
https://www.deviantart.com/mrmarkchilcott/art/Warpig-662451056
Итак, ваш трактор отполирован до блеска, смазан, проведено ТО. Вы в костюмчике с иголочки стоите рядом, позвякиваете ключами и… не знаете толком куда же ехать. Внучатая племянница лучшей подруги двоюродной тети вашей мамы говорит, что лучше страны, чем Германия нет. Васек, товарищ детства, за бутылкой пива рассказал, что если куда и ехать, то в Эмираты. Там дорого-богато, а небоскребов сколько? Владимир Викторович, директор конторы, где вы в студенческие годы подрабатывали, считает, что где родился, там и пригодился, мол, страну поднимать надо. Направлений много, а жизнь одна. Давайте вместе вооружимся цифрами и попытаемся составить хотя бы отдаленно объективный список потенциальных мест дислокации на следующие N лет.








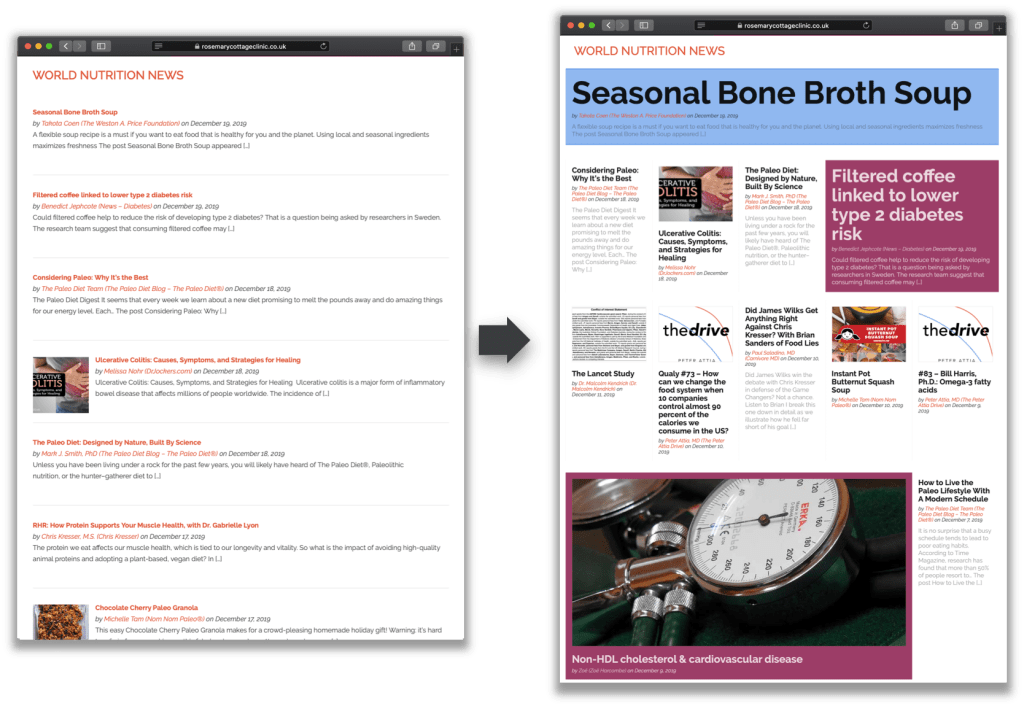
 В связи с массовым переходом на удалённую работу приложение для видеоконференций Zoom
В связи с массовым переходом на удалённую работу приложение для видеоконференций Zoom