В этой статье показывается, как с помощью CSS трансформаций и махинаций с 3d сделать параллакс-эффект на сайте на чистом CSS.
Параллакс почти всегда создаётся с помощью JavaScript и, чаще всего, получается ресурсоёмким, из-за вешания листенеров на событие скролла, модификации DOM напрямую и срабатывания ненужных перерисовок и перестановок. Всё это происходит асинхронно с потоком, в котором браузер рендерит страницу, из-за чего скролл начинает подтормаживать, а картинка рваться на части. Более правильные реализации параллакса отслеживают скролл и используют отложенные обновления DOM с помощью
Параллакс почти всегда создаётся с помощью JavaScript и, чаще всего, получается ресурсоёмким, из-за вешания листенеров на событие скролла, модификации DOM напрямую и срабатывания ненужных перерисовок и перестановок. Всё это происходит асинхронно с потоком, в котором браузер рендерит страницу, из-за чего скролл начинает подтормаживать, а картинка рваться на части. Более правильные реализации параллакса отслеживают скролл и используют отложенные обновления DOM с помощью
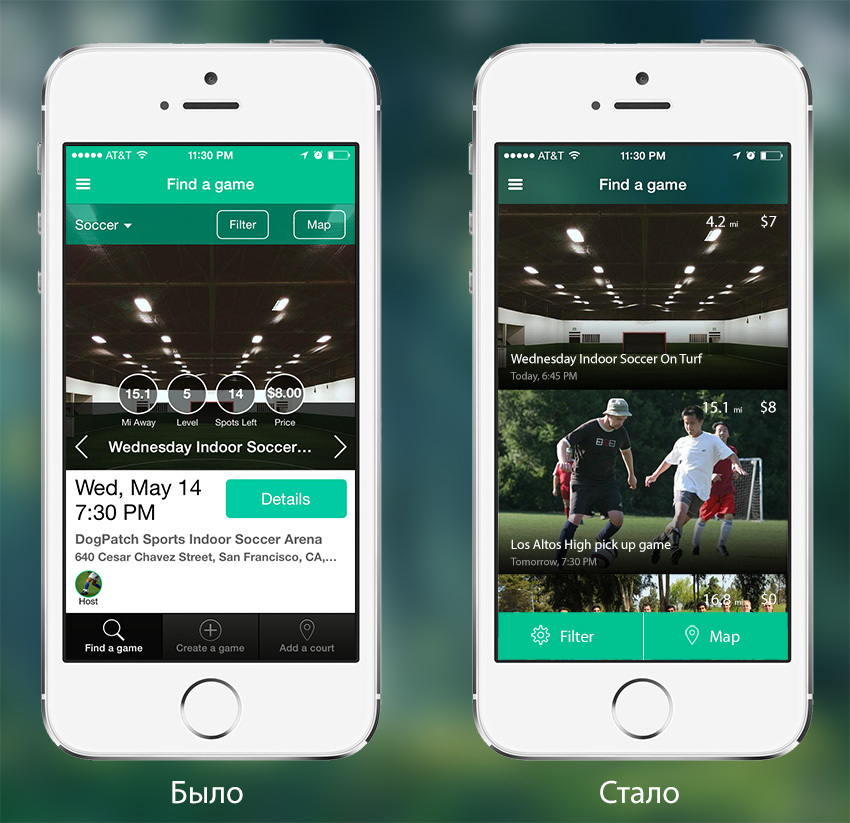
requestAnimationFrame. Получается качественной другой результат, но почему бы вообще не избавиться от JavaScript? Лендинг — двигатель продаж? Далеко не всегда это так, бывает, что продукт настолько тяжело понять, исходя из информации на landing page, что продажи падают: посадочная страница отталкивает потенциальных клиентов. Мы продолжаем публиковать материалы, которые могут быть полезны молодому бизнесу для повышения конверсии. Из данной статьи Peep Laja, дополненной примерами, можно узнать, как добавить дополнительную информацию «не для всех» на продающую страницу не создавая помех массовому посетителю, и правда ли уродливые лендинги продают лучше, чем страницы с хорошим дизайном. Статья написана от первого лица.
Лендинг — двигатель продаж? Далеко не всегда это так, бывает, что продукт настолько тяжело понять, исходя из информации на landing page, что продажи падают: посадочная страница отталкивает потенциальных клиентов. Мы продолжаем публиковать материалы, которые могут быть полезны молодому бизнесу для повышения конверсии. Из данной статьи Peep Laja, дополненной примерами, можно узнать, как добавить дополнительную информацию «не для всех» на продающую страницу не создавая помех массовому посетителю, и правда ли уродливые лендинги продают лучше, чем страницы с хорошим дизайном. Статья написана от первого лица. 





 Привет, Хабр! 2 июня все мы воочию могли наблюдать, как компания Apple начала творить революцию в стане Objective-C разработчиков, представив миру свой новый язык программирования – Swift. Вместе с этим, она выложила
Привет, Хабр! 2 июня все мы воочию могли наблюдать, как компания Apple начала творить революцию в стане Objective-C разработчиков, представив миру свой новый язык программирования – Swift. Вместе с этим, она выложила 
 С удовольствием представляем хабрасообществу мобильное приложение для гражданских журналистов «Спецкор», с помощью которого можно снимать фото- и видеорепортажи и продвигать их под эгидой «Комсомолки». Главный создатель — ИД «Комсомольская правда», IT-приспешники и разработчики — мы, компания EastBanc Technologies. Проект
С удовольствием представляем хабрасообществу мобильное приложение для гражданских журналистов «Спецкор», с помощью которого можно снимать фото- и видеорепортажи и продвигать их под эгидой «Комсомолки». Главный создатель — ИД «Комсомольская правда», IT-приспешники и разработчики — мы, компания EastBanc Technologies. Проект