Была на Хабре статья о реализации табов на чистом CSS, которую автор удалил (видимо, из-за незавершённости решения), скрыв при этом все комментарии. Благодаря авторской наработке я устранил один из недостатков юзабилити в решении и опубликовал его в комментарии. Поведение табов стало обычным, по клику на табе (или кнопке, смотря как назвать), он выделялся и оставался выделенным после отведения мыши. Чтобы не терять из виду то и другое решение и для продолжения их развития, приведу копии их. Решение автора makzimko скопировано в песочницу (IE9+), сохранив все необходимые свойства. Дополнение — в модификации там же (от IE9+). Новое (UPD3) кроссбраузерное решение с поддержкой от IE6 — на jsfiddle.net и единым файлом. Наконец, при том, что Opera 11.61 работает, для поддержки Оперы 11.50 и младше понадобилось небольшое исправление (UPD4).
Дима Бу @dimabudnikov
User
Улучшаем юзабилити за 5 минут
4 min
7.3KTutorial
Translation
В этой блогозаписи я намерена поделиться несколькими такими советами по увеличению юзабилити сайта, каждый из которых очень лёгок в реализации. Не все они кросс-браузерны, но всё равно они «глазурь на тортике»: читатель и не заметит, что их нет.
Мой излюбленный совет. Когда стиль кнопки задаётся в CSS, или когда для отображения необычной кнопки используется рисунок (либо как фон, либо как элемент<img />), то кнопка не реагирует на нажатие во всех или в некоторых браузерах (зависит от ситуации). Вот какой простой уловкою вы можете дать знать посетителю сайта, что он и впрямь нажал на нечто нажимаемое:
Этим кодом кнопка смещается на 1 пиксел направо и на 1 пиксел вниз, когда её нажимают. Испробуйте: выглядит весьма убедительно.
Есть другие, не менее быстрые варианты: придать границе свойство inset, указать свойству text-indent значение 1px, изменить направление градиентного фона (что можно сделать быстро, если для этого не придётся прибегнуть ко графическому редактору, то есть еслигде-то ещё на сайте используется готовый перевёрнутый градиент), или комбинация нескольких из них.
1. Отображайте нажатия кнопок и кнопкоподобных ссылок
Мой излюбленный совет. Когда стиль кнопки задаётся в CSS, или когда для отображения необычной кнопки используется рисунок (либо как фон, либо как элемент
.mybutton:active {
position: relative;
top: 1px;
left: 1px;
}
Этим кодом кнопка смещается на 1 пиксел направо и на 1 пиксел вниз, когда её нажимают. Испробуйте: выглядит весьма убедительно.
Есть другие, не менее быстрые варианты: придать границе свойство inset, указать свойству text-indent значение 1px, изменить направление градиентного фона (что можно сделать быстро, если для этого не придётся прибегнуть ко графическому редактору, то есть если
2. Плавные переходы (CSS3 transitions)
+152
Лучший способ изучить Rails
5 min
200KДоброго времени суток!
Когда-то я хотел познакомиться с Rails поближе, но не знал с чего начать, пока мне на глаза не попалась эта статья. Далее вы увидите перевод, смешанный с собственным опытом и свойственными мне лексическими и фразеологическими оборотами. Итак, поехали.
У меня за спиной огромный опыт работы с PHP, но сейчас я работаю Rails разработчиком. Огромную сложность для большинства людей, которые пытаются освоить что-то новое — это сам процесс обучения. Когда вы владеете каким-либо языком или фреймворком и знаете его вдоль и поперёк, переход на что-то новое не представляется необходимым.
Однако, изучение Ruby on Rails является достаточно простым занятием. Это невероятно мощный фреймворк, который имеет огромное сообщество, продвигающее его вперёд. Итак, у нас возникает вопрос: какой способ изучить Rails является лучшим? Вот он — план занятий.
Предисловие
Когда-то я хотел познакомиться с Rails поближе, но не знал с чего начать, пока мне на глаза не попалась эта статья. Далее вы увидите перевод, смешанный с собственным опытом и свойственными мне лексическими и фразеологическими оборотами. Итак, поехали.
Введение
У меня за спиной огромный опыт работы с PHP, но сейчас я работаю Rails разработчиком. Огромную сложность для большинства людей, которые пытаются освоить что-то новое — это сам процесс обучения. Когда вы владеете каким-либо языком или фреймворком и знаете его вдоль и поперёк, переход на что-то новое не представляется необходимым.
Однако, изучение Ruby on Rails является достаточно простым занятием. Это невероятно мощный фреймворк, который имеет огромное сообщество, продвигающее его вперёд. Итак, у нас возникает вопрос: какой способ изучить Rails является лучшим? Вот он — план занятий.
+55
Realtime xRTML — новый html-подобный язык разметки
2 min
2.1K
Всем привет!
Речь пойдет о новом HTML-подобном языке разметки — xRTML, который позволяет редактировать функции сайта в реальном времени без использования Ajax.
Разработчиками xRTML является часть португальской команды IBT (Internet Business Technologies), которые стремясь создать новый и доступный язык разметки, позволяющий быстро вносить изменения на сайт в реальном времени, придумали xRTML.
Главными ключевыми особенностями xRTML являются его простота в изучении, необходимость только одной строчки кода, плагины для систем блогов, такой как WordPress, API для серверных языков, кросс-браузерность и кросс-платформенность
— команда xRTML
+23
Поговорим про :checked
3 min
38KВ последнее время сложилось ощущение, что много людей пишет про создание табов (вкладок) на CSS.
Сейчас я хочу рассказать про ещё один способ создания вкладок на CSS (Предупреждая выпады в свою сторону, упомяну, что без :target).

Но обо всём по порядку.
Сейчас я хочу рассказать про ещё один способ создания вкладок на CSS (Предупреждая выпады в свою сторону, упомяну, что без :target).

Но обо всём по порядку.
+31
Сети для самых маленьких. Часть вторая. Коммутация
18 min
787KTutorial
Все выпуски
8. Сети для самых маленьких. Часть восьмая. BGP и IP SLA
7. Сети для самых маленьких. Часть седьмая. VPN
6. Сети для самых маленьких. Часть шестая. Динамическая маршрутизация
5. Сети для самых маленьких: Часть пятая. NAT и ACL
4. Сети для самых маленьких: Часть четвёртая. STP
3. Сети для самых маленьких: Часть третья. Статическая маршрутизация
2. Сети для самых маленьких. Часть вторая. Коммутация
1. Сети для самых маленьких. Часть первая. Подключение к оборудованию cisco
0. Сети для самых маленьких. Часть нулевая. Планирование
7. Сети для самых маленьких. Часть седьмая. VPN
6. Сети для самых маленьких. Часть шестая. Динамическая маршрутизация
5. Сети для самых маленьких: Часть пятая. NAT и ACL
4. Сети для самых маленьких: Часть четвёртая. STP
3. Сети для самых маленьких: Часть третья. Статическая маршрутизация
2. Сети для самых маленьких. Часть вторая. Коммутация
1. Сети для самых маленьких. Часть первая. Подключение к оборудованию cisco
0. Сети для самых маленьких. Часть нулевая. Планирование
После скучного рассказа о подключении к кошкам переходим к настройке сети. В этот раз темы будут для новичков сложные, для старичков избитые. Впрочем сетевым аксакалам едва ли удастся почерпнуть что-то новое из этого цикла. Итак, сегодня:
а) аккуратно впитываем теорию о коммутаторах, уровнях сетевой модели, понятии инкапсуляции и заголовков (не пугайтесь — еще не время),
б) собираем спланированную в нулевой части цикла сеть,
в) настраиваем VLAN'ы, разбираемся с access и trunk-портами и тегированными Ethernet-фреймами,
г) соотносим текущие знания со стеком протоколов TCP/IP и моделью OSI (да, наконец-то мы ее коснёмся).
Перед тем, как вы обратитесь к практике, настоятельно рекомендуем почитать нулевую часть, где мы всё спланировали и запротоколировали.
+84
Бесплатный click-2-call виджет для вашего сайта
3 min
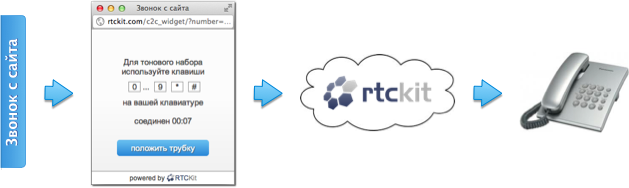
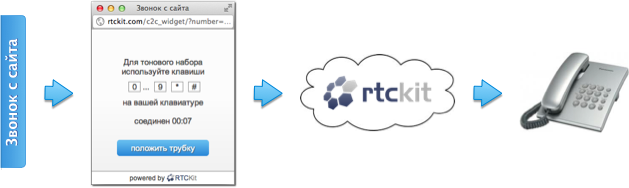
2.6KВозможность обратной связи для сайта — штука сейчас весьма востребованая. Только в Рунете есть около десятка сервисов, которые предоставляют такую возможность. Большинство из них делают это в виде текстового чата: несложно реализовать, да и чат — это привычная для интернета форма общения. И хотя ширина канала большинства пользователей позволяет общаться голосом прямо с сайта, вменяемых сервисов, предоставляющих голосовую обратную связь, очень мало.

В качестве демонстрации нашей платформы мы решили предоставить возможность бесплатно и без регистрации установить на сайт виджет голосовой обратной связи с вашим городским номером. Есть, конечно, некоторые ограничения, про это ниже.

В качестве демонстрации нашей платформы мы решили предоставить возможность бесплатно и без регистрации установить на сайт виджет голосовой обратной связи с вашим городским номером. Есть, конечно, некоторые ограничения, про это ниже.
+28
Bootstrap 2.0 – HTML+CSS+JS UI фреймворк
1 min
60K
Вышла новая версия офигительного UI фреймворка от Twitter — Bootstrap 2.0 Для тех кто не в курсе что это, настоятельно рекомендую ознакомиться. Этот набор позволяет создавать отличные шаблоны сайтов за считанные часы (проверено на собственном опыте) на основе готовых элементов и экономить килотонны нервов на адаптации кода под разные браузеры.
Особенности Bootstrap:
- Полный набор компонентов в виде стилей и анимаций поведения для элементов интерфейса
- Поддержка возможностей HTML5, CSS3 (но при этом работает и в IE7!)
- Поддержка идеологии 940-пиксельной сетки
- Поддержка идеологии fluid-grid
- Кросплатформенность — наборы стилей для десктопных и мобильных браузеров
- Возможность кастомизации и добавления собственных стилей
- Возможность добавлять jQuery плагины
Мастхэв для верстальщиков и проектировщиков интерфейсов!
+172
Изучение иностранных языков: живые учителя или интернет?
4 min
74K
— Феденька, ты очень интеллигентный мальчик, ты мне очень нравишься, но Я БУДУ СТАВИТЬ ДВА В ГОДУ!!! — визжала моя школьная учительница по французскому и делала примерно такое лицо.
Моя школьная учительница по английскому языку делала другое лицо:
+182
Практические советы тем, кто решил продавать через купонаторы
3 min
46KКак только вам пришла мысль продавать что-то из товаров через скидочные сервисы, они же «купонаторы» (групон, выгода, биглион, бигбаззи, купикупон и т.д.), поддавшись влиянию соблазнительной статистикой продаж других участников и привлекательному описанию грядущих многотысячных продаж с первого же дня размещения вашей акции – отвлекитесь от возникших в вашем воображении золотых гор и отодвиньте калькулятор.
Вам необходимо тщательно все обдумать и взвесить все плюсы и минусы. Я расскажу несколько основных моментов, с которыми вам придется столкнуться и расскажу о необходимой подготовке. Мои советы основаны на реальном опыте, в том числе провальном.
Вам необходимо тщательно все обдумать и взвесить все плюсы и минусы. Я расскажу несколько основных моментов, с которыми вам придется столкнуться и расскажу о необходимой подготовке. Мои советы основаны на реальном опыте, в том числе провальном.
+31
Восстановление расфокусированных и смазанных изображений
10 min
225KВосстановление искаженных изображений является одной из наиболее интересных и важных проблем в задачах обработки изображений – как с теоретической, так и с практической точек зрения. Частными случаями являются размытие из-за неправильного фокуса и смаз – эти дефекты, с которым каждый из вас хорошо знаком, очень сложны в исправлении – именно они и выбраны темой статьи. С остальными искажениями (шум, неправильная экспозиция, дисторсия) человечество научилось эффективно бороться, соответствующие инструменты есть в каждом уважающем себя фоторедакторе.
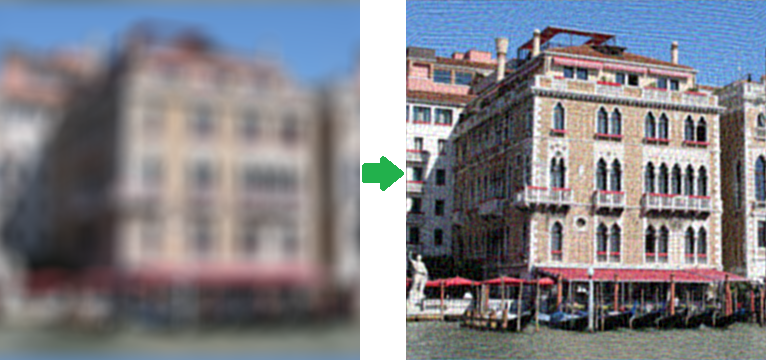
Почему же для устранения смаза и расфокусировки практически ничего нету (unsharp mask не в счет) – может быть это в принципе невозможно? На самом деле возможно – соответствующий математический аппарат начал разрабатываться примерно 70 лет назад, но, как и для многих других алгоритмов обработки изображений, все это нашло широкое применение только в недавнее время. Вот, в качестве демонстрации вау-эффекта, пара картинок:

Я не стал использовать замученную Лену, а нашел свою фотку Венеции. Правое изображение честно получено из левого, причем без использования ухищрений типа 48-битного формата (в этом случае будет 100% восстановление исходного изображения) – слева самый обычный PNG, размытый искусственно. Результат впечатляет… но на практике не все так просто. Под катом подробный обзор теории и практические результаты.
Осторожно, много картинок в формате PNG!
Почему же для устранения смаза и расфокусировки практически ничего нету (unsharp mask не в счет) – может быть это в принципе невозможно? На самом деле возможно – соответствующий математический аппарат начал разрабатываться примерно 70 лет назад, но, как и для многих других алгоритмов обработки изображений, все это нашло широкое применение только в недавнее время. Вот, в качестве демонстрации вау-эффекта, пара картинок:

Я не стал использовать замученную Лену, а нашел свою фотку Венеции. Правое изображение честно получено из левого, причем без использования ухищрений типа 48-битного формата (в этом случае будет 100% восстановление исходного изображения) – слева самый обычный PNG, размытый искусственно. Результат впечатляет… но на практике не все так просто. Под катом подробный обзор теории и практические результаты.
Осторожно, много картинок в формате PNG!
+287
Mugeda, анимация на HTML5
2 min
12K+54
База GeoIP – страны и города, декабрь 2011
2 min
9.7KВышла в свет обновленная версия русскоязычной базы данных стран и городов. Основное изменение — удалено большое количество дублей городов.
+70
Сказка о разработке интерактивных книг
5 min
18K
В этой статье мы хотим поделиться нашим впечатлением и опытом о разработке двух интерактивных книг для детей: «История о Мисс Моппет» и «Сказка о Котёнке Томе».
Начнём с того, что отметим: самое важное в книге – это текст. Именно поэтому для книг очень важным является перевод, а применительно к приложениям на App Store: для книг-приложений, очень важна качественная локализация.
Читая книгу-приложение, дети и родители больше всего внимания обращают на интерактивность, на анимацию, на красочность и яркость картинок, и в последнюю очередь на буквы. Однако в отличие от англоязычных детей, для которых стараются разработчики всего мира, русские дети не так избалованы наличием на App Store интерактивных книг на русском языке с озвучкой, то есть книг для самых маленьких, где подсвечивается читаемый текст, и можно послушать каждое слово по отдельности, или даже отдельную букву в слове! Такие книги помогают изучать языки.
Мы решили делать интерактивные книги на русском языке с озвучкой текста.
+25
Видео с Web Standards Days в Москве
1 min
1.2KВ сезон, когда всё, за чем можно наблюдать в сети — так за падающими кривыми посещаемости, сообщество «Веб-стандарты» спешит порадовать вас свежим видео и ссылками на доклады со встречи Web Standards Days, прошедшей 13 декабря в Москве в гостях у МИЭМ. Мы бьём все рекорды — видео готово спустя всего две недели.
Поскольку в этом году встречи выстроились в серию и некоторые докладчики, прямо-таки гастролировали из Киева в Минск, а потом в Москву с одним докладом, то некоторые выступления вы уже могли видеть в предыдущей записи про Web Standards Days в Минске. Но были и четыре свежих выступления, их и предлагаем вашему вниманию:
Поскольку в этом году встречи выстроились в серию и некоторые докладчики, прямо-таки гастролировали из Киева в Минск, а потом в Москву с одним докладом, то некоторые выступления вы уже могли видеть в предыдущей записи про Web Standards Days в Минске. Но были и четыре свежих выступления, их и предлагаем вашему вниманию:
«Бесчеловечные эксперименты над CSS» Романа Комарова
+37
Создаем эффект lightbox при помощи CSS3
5 min
31KTranslation

Сегодня мы хотим показать вам, как создать эффект lightbox, используя только CSS. Идея заключается в создании нескольких миниатюр, при клике по которым показывается соответствующее большое изображение. Используя CSS переходы и анимацию, мы можем сделать появление большого изображения различными симпатичными способами.
С помощью псевдо-класса :target, мы сможем показывать изображения и переходить по ним.
Красивые изображения, используемые в демо-примерах, от Joanna Kustra, они используются на условиях лицензии Attribution-NonCommercial 3.0 Unported Creative Commons License.
+33
Обзор свежих материалов, сентябрь 2011
6 min
1.3KЭтот материал продолжает серию ежемесячных обзоров свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-август 2011.
В связи с повышенной конференционной активностью этой осенью вышла пауза с публикациями, но дальше такого наплыва мероприятий не будет.

В связи с повышенной конференционной активностью этой осенью вышла пауза с публикациями, но дальше такого наплыва мероприятий не будет.

+33
Создание плагина для WordPress — Видеоуроки
1 min
64K
Приветствую вас, уважаемый хабрачеловек!
Предлагаю вашему вниманию краткий и, конечно, бесплатный видеокурс по созданию плагина для WorPress. Плагин будем учиться создавать на примере реальной задачи: необходимо интегрировать платежную систему Интеркасса в блог.
Видеоуроки предназначены для начинающего веб-мастера и поясняют основные принципы самостоятельной разработки плагина для WordPress.
Из видеокурса вы узанаете:
- С чего начать разработку плагина.
- Что такое хуки, экшены и фильтры.
- Как сделать страницу настроек плагина в админке блога.
- Принципы программирования на PHP функционала плагина.
+29
Готовим .psd для верстки
2 min
50KНе претендую на новаторство, возможно, многие уже используют все то, что будет описано. Этот топик скорее предложение к дискуссии по поводу подготовки макетов к верстке. Думаю, обитатели хабра, особенно посещающие ветку «Веб-дизайн», в основной массе знакомы с ресурсом ilovepsd.ru. Поэтому пожелания с этого сайта, по работе с файлами, я перечислять не буду. Кто заинтересовался, прошу под хабракат.
+42
10 практичных WordPress шорткодов
5 min
44KШорткоды – пользовательские функции, которые сохраняют время при написании поста в WordPress. Сегодня я хочу представить Вам 10 самых используемых WordPress шорткодов.
+50
Information
- Rating
- Does not participate
- Location
- Камбоджа, Камбоджа
- Date of birth
- Registered
- Activity