Недавно я написал скрипт конвертирования Mysql базы из одной кодировки в другую. После, я решил переписать скрипт, создав класс. Теперь можно подключать эту библиотеку в своих скриптах. Использование данного класса показано ниже.
Николай Александров @dos
User
Простой способ организации очереди из AJAX-запросов
2 min
4.1KПостановка задачи
Асинхронные запросы являются удобным способом разгрузить пользователей сайта от избытка информации, которая «сваливается» на них после отображения страницы. Рассмотрим классический пример — список товаров в интернет-магазине. Пользователь выполняет какой-либо поисковый запрос, в результате чего ему отображается компактный список найденных товаров. Например, это могут быть только одни названия. Под каждым из названий стоит ссылка «подробнее», после клика на которую под названием откроется дополнительный блок, уже с подробной информацией о товаре. Удобство пользователя налицо — быстро пробежав глазами весь список, он «прокликает» только заинтересовавшие его товары, и быстро перейдет к следующим страницам. Выгодно это и со стороны сервера — меньшая нагрузка, меньше исходящего трафика.
Однако в такой системе неизбежно возникает следующий момент: пользователь может подряд быстро нажать на несколько ссылок «подробнее», в то время как сервер будет долго обрабатывать входящие запросы. Если в AJAX используется только один объект XMLHttpRequest (обычно так и есть), то все запросы свалятся в нем «в кучу», и результат запроса отобразится не там, где нужно. Таким образом, встает задача организовать очередь из однотипных асинхронных запросов к серверу, так, чтобы последующий выполнялся только после того, как закончится предыдущий.
Асинхронные запросы являются удобным способом разгрузить пользователей сайта от избытка информации, которая «сваливается» на них после отображения страницы. Рассмотрим классический пример — список товаров в интернет-магазине. Пользователь выполняет какой-либо поисковый запрос, в результате чего ему отображается компактный список найденных товаров. Например, это могут быть только одни названия. Под каждым из названий стоит ссылка «подробнее», после клика на которую под названием откроется дополнительный блок, уже с подробной информацией о товаре. Удобство пользователя налицо — быстро пробежав глазами весь список, он «прокликает» только заинтересовавшие его товары, и быстро перейдет к следующим страницам. Выгодно это и со стороны сервера — меньшая нагрузка, меньше исходящего трафика.
Однако в такой системе неизбежно возникает следующий момент: пользователь может подряд быстро нажать на несколько ссылок «подробнее», в то время как сервер будет долго обрабатывать входящие запросы. Если в AJAX используется только один объект XMLHttpRequest (обычно так и есть), то все запросы свалятся в нем «в кучу», и результат запроса отобразится не там, где нужно. Таким образом, встает задача организовать очередь из однотипных асинхронных запросов к серверу, так, чтобы последующий выполнялся только после того, как закончится предыдущий.
+1
Ext.ux.TinyMCE v0.7 b1
1 min
500Выкатил новую версию контрола Ext.ux.TinyMCE — v0.7 b1. Это экстовский контрол, содержащий редактор TinyMCE. Выкатил пока только в форум. Предлагаю активнее потестить. Все проблемы и баги рапотруйте туда.
Изменения:
Update:
Прямой линк на файл.
Изменения:
- Точно рабтает с Ext 3.0 и последней версией TinyMCE.
- Ресайзится более правильно.
- Теоретически контрол можно теперь приложить к уже существующей textarea. (Не пробовал.)
- События focus и blur работают.
- Учтено довольно много замечаний с форума.
Update:
Прямой линк на файл.
+4
Asterisk Managment Interface (AMI), Часть 1
7 min
23KAMI — мощный и удобный программный интерфейс (API) Asterisk для управления системой из внешних программ. В дополнение к AMI, часто используется AGI — это интерфейс для запуска внешних приложений, управляющих каналом Астериска в рамках конкретного вызова. Благодаря AMI внешние программы могут осуществлять соединения с Астериском посредством TCP протокола, инициировать выполнение команд, считывать результат их выполнения, а так же получать уведомления о происходящих событиях в реальном времени. Этими механизмами можно пользоваться, например в следующих случаях:
AMI часто используют для интеграции с бизнес-процессами и системами, программным обеспечением CRM (Customer Relationship Managment — управление взаимодействия с клиентами). Он также может применяться для разнообразных приложений, таких как программы автоматического набора номера и системы click-to-call (звонок-по-щелчку).
Управление Астериском часто осуществляется из консоли CLI, но при использовании AMI не требуется прямой доступ к серверу, на котором запущен Астериск. AMI — это наиболее простой инструмент, который в руках разработчика может оказаться очень мощным и гибким средством для интеграции с другими программными продуктами. Он дает возможность разработчикам использовать информацию, генерируемую Астериском, в реальном масштабе времени.
Стоит так же отметить, что Астериск начиная с версии 1.6 использует интерфейс менеджера версии 1.1. В основном изменения коснулись объединения множества однотипных команд и стандартизации ответов, выдаваемых различными модулями. Выяснить версию интерфейсам можно с помощью команды CoreSettings. Версия может меняться в дальнейшем, если интерфейс AMI будет терять полную совместимость с предыдущими версиями.
- Необходимо узнать состояние системы
- Количество активных абонентов
- Выполнять команды CLI удаленно
- Улучшить хранение CDR
- … и многое другое
AMI часто используют для интеграции с бизнес-процессами и системами, программным обеспечением CRM (Customer Relationship Managment — управление взаимодействия с клиентами). Он также может применяться для разнообразных приложений, таких как программы автоматического набора номера и системы click-to-call (звонок-по-щелчку).
Управление Астериском часто осуществляется из консоли CLI, но при использовании AMI не требуется прямой доступ к серверу, на котором запущен Астериск. AMI — это наиболее простой инструмент, который в руках разработчика может оказаться очень мощным и гибким средством для интеграции с другими программными продуктами. Он дает возможность разработчикам использовать информацию, генерируемую Астериском, в реальном масштабе времени.
Стоит так же отметить, что Астериск начиная с версии 1.6 использует интерфейс менеджера версии 1.1. В основном изменения коснулись объединения множества однотипных команд и стандартизации ответов, выдаваемых различными модулями. Выяснить версию интерфейсам можно с помощью команды CoreSettings. Версия может меняться в дальнейшем, если интерфейс AMI будет терять полную совместимость с предыдущими версиями.
+9
Как я программирую под ExtJS и Zend Framework
2 min
1.3KКак известно последня версия Zend Framework включает в себя js библиотеки dojo. но, не смотря на это, для работы я выбрал связку Zend Framework + Ext JS.
Почему Zend Framework — в нем отлично реализован принцип MVC, он хорошо документирован, имеет много полезных библиотек, поддерживается Zend — ом. Да, есть недостатки — не самый быстрый, некоторые модули нужно брать у сторонних разработчиков.
Почему ExtJS — также хорошо документировано, имеет много компонентов, отлично реализована оконная модель, Grid — доведен до идеала.
Пока что не буду останавливатся на таких деталях как авторизация, построение интерфейса, подгрузка скриптов.
Ибо тут можно и книгу написать, о всех нюансах.
Вкратце раскажу о трех компонентах, которые чаще необходимы для работы с данными — TreePanel, GridPanel, Form Panel.
Почему Zend Framework — в нем отлично реализован принцип MVC, он хорошо документирован, имеет много полезных библиотек, поддерживается Zend — ом. Да, есть недостатки — не самый быстрый, некоторые модули нужно брать у сторонних разработчиков.
Почему ExtJS — также хорошо документировано, имеет много компонентов, отлично реализована оконная модель, Grid — доведен до идеала.
Пока что не буду останавливатся на таких деталях как авторизация, построение интерфейса, подгрузка скриптов.
Ибо тут можно и книгу написать, о всех нюансах.
Вкратце раскажу о трех компонентах, которые чаще необходимы для работы с данными — TreePanel, GridPanel, Form Panel.
+5
Создание надёжного iSCSI-хранилища на Linux, часть 1
11 min
62KTutorial
Часть вторая
Сегодня я расскажу вам как я создавал бюджетное отказоустойчивое iSCSI хранилище из двух серверов на базе Linux для обслуживания нужд кластера VMWare vSphere. Были похожие статьи (например), но мой подход несколько отличается, да и решения (тот же heartbeat и iscsitarget), используемые там, уже устарели.
Статья предназначена для достаточно опытных администраторов, не боящихся фразы «патчить и компилировать ядро», хотя какие-то части можно было упростить и обойтись вовсе без компиляции, но я напишу как делал сам. Некоторые простые вещи я буду пропускать, чтобы не раздувать материал. Цель этой статьи скорее показать общие принципы, а не расписать всё по шагам.
Требования у меня были простые: создать кластер для работы виртуальных машин, не имеющий единой точки отказа. А в качестве бонуса — хранилище должно было уметь шифровать данные, чтобы враги, утащив сервер, до них не добрались.
В качестве гипервизора был выбран vSphere, как наиболее устоявшийся и законченый продукт, а в качестве протокола — iSCSI, как не требующий дополнительных финансовых вливаний в виде коммутаторов FC или FCoE. С опенсурсными SAS таргетами довольно туго, если не сказать хуже, так что этот вариант тоже был отвергнут.
Осталось хранилище. Разные брендовые решения от ведущих вендоров были отброшены по причине большой стоимости как их самих по себе, так и лицензий на синхронную репликацию. Значит будем делать сами, заодно и поучимся.
В качестве софта было выбрано:
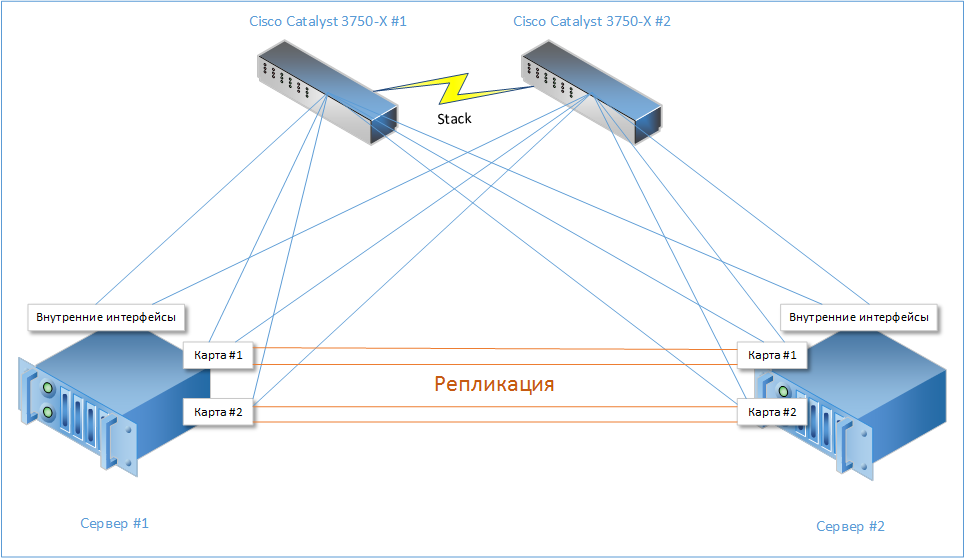
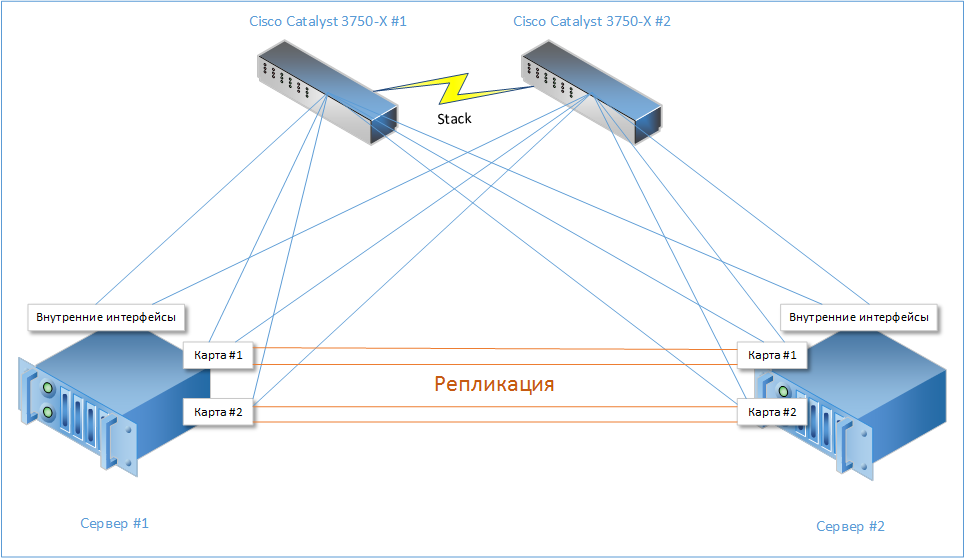
В итоге, в недолгих муках была рождена такая несложная схема:

Прелюдия
Сегодня я расскажу вам как я создавал бюджетное отказоустойчивое iSCSI хранилище из двух серверов на базе Linux для обслуживания нужд кластера VMWare vSphere. Были похожие статьи (например), но мой подход несколько отличается, да и решения (тот же heartbeat и iscsitarget), используемые там, уже устарели.
Статья предназначена для достаточно опытных администраторов, не боящихся фразы «патчить и компилировать ядро», хотя какие-то части можно было упростить и обойтись вовсе без компиляции, но я напишу как делал сам. Некоторые простые вещи я буду пропускать, чтобы не раздувать материал. Цель этой статьи скорее показать общие принципы, а не расписать всё по шагам.
Вводные
Требования у меня были простые: создать кластер для работы виртуальных машин, не имеющий единой точки отказа. А в качестве бонуса — хранилище должно было уметь шифровать данные, чтобы враги, утащив сервер, до них не добрались.
В качестве гипервизора был выбран vSphere, как наиболее устоявшийся и законченый продукт, а в качестве протокола — iSCSI, как не требующий дополнительных финансовых вливаний в виде коммутаторов FC или FCoE. С опенсурсными SAS таргетами довольно туго, если не сказать хуже, так что этот вариант тоже был отвергнут.
Осталось хранилище. Разные брендовые решения от ведущих вендоров были отброшены по причине большой стоимости как их самих по себе, так и лицензий на синхронную репликацию. Значит будем делать сами, заодно и поучимся.
В качестве софта было выбрано:
- Debian Wheezy + LTS ядро 3.10
- iSCSI-таргет SCST
- DRBD для репликации
- Pacemaker для управления ресурсами кластера и мониторинга
- Подсистема ядра DM-Crypt для шифрования (инструкции AES-NI в процессоре нам очень помогут)
В итоге, в недолгих муках была рождена такая несложная схема:

+38
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю № 91 (5 — 11 января 2014)
6 min
58KПредлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости


+54
Настраиваем OpenVPN на Linux Server'e с авто-подключением iOS устройств за 5 минут
2 min
42K
В наше время, вопрос защиты своего трафика становится все актуальней, для решения проблемы конфиденциальности можно использовать множество методов.
Сегодня я расскажу о том, как за 5 минут настроить работающий VPN On Demand на iOS устройстве при наличии своего Linux сервера.
VPN On Demand — VPN Который подключается по запросу / переподключается при разрыве
+21
Настройка CCBoot v.3 для работы в Active Directory
4 min
13KЗдравствуйте!
В этой статье будет рассказано о технологии CCBoot от компании Youngzsoft, которая позволяет осуществлять бездисковую загрузку операционной системы с удаленно расположенной машины и работать в Active Directory.
В этой статье будет рассказано о технологии CCBoot от компании Youngzsoft, которая позволяет осуществлять бездисковую загрузку операционной системы с удаленно расположенной машины и работать в Active Directory.
+5
Инструменты для оптимизации сайта под Retina
1 min
23KВ последнее время появляется все больше устройств с экранами, плотность пикселей которых очень высока: компания Apple выпустила MacBook с Retina, Google анонсировал Nexus 10 с разрешением 2560x1600 пикселей. Вместе с современными технологиями приходят новые проблемы для разработчиков сайтов. Например, на новых экранах растровые изображения смотрятся не очень хорошо, их необходимо оптимизировать под Retina. В этой подборке представлены некоторые инструменты, помогающие в этом.
Делает изображения адаптивными и независимыми от разрешения экрана.

Picturefill (демо), автор Scott Jehl
Делает изображения адаптивными и независимыми от разрешения экрана.

+22
Создание приложений реального времени с помощью Server-Sent Events
7 min
54KБуквально недавно стало известно, что Firefox 6 получит SSE (уже есть в Opera 10.6+, Chrome, WebKit 5+, iOS Safari 4+, Opera Mobile 10+) так, что поддержка более половины всех браузеров (охват аудитории пользователей) уже не за горами. Настало время присмотреться к этой технологии. SSE предложил Ian Hickson более 7 лет назад, но только год назад она стала появляться в браузерах. У нас же есть WebSockets зачем нам ещё один какой-то протокол?! Но во всем есть свои плюсы и минусы, давайте посмотрим чем же SSE может быть полезен.
Идея SSE проста — клиент подписывается на события сервера и как только происходит событие — клиент сразу же получает уведомление и некоторые данные, связанные с этим событием. Чтобы понять полезность протокола SSE необходимо сравнить его с привычными методами получения событий, вкратце объясню их суть:
Идея SSE проста — клиент подписывается на события сервера и как только происходит событие — клиент сразу же получает уведомление и некоторые данные, связанные с этим событием. Чтобы понять полезность протокола SSE необходимо сравнить его с привычными методами получения событий, вкратце объясню их суть:
+83
Как от маленького сайта дойти до розничной сети и что для этого нужно
8 min
39K В 2008 году будущая команда «Мосигры» начала воплощать свою давнюю мечту по изданию качественной отечественной настольной игры. С продажи первой партии «Шакала» началась история розничной сети. Сначала мы открыли интернет-магазин, потом магазин в реале, а затем за два года построили сеть, покрывающую крупнейшие города России, Украины, Беларуси и Казахстана.
В 2008 году будущая команда «Мосигры» начала воплощать свою давнюю мечту по изданию качественной отечественной настольной игры. С продажи первой партии «Шакала» началась история розничной сети. Сначала мы открыли интернет-магазин, потом магазин в реале, а затем за два года построили сеть, покрывающую крупнейшие города России, Украины, Беларуси и Казахстана. Для начала, как белые люди, мы начали изучать рынок под продажу своей игры. Когда стало понятно, что на нём сидят компании, которые настолько привыкли к отсутствию конкуренции и настолько феерично относились к клиентам, захотелось исправить ситуацию хотя бы из принципа.
Осенью 2008-го года у нас на руках уже была большая партия игры «Шакал» (в премиум-версии), стоящая немалых денег, масса энтузиазма, глобальные планы и некоторое количество денег на сайт и первый маленький магазин.
А теперь медленно и по порядку.
+140
Чек-лист вёрстки. Что можно отдавать клиенту, а что надо переделывать
20 min
317K Вы PM. Как узнать – готова ли вёрстка к реальному использованию?
Вы PM. Как узнать – готова ли вёрстка к реальному использованию?Вы заказчик. Как убедиться, что работа выполнена качественно?
Как оценить качество вёрстки?
Когда я стал тим-лидом, а позже PM, передо мной стала задача проверять вёрстку наших проектов. Нужно было выработать формальные, легкопроверяемые критерии, соответствие кода которым, должно было давать некую гарантию, что не будет факапов и ни клиент, ни программеры не сказажут потом “WTF?”.
Клиенту неважно насколько красив ваш код, но ему важен результат. Качественный код нужен фирме, т.к. он надёжней и в будущем его будет легче поддерживать.
Требования должны были быть такие, что соблюсти их легче, создавая качественную вёрстку, а не говнокод. Я составлял такой чек-лист в течении полутора лет. За последние полгода в него не добавилось ничего. Значит самое главное учтено.
Итак что же это за список?
Краткая версия теперь доступна на html5checklist.com (github), где можно вносить pull-request'ы.
История обновлений:
- 2015/08/11: Актуализировал рекомендации по оптимизации скорости загрузки. Добавил требование поддержки Retina. Дополнил «19. Мелочи» требованием что изображения должны масштабироваться в зависимости от размера окна.
- 2015/08/10: актуализирован список исключений для CSSLint
- 2015/07/29: актуализирован пункт №13 «плохо»/«хорошо»
- 2015/04/08: добавлено требование использования препроцессоров и рекомендация использования систем сборки
- 2013/04/25: добавлены анализаторами качества кода: CSSLint и JSHint, указан сайт подбора css font stack (спасибо @fliptheweb), мелкие уточнения (работу интерактивных элементов страницы, что не пропадает фон на высоких разрешениях, не должно быть пустых презентационных блоков, при проверках контента — пробовать удалять заголовки, менять местами блоки)
- 2013/04/24: добавил пункт об минимизации каскада (БЭМ-техники, MCSS, SMACSS), необходимости вписывания в экран моб. устройства, заменил ссылку на проверочный текст отображения стандартного html на код с normalize.css, поправил пример где в рекомендации встречался длинный каскад, упомянул про Opera на Presto и новый уровень семантики — в именах классов BEM.
- 2012/04/12: отсортировал пункты проверки в порядке важности, выделил главные, дополнил статью подробностями
- 2011/12/07: дополнил согласно доклада на WSD Минск'2011.
- 2011/07/19: добавлено про повышение надёжности вёрстки благодаря html5-тэгам, про необходимость favicon/apple-touch-icon, отсутствие багов при ресайзе textarea
- 2011/06/15: добавил пояснения какие ошибки валидации допустимы, рассказал про отсутствие официальной кнопки «HTML5 Valid» и про официальное лого HTML5 на сайте.
+301
Рисуем волну .wav-файла
5 min
84K
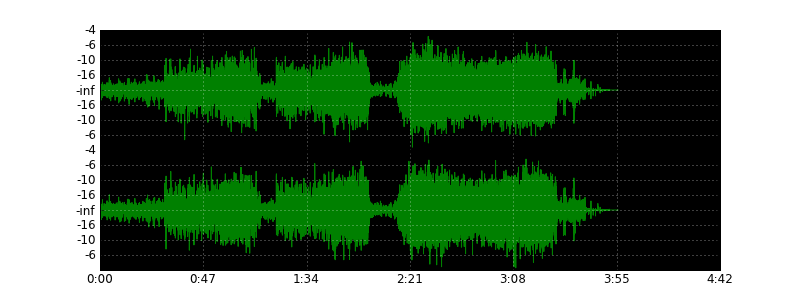
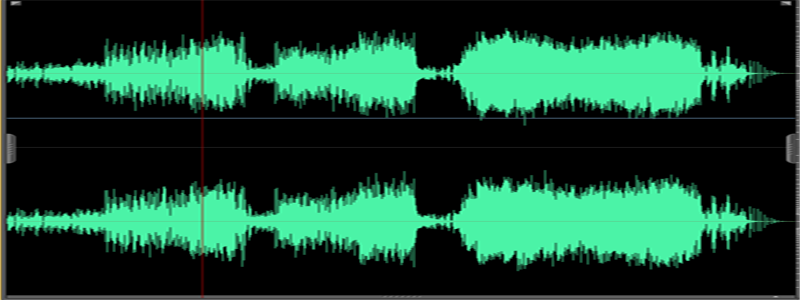
Некоторое время назад я решил посвятить себя решению экзотической задачи — нарисовать волну wave-файла, как это делают аудио- и видеоредакторы, используя для этого Питон. В результате у меня получился небольшой скрипт, который вполне с этим справляется. Так, картинка выше сгенерирована им из песни «Under Pressure» группы Queen. Для сравнения — вид волны в аудиоредакторе:

Для разбора звука я использовал библиотеку numpy, а для построения графика — matplotlib. Под катом я изложу основы работы с wav-файлами и алгоритм скрипта.
+65
База GeoIP – страны и города
1 min
75KПри разработке одного проекта встала задача – определить по IP-адресу посетителя его страну и город, на русском языке. Поиск готового решения оказался безуспешным – русскоязычные базы стран можно найти (например, wipmania.com), но баз городов нет. Помощь пришла из-за границы, в лице англоязычного maxmind.com. База была приведена к нормальному состоянию (MySQL) и частично переведена на русский язык с помощью нескольких справочников (~6,000 названий, с учетом городов-тезок ~15,500). Результат этой работы доступен для свободного скачивания.
+82
Синхронизация асинхронных вызовов. WaitSync
3 min
8.7KЗадача
Допустим вы хотите выполнить два или более AJAX запроса на сервер и вызвать функцию после того, как все они будут закончены.
Небольшая загвоздка в том, что вы не знаете, какой из этих запросов будет закончен первым и не знаете, на кого вешать callback.
Можно завести глобальную переменную и по окончании каждого запроса проверять, завершился ли другой запрос.
Собственно, этим и занимается мой небольшой класс WaitSync =)
WaitSync.js
Пользоваться элементарно просто:
1. Создаем объект типа WaitSync, передав в конструктор callback функцию, которая будет вызвана после того, как отработают нужные задачи.
var vulture = new WaitSync(function () {
console.debug('Start eating: ', arguments);
});
2. Вместо простого
$.getJSON(
'savannah/get_prey',
function (data) {
console.log('... prey found: ' + data);
}
);
$.getJSON(
'savannah/get_other_predators',
function () {
console.log('... predators are done eating');
}
);
«заворачиваем» задачи в метод .wrap
$.getJSON(
'savannah/get_prey',
vulture.wrap(
function (data) {
console.log('... prey found: ' + data);
}
)
);
$.getJSON(
'savannah/get_other_predators',
vulture.wrap(
function () {
console.log('... predators are done eating');
}
)
);
3. Все =) Как только будут выполнены оба AJAX запроса, стервятник начнет есть.
+29
apache+nginx+gzip_static+yuicompressor
6 min
15KВ этой статье я опишу принципиальные различия Apache и Nginx, архитектуру фронтэнд-бэкэнд, установку Apache в качестве бэкэнда и Nginx в качестве фронтэнда. А также опишу технологию, позволяющую ускорить работу веб-сервера: gzip_static+yuicompressor.
+101
Новичкам в программировании под Mac/iPhone: смотрите видеоролики от эпла под Маком — сможете увидеть субтитры! (а также несколько самых важных ссылок)
2 min
7.3KПо моему мнению, осваивать новые фреймворки при программирования под айфон (и, возможно, под мак) крайне удобно, посмотрев про них видеоролики, лежащие бесплатно в iTunes University (каждый длиной около часа, их штук 50). После просмотра видеоролика в голове создается четкая картина, что с чем связано и как что вызывает, какие у классов есть возможности, и после этого достаточно reference, что встроен в Xcode, чтобы посмотреть прототипы методов и имена свойств. IMHO, без этих видео, используя лишь reference и guide и примеры, разобраться в том же фреймворке на порядки сложнее и дольше (особенно во всяких, связанных с видео и аудио).
Все время смотрел эти видеоролики на айфоне во время поездок на транспорте (ну и иногда под виндой, используя quicktime player v 7.6.6 — это практически текущая версия). Недавно первый раз запустил проигрывание видеоролика под макосью, и по доброму офигел — у них, оказывается, есть субтитры на английском! Это крайне удобно для тех, кто плохо понимает английский на слух.
UPD: На айфоне и айпэде субтитры тоже можно включить!!! Ткните на кнопку слева от слайдера уровня громкости.
Надеюсь, кому-то это поможет (особенно тем, кто еще не имеет комп с макосью, но подумывает о разработке под айфон и знакомится с документацией).
Ну и любезно предоставленная коллекция ссылок для начинающих от xzDeveloper — что почитать, что посмотреть (в порядке удаления от первоисточника):
Все время смотрел эти видеоролики на айфоне во время поездок на транспорте (ну и иногда под виндой, используя quicktime player v 7.6.6 — это практически текущая версия). Недавно первый раз запустил проигрывание видеоролика под макосью, и по доброму офигел — у них, оказывается, есть субтитры на английском! Это крайне удобно для тех, кто плохо понимает английский на слух.
UPD: На айфоне и айпэде субтитры тоже можно включить!!! Ткните на кнопку слева от слайдера уровня громкости.
Надеюсь, кому-то это поможет (особенно тем, кто еще не имеет комп с макосью, но подумывает о разработке под айфон и знакомится с документацией).
Ну и любезно предоставленная коллекция ссылок для начинающих от xzDeveloper — что почитать, что посмотреть (в порядке удаления от первоисточника):
- Документация iOS SDK, которая состоит из книг, руководств, примеров исходного кода, справочных документов (доступно разработчикам).
- Видео-лекции iPhone Development Videos от Apple (доступно разработчикам).
- Видео-лекции iPhone Application Development (Winter 2010) и Developing Apps for iOS (Fall 2010) из Stanford University
- Много тематических ресурсов: Developer forum на iphones.ru, http://touchdev.ru, http://habrahabr.ru, http://stackoverflow.com, http://google.com
+33
node.js сокращатель ссылок
6 min
8.2K
Привет, Хабр! В этой статье я пошагово рассмотрю создание простого веб-приложения — сокращателя ссылок на node.js, используя mysql-libmysqlclient, MooTools на сервере и jQuery на клиенте. Статья предполагает, что читатель уже прошёл упражнение «Hello world» и разобрался в самых основах node.js.
+48
О Робокассе наглядно
4 min
95KВчера вечером добавил интерфейс взаимодействия с Робокассой в свою CMS.
Робокасса — интегратор платежных систем. Она позволяет организовать прием платежей в пользу магазина через множество известных электронных валют (Webmoney, ВКонтакте, ЯндексДеньги, Деньги@Mail.Ru, RBK Money и другие), через терминалы оплаты ЭлексНет, и, самое главное — через SMS.
Доступно два варианта подключения — для юридических лиц и ИП, с выводом денег из системы на расчетный счет и для физических лиц с возможностью вывода в электронные валюты.
Кратко о платежной системе
Робокасса — интегратор платежных систем. Она позволяет организовать прием платежей в пользу магазина через множество известных электронных валют (Webmoney, ВКонтакте, ЯндексДеньги, Деньги@Mail.Ru, RBK Money и другие), через терминалы оплаты ЭлексНет, и, самое главное — через SMS.
Доступно два варианта подключения — для юридических лиц и ИП, с выводом денег из системы на расчетный счет и для физических лиц с возможностью вывода в электронные валюты.
+27
Information
- Rating
- 9,893-rd
- Location
- Москва, Москва и Московская обл., Россия
- Date of birth
- Registered
- Activity