User
Not a Flux

Дайджест продуктового дизайна, октябрь 2015

Понятно и просто про веб-компоненты и Polymer

Кто я
Я — Александр Кашеверов. По образованию — магистр радиофизики. По профессии — веб-разработчик, работаю в компании DataArt с 2011 года, с 2009 увлекаюсь IT и веб-технологиями.
О чем статья, коротко
Рассмотрим, что такое веб-компоненты и polymer. Немного поразмышляем на тему развития веба. Посмотрим на технические детали, примеры, поддержку браузерами, тестирование. Коротко, понятно, по делу. С картинками.
Вступление
Веб постоянно развивается. Технологии были придуманы и внедрены, исходя из потребностей, актуальных на момент создания. Десять лет назад невозможно было сделать то, что мы реализуем сейчас, и сложно представить, что будет еще через 10 лет.
Бизнес требует создания крупных и сложных программных веб-продуктов с богатой функциональностью, красотой, высокой производительностью. Такие решения нетривиальны сами по себе, так еще и накладывается специфичность веб-технологий. Зачастую, чтобы уменьшить сложность продукта, его разделяют на множество более простых частей. Такой компонентный подход уменьшает хаос, улучшает структуру, понимаемость, увеличивает эффективность командной работы.
Для уменьшения головной боли хорошо бы, если в контексте веб:
- CSS не пересекался.
- Области видимости JS не пересекались.
- HTML был понятным и читаемым, никаких лишних элементов.
Тестируем NVIDIA GRID + VMware Horizon
Но объективного сравнения в лоб с локальной производительностью Quadro я не нашёл.
У нас в конфигураторе давно открыты модели серверов с поддержкой технологии GRID, ведь карты GRID (ранее VGX) появились уже давно.
Первые тесты не оправдали ожиданий, я ждал когда допилят драйверы, и постепенно перестал следить за прогрессом в этой области.
Идея тестирования этой технологии вернулась в момент реализации одного проекта, когда клиенту потребовалось оптимизировать существующий парк серверов под виртуализацию рабочих мест, использующих специализированный 3D-софт.
Серверы были следующей конфигурации:
— Корпус CSE-745TQ
— Материнская плата X9DR3-F
— ЦП 2шт E5-2650
— ОЗУ 128Гб
— 8 SAS-дисков в RAID5
Оборудовали серверы картами GRID K2. В качестве гипервизора выбрали VMware. Установили специализированное ПО на виртуальные машины и провели тестирование.
Во время работы бенчмарка заказчика, я наблюдал беспрецедентную для виртуальной среды производительность 3D-графики. Полученные результаты побудили меня продолжить исследование. Для дальнейших тестов GRID я решил использовать SPECviewperf, как достаточно объективный бенчмарк.
Также захотелось оценить общую стоимость решения для сравнения с реализацией на базе персональной рабочей станции.
К счастью, на складе нашлись карты Quadro K5000 и Quadro K420.
Для начала, провел тесты локально на Windows 7 — получил результаты производительности Quadro K5000 и K420. Так как карта GRID K2 включает в себя 2 чипа, аналогичных чипу K5000, эти данные мне понадобятся для сравнения производительности виртуальных машин в различных режимах деления графических процессоров.
Почему минималистский дизайн всё ещё правит вебом

Дизайн, как и мода, подвержен регулярным переменам. Но всё же есть направления, которые никогда не теряют свою популярность. Одним из них является минимализм. В последние годы бурно развивались HTML 5, CSS 3 и ряд других технологий, позволяющие сегодня создавать очень сложные веб-страницы. Тем не менее, минимализм в дизайне всё ещё очень востребован.
Linux-контейнеры дома: зачем и как

Рассуждения
При упоминании словосочетания «контейнерная виртуализация», многим на ум сразу же приходят Virtuozzo и OpenVZ, а также Docker. Ассоциируется же это все, в первую очередь, с хостингом, VPS и другими подобными вещами.
Дома, на личных компьютерах многие используют виртуальные машины: в основном, пожалуй, Virtualbox. Как правило, для того, чтобы работая под Linux, иметь под рукой Windows или наоборот. Однако, при наличии множества родственных Linux-операционок, я стал замечать, что использование виртуальных машин — это, мягко говоря, нерационально.
Иллюзия времени

Мой дедушка был часовщиком. Когда я был ребенком, я мог подолгу сидеть возле его большого деревянного стола, наблюдая за тем, как он собирает все эти механизмы, состоящие из десятков мельчайших деталей. Все его терпение, решительность и точность, которые он вкладывал в каждую деталь своих механизмов всегда восхищали меня.
Скрипт управлениями доставками интернет-магазина

Разбирая архивы наткнулся на свой скрипт трёхгодичной давности для управления окнами доставок интернет магазина. Скрипт называется The Maasdam Project в честь дырок от сыра.
Зачем это?
Любому интернет магазину приходится решать проблему планирования доставок и коммуникации с покупателем:
- на какой день можно обеспечить доставку?
- в какой временной интервал (окно) её можно сделать?
- можно ли в это окно ещё засунуть один заказик или служба доставки лопнет?
Для решения этой проблемы был написан прототип, который позволял разметить географические зоны доставки, создать расписание службы и дать покупателю понятный интерфейс для самостоятельного выбора удобного интервала.
Не все виджеты одинаково «полезны»
На первый взгляд подобные виджеты размещают только “Васи Пупкины” на страницах своих личных блогов, но за последнюю неделю мне довелось анализировать три коммерческих и достаточно посещаемых проекта, которые также использовали зараженные виджеты (один размещал калькулятор для подсчета суммы заказа, второй – календарь на новостном сайте, третий – онлайн-радио).

Жизнь верстальщика в Linux
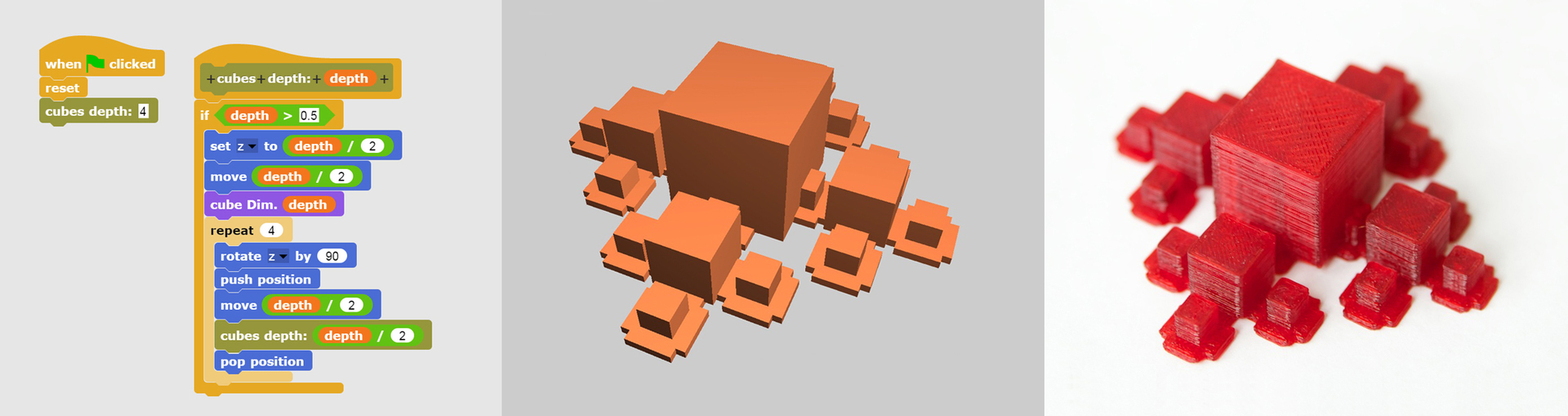
Мотивация к программированию, через 3д рисование (обзор проекта BeetleBlocks)

Тема привлечения школьников к программированию — достаточно актуальная. И не мало копий было сломано на хабра полях при поиске самого лучшего языка для начинающих.
Мне кажется, кроме технической составляющей, не маловажным является момент — чтобы эта система вызвала интерес к дальнейшим экспериментам и изучению — программирование для начинающих должно быть интересным.
Если собрать требования к системе для начинающих, то это:
- быстрый старт (без необходимости устанавливать систему)
- доступность для начала работы «с нуля»
- по минимуму клавиатурной работы
- визуально значимый результат работы, при небольших усилиях
- небольшие итерации от начала работы до получения результата
- базовые концепции программирования
- игровые моменты.
В данной публикации будет сделан обзор системы Beetle Blocks, с помощью которой можно создавать программы, рисующие 3д объекты, и которая, на мой взгляд, удовлетворяет большинству из этих моментов.
В некоторых школах 3д принтер появляется к кабинетах информатики, и поэтому такого плана программы, могут позволить заинтересовать школьников не только в качестве основ программирования, но и для создания реальных 3д напечатанных объектов (этому примеру будет посвящена вторая часть).
А теперь, обзор системы Beetle Blocks.
Облако для компаний разработчиков: 1С в облаке, полное руководство
Коллеги, мы продолжаем рассказывать о применении облака Microsoft для компаний разработчиков решений (ISV). В этом выпуске мы представляем полное руководство по размещению 1С в облаке от компании IT Partner.

Ниже представлены ссылки на подробные материалы подготовленные для ИТ-специалистов, которые позволят быстро развернуть решения 1C в облаке Microsoft Azure:
- Часть 1. 1С в облако Azure. Введение в Azure.
- Регистрация аккаунта, начало работы, основные сервисы;
- Часть 2. 1С в облако Azure. Основы лицензирования Azure.
- Варианты закупки необходимых лицензий
- Часть 3. 1С в облако Azure. Анализ ресурсов для развертывания.
- Типовые конфигурации.
- Часть 4. 1С в облако Azure.
- Создание и настройка виртуальной машины.
- Часть 5. 1С в облако Azure. Установка 1С.
- Регистрация и активация лицензий.
- Часть 6. 1C в Azure RemoteApp Service
- Часть 6.1. 1С в облако. Варианты развертывания Службы удаленных рабочих столов (RDS).
- RemoteApp для работы с 1С
- Часть 7. 1С в облако. Мониторинг системы в Azure.
- Решение проблем и техническая поддержка развертывания решения в облаке
Используем bower в django проектах с django-bower

Многим уже надоело лазить по куче сайтов и скачивать js библиотеки и плагины. Да и таскать когда-то скачанные, но уже давно протухшие версии не очень круто. Эти проблемы решает bower.
Но с ним тоже многое нужно делать вручную: следить за
components каждого проекта, руками дёргать bower install. После pip с requirements.txt это делать даже как-то лень.Поэтому представляю вам django-bower, который берёт на себя установку и обновление bower пакетов по списку из
settings и прозрачную работу с staticfiles. Python Meetup 28.08.15: полнотекстовый поиск и Europython 2015
Спешим поделиться видео с августовского Python Meetup. В этот раз мы прослушали два доклада: один про реализацию полнотекстового поиска при помощи Python, а второй — обзор конференции Europython 2015 из уст очевидца.
Приятного просмотра!

Написание framework на asyncio, aiohttp и мысли про Python3 часть первая

Года полтора назад встал вопрос совместимости написанного кода с Python3. Поскольку уже стало более менее очевидно, что развивается только Python3 и, рано или поздно, все библиотеки будут портированы под него. И во всех дистрибутивах по умолчанию будет тройка. Но постепенно, по мере изучения, что нового появилось в последних версиях Python мне все больше стал нравится Asyncio и, скорее, даже не Acyncio а написанный для работы с ним aiohttp. И, спустя какое то время, появилась небольшая обертка вокруг aiohttp в стиле like django. Кому интересно что из этого получилось прошу под кат.
Введение
Краткий обзор других фреймворков на базе aiohttp
1. Структура
2. aiohttp и jinja2
3. aiohttp и роуты
4. Статика и GET, POST параметры, редиректы
5. Websocket
6. asyncio и mongodb, aiohttp, session, middleware
7. aiohttp, supervisor, nginx, gunicorn
8. После установки, о примерах.
9.RoadMap
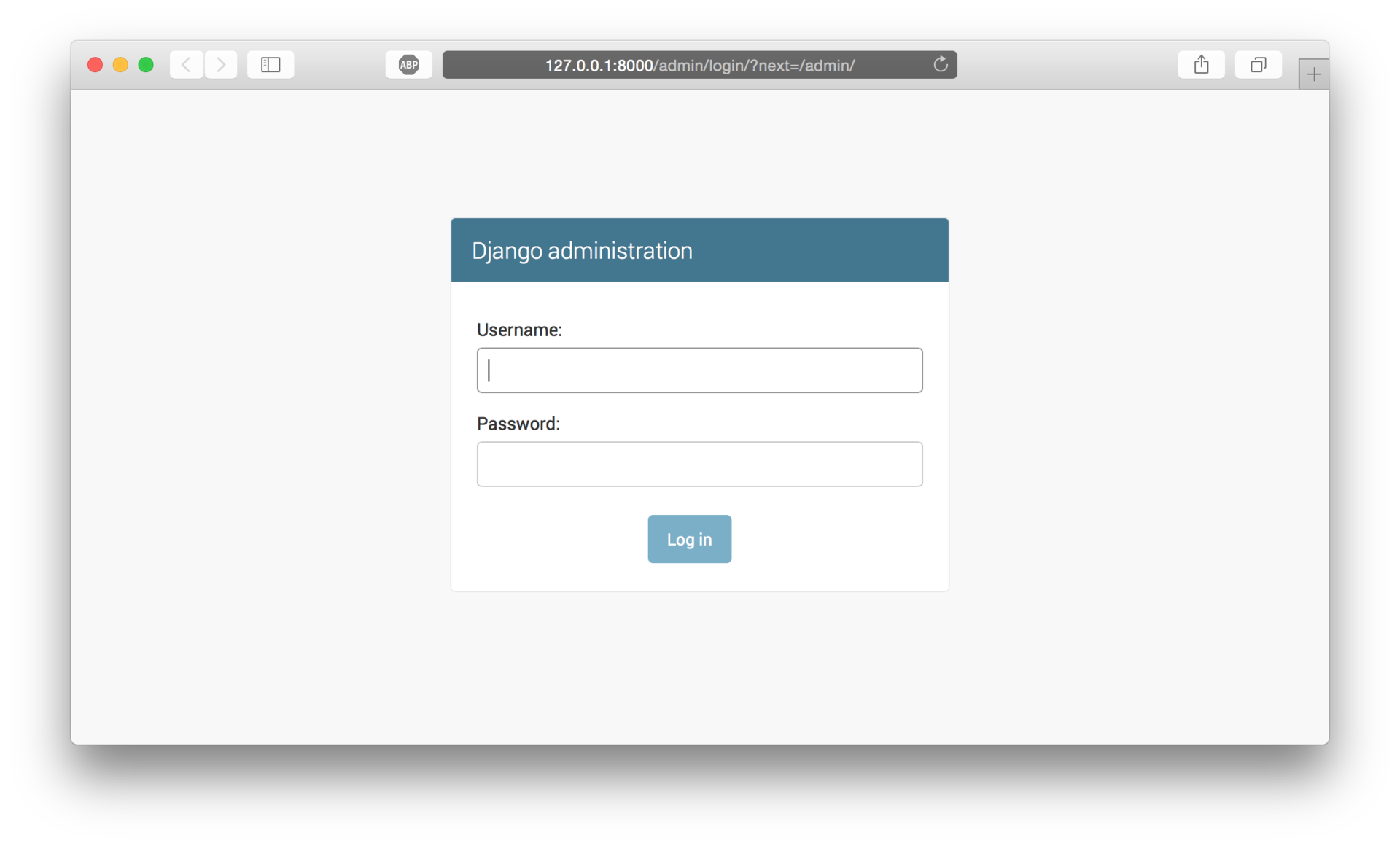
Django 1.9 получит новый дизайн админки

Всем привет
Вероятно многие из нас сдавая очередной Django-проект ловили себя на мысли о том, что интерфейс администратора выглядит, мягко говоря, непрезентабельно и несовременно. Однажды мне стало стыдно отдавать хороший Django-проект хорошему заказчику именно по причине убогости админки, и я решил обновить ее внешний вид, вдохновившись обновленным сайтом Django.
Конференция DUMP-2015: как это было
Несколько интересностей и полезностей для веб-разработчика #42
Webtorrent

Полноценный торрент клиент для NodeJS и браузеров. Стримминг будет работать прямо в браузере благодаря WebRTC (data chanels) для P2P транспортировки. А самое главное «It's Just JavaScript™», то есть не нужны никакие дополнительные плагины или расширения. Проект собрал более 3000 звезд на GitHub и на данный момент предоставляет следующие возможности: непосредственно саму потоковую передача данных, загрузка нескольких торрентов одновременно, поддержку magnet uri, peer discovery и protocol extension api, возможность подключения WebTorrent клиентов на разных доменах, стримминг видео в <video> тег в формате (webm (vp8, vp9) или mp4 (h.264)), а также в AirPlay, Chromecast, VLC player и прочие устройства.
var WebTorrent = require('webtorrent')
var client = new WebTorrent()
var magnetUri = '...'
client.add(magnetUri, function (torrent) {
// Got torrent metadata!
console.log('Torrent info hash:', torrent.infoHash)
torrent.files.forEach(function (file) {
// Get a url for each file
file.getBlobURL(function (err, url) {
if (err) throw err
// Add a link to the page
var a = document.createElement('a')
a.download = file.name
a.href = url
a.textContent = 'Download ' + file.name
document.body.appendChild(a)
})
})
})
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №156 (13 — 19 апреля 2015)

Information
- Rating
- Does not participate
- Registered
- Activity
