Старожилы Интернета хорошо помнят, что первыми
по-настоящему популярными многопользовательскими компьютерными играми были текстовые RPG, известные под сокращённым названием MUD (от английских слов «многопользовательское подземелье»). Передвижения и сражения персонажей происходили в них через подачу простых текстовых команд, и происходящее в игре поступало к игрокам в виде литературного текста, описывающего события. Обычным средством для связи игрока с игровым сервером в те годы был стародавний протокол telnet (технически одарённые игроки нередко использовали в игре не стандартный клиент telnet, а специализированные игровые текстовые консоли для MUD, обеспечивающие макроподстановки, горячие клавиши, и запись маршрута странствий, и подчас даже наскриптовывание автоматических действий — например, автоматизацию поедания пищи голодным персонажем).
В феврале 2010 года на Хабрахабре
(в том же блоге «IM», где я сейчас это пишу) появилася блогозапись
«„Снежки“ — мега-шутер в джаббере», автор которой
(likegroof), в общем-то, перенёс в Jabber принципы
MUD-боёвки: персонажи подают простые текстовые команды, сервер сообщает им о достижениях и состоянии персонажа. Это многие отметили тогда же и там же в комментариях.
В том же 2010 году некий DM, действующий под псевдонимом MuzzY,
регистрирует домен JabberGames.Ru и создаёт
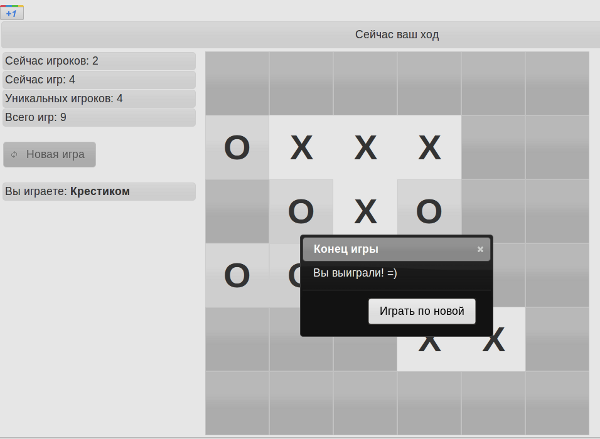
джабберный MUD «
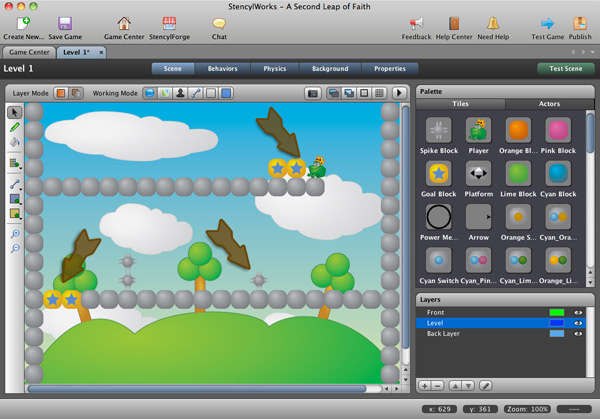
Камень судьбы», в настоящее время довольно развитый — к нему даже существует плагин для QIP Infium, обеспечивающий графику:
![[скриншот плагина]](https://habrastorage.org/getpro/habr/post_images/a6e/70d/cd6/a6e70dcd6a000aa20053b9cfb923c854.jpg)
В феврале нынешнего (2011) года Андрей Фоменко (вдохновлённый этими событиями давний любитель интерактивных текстовых игр)
объявил в своём блоге о том, что и сам начал держать у себя дома на компьютере
MUD для Jabber, открытый круглосуточно, где играют до 30 человек одновременно.
Да ведь это тенденция, господа.


 Доброго времени суток, уважаемые хаброжители.
Доброго времени суток, уважаемые хаброжители.

 Хочу поделиться ссылками на несколько полезных сервисов. Некоторые из них помогут сэкономить время, другие — сделают за Вас незнакомую/нелюбимую работу. Список разбит по категориям, чтобы было легче ориентироваться.
Хочу поделиться ссылками на несколько полезных сервисов. Некоторые из них помогут сэкономить время, другие — сделают за Вас незнакомую/нелюбимую работу. Список разбит по категориям, чтобы было легче ориентироваться.

 Данная статья рассказывает о том, как важно проводить комплексную внутреннюю оптимизацию сайта и что нужно сделать для того, чтобы обеспечить успешное продвижение веб-ресурсов в поисковых системах. Выполненная в соответствие со всеми требованиями поисковиков оптимизация будет являться гарантом хорошей видимости сайта в результатах поиска и, как следствие, стабильного потока целевых посетителей.
Данная статья рассказывает о том, как важно проводить комплексную внутреннюю оптимизацию сайта и что нужно сделать для того, чтобы обеспечить успешное продвижение веб-ресурсов в поисковых системах. Выполненная в соответствие со всеми требованиями поисковиков оптимизация будет являться гарантом хорошей видимости сайта в результатах поиска и, как следствие, стабильного потока целевых посетителей. Старожилы Интернета хорошо помнят, что первыми
Старожилы Интернета хорошо помнят, что первыми ![[скриншот плагина]](https://habrastorage.org/getpro/habr/post_images/a6e/70d/cd6/a6e70dcd6a000aa20053b9cfb923c854.jpg)