Лирическое вступление
Не люблю гонку версий, своей бессмысленностью отдаленно напоминающую гонку вооружений. Не успели как следует довести до ума текущую версию — выпускают новую, с новыми багами, уязвимостями и «особенностями». Для таких как я — любителей стабильных и проверенных решений для корпоративной среды, да и для себя тоже — у команды Мозилы есть сборка типа ESR: в течение длительного времени для нее выходят обновления, устраняющие ошибки и уязвимости, сама же major версия браузера не обновляется! Вот ссылка на страницу оф.сайта, откуда можно скачать эту замечательную ESR-версию (достигается путем не слишком очевидных ходов), также, ESR можно скачать с официального FTP ftp.mozilla.org/pub/firefox/releases/latest-esr/
Только что вышла давно мной ожидавшаяся 17-я ESR версия (предыдущая была только 10-я). В связи с этим событием решил написать подробное руководство по оптимизации нашего (не)любимого браузера — с разбором всех параметров, что каждый из них делает и откуда он получен.






 Посмотрев видеоролик
Посмотрев видеоролик 








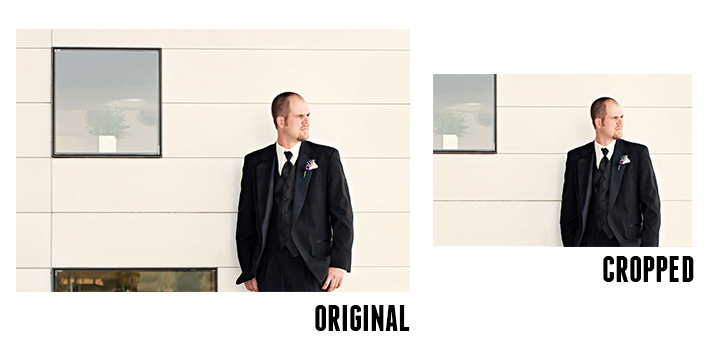
 Думаю любому современному дизайнеру или верстальщику рано или поздно в голову приходила мысль «А почему бы на этом проекте не использовать принципы отзывчивого веб-дизайна?». Пожалуй, сложно найти человека, который не слышал о responsive design в наше время, когда сёрфить веб могут с телефона, микроволновки и тапочек. Приступая к работе над подобным проектом, неплохо было бы иметь под рукой примеры возможного поведения лейаута и его отдельных элементов.
Думаю любому современному дизайнеру или верстальщику рано или поздно в голову приходила мысль «А почему бы на этом проекте не использовать принципы отзывчивого веб-дизайна?». Пожалуй, сложно найти человека, который не слышал о responsive design в наше время, когда сёрфить веб могут с телефона, микроволновки и тапочек. Приступая к работе над подобным проектом, неплохо было бы иметь под рукой примеры возможного поведения лейаута и его отдельных элементов.