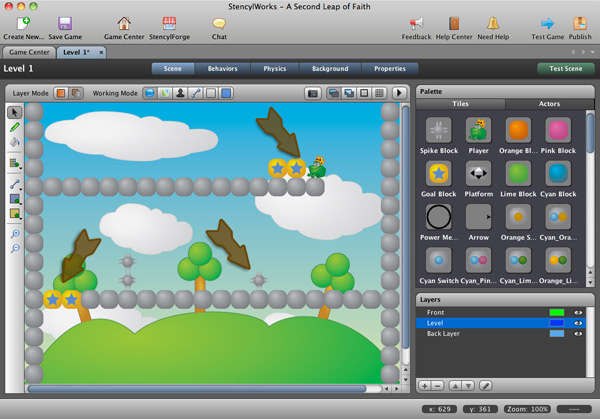
Flash-игры для «чайников»
1 min
21K
Вышла первая версия фреймворка StencylWorks — это довольно продвинутый инструмент для создания двухмерных Flash-игр на компьютере Mac или Windows (скоро появится поддержка iOS). Программой можно пользоваться без знания языков программирования (design mode), а для кодеров имеется отдельный мощный интерфейс (code mode) через ActionScript 3 API с поддержкой любого стороннего редактора.
+46
Android Emulator и локальный веб-сервер (Denwer)
2 min
20K Я продолжу делиться некоторыми кейсами разработки под Android и теперь хочу рассказать о том, как просто заставить работать приложение, запущенное в эмуляторе, с вашим же серверным API, которое лежит на локальном веб-сервере. Простыми словами — как общаться приложению из эмулятора по http с localhost. Это не советы профессионала, а не более чем пример конкретного рабочего решения.
Я продолжу делиться некоторыми кейсами разработки под Android и теперь хочу рассказать о том, как просто заставить работать приложение, запущенное в эмуляторе, с вашим же серверным API, которое лежит на локальном веб-сервере. Простыми словами — как общаться приложению из эмулятора по http с localhost. Это не советы профессионала, а не более чем пример конкретного рабочего решения.+34
Cross-domain «ajax» — простое решение
7 min
200KВ очередном проекте я столкнулся с необходимостью активно работать с кросс доменными запросами на ajax, тема, как я вижу на хабре особо не поднималась и не освещалась, вот и решил поделиться с читателями свои опытом.
+91
Бесплатные образы Windows для тестирования сайтов в Internet Explorer
1 min
19K14 мая Microsoft обновили набор образов для тестирования сайтов в Internet Explorer.
Теперь под Windows XP остался только IE6.
IE7 есть под Windows Vista.
Также добавили образы Windows 7 c IE8 и IE9.
Теперь под Windows XP остался только IE6.
IE7 есть под Windows Vista.
Также добавили образы Windows 7 c IE8 и IE9.
+76
Information
- Rating
- Does not participate
- Location
- Казань, Татарстан, Россия
- Date of birth
- Registered
- Activity