User
Вышел PIE 1.0 beta 4
![переход на сайт PIE [CSS3 PIE]](https://habrastorage.org/getpro/habr/post_images/6aa/465/1b3/6aa4651b39756b528bdf045b98c7cdec.png) CSS3 PIE достиг версии
CSS3 PIE достиг версии - Исправлена ошибка JavaScript при печати.
- Переменилось обнаружение IE9: теперь PIE срабатывает в режимах соместимости и quirks, но отключается в стандартном режиме IE9.
- Исправлены ошибки в отображении
border-image, в отображении изображений нулевого размера, и некоторые другие (спасибо, Keith Gable).
- Предотвращено многократное скачивание изображений, используемых на странице многократно.
- Добавлена поддержка ключевых слов цветов CSS3 (спасибо, Don Retzlaff).
- Исправлено поведение ключевых слов
border-width (таких,как «medium»).
- Исправлено позиционирование элементов внутри
RTL-текста.
- Добавлено новое особое
CSS-свойство -pie-poll, которое позволяет указать, что PIE должен периодически проверять, не изменилось ли положение и размеры элемента. Это полезно в тех случаях, когда IE не создаёт события «onmove»и «onresize», хотя и должен.
После этой четвёртой беты разработка в основном будет сосредоточена на внедрении в IE9 корректной поддержки свойств CSS3, там отсутствующих — прежде всего
Выделите свой сайт в Speed Dial
Делаем консоль чуточку удобнее
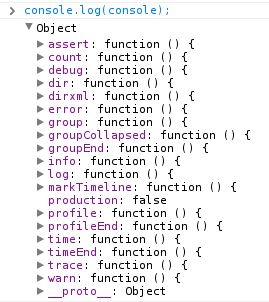
 Практически все Javascript-программисты пользуются консолью в браузерах. Консоль встроена в Хром, Оперу, IE и устанавливается с Firebug в Фоксе.
Практически все Javascript-программисты пользуются консолью в браузерах. Консоль встроена в Хром, Оперу, IE и устанавливается с Firebug в Фоксе.Но у неё есть пару неудобств, которые можно очень легко исправить. Это:
- Ошибки, когда консоль не определена
- Невозможность использовать вне контекста
- Невозможность отключить во время production
- некроссбраузерность
Исправим эти проблемы легко и быстро!
CSSO (CSS Optimizer) — структурная минимизация CSS
CSSO написан на Javascript, выполняется как в браузере, так и в командной строке (с помощью NodeJS).
Распространяется под лицензией MIT.
Принципы дизайна веб-форм для мобильных устройств
Представляю вашему вниманию перевод статьи "Mobile Form Design Strategies" от Chui Chui Tan. Перевели в компании UXDepot. Специально для пользователей Хабрахабра с одобрением издания UX Booth.
Веб-форма, которая работает хорошо на настольном ПК, не обязательно столь же успешно будет использоваться на мобильном устройстве. Из-за природы использования настольных ПК, веб-формы не делают продуктивными. Из-за ограничений, присущих мобильным устройствам, и из-за контекста их пользования, при заполнении формы на мобильном устройстве продуктивность очень важна. Эта статья позволит вам понять принципы создания продуктивных и устойчивых к ошибкам веб-форм для мобильных устройств.
Интернет на экране мобильного телефона находится под влиянием нескольких важных факторов:
- Окружающей среды — человек может пользоваться гаджетом в толпе, в режиме цейтнота или на ярком свету (соответственно, качество изображения на экране ухудшается)
- Сети — соединение может быть медленным и ненадежным
- Особенностей девайса — например, маленького экрана устройства
Валидация формы в Firefox 4, используя возможности HTML5
К сожалению еще не все браузеры поддерживают эти возможности и поэтому мы попытались сосредоточиться на использовании этих возможностей в Firefox 4.

Почему валидация формы со стороны браузера?
Идея валидации формы в HTML5 состоит в том, чтобы отказаться от использования JavaScript при проверке содержания полей: действительно ли этот адрес электронной почты допустим? заполнено ли это поле? соответствуют ли пароли? Раньше в большинстве случаев для этих целей использовался JavaScript. Вы можете написать свой собственный javascript-код или воспользоваться javascript-библиотекой, но это всегда будет повторной, скучной и подверженной ошибкам задачей. С формами, проверенными браузером, Вы больше не должны заботиться о этих задачах, достаточно записать простой HTML.
Украшаем списки
Сегондя, основываясь на опыте гигантов, мы постараемся развить эту тему. Мы обсудим, как можно украсить элементы без дополнительной разметки, используя только технику CSS-спрайтов. Результат будет работать также в Internet Explorer 6 и 7 версии.
О тестировании скорости или как не надо писать тесты

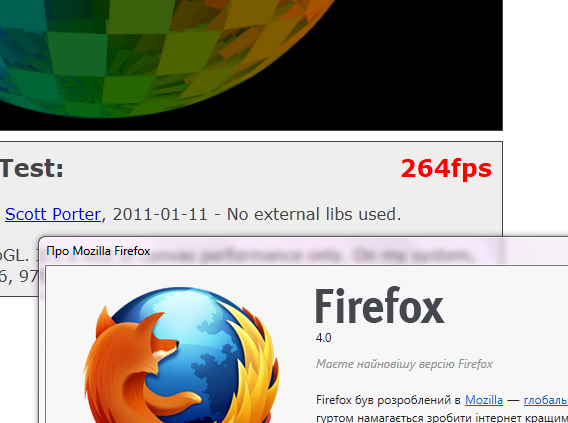
Недавно увидел пост Тест производительности работы браузера с HTML5 Canvas. В результатах IE9 начал показывать сумашедшие циферки — 350+ fps.
Это, конечно, хорошо, но почему-то браузеры, которые в других тестах javascript'а и canvas'a показывали не меньшую производительность, в этом тесте показывали в разы (а иногда и в десятки раз) меньший fps (при условии запуска на Windows-платформе, но об этом позже).
Под катом покажу, почему тест показывает скорость совсем не HTML5-Canvas, а в самом конце будет скрин с 470 fps для FF4 без никакого фотошопа, для начала разберем что именно не так в этом тесте.
Справочник, посвященный тонкостям JavaScript
Из него я, например, узнал, что массивам можно задавать length:
var list = [1, 2, 3, 4, 5];
list.length = 3;
console.log(list); // => [1, 2, 3]Тест производительности работы браузера с HTML5 Canvas

С помощью такого рода тестов можно быстро проверить производительность компьютера/ноутбука/нетбука/планшета/смартфона в плане работы с графикой в вебе, ну и оценить возможности встроенных или других браузеров на устройстве.
Нечёткий поиск в тексте и словаре
Введение
Алгоритмы нечеткого поиска (также известного как поиск по сходству или fuzzy string search) являются основой систем проверки орфографии и полноценных поисковых систем вроде Google или Yandex. Например, такие алгоритмы используются для функций наподобие «Возможно вы имели в виду …» в тех же поисковых системах.
В этой обзорной статье я рассмотрю следующие понятия, методы и алгоритмы:
- Расстояние Левенштейна
- Расстояние Дамерау-Левенштейна
- Алгоритм Bitap с модификациями от Wu и Manber
- Алгоритм расширения выборки
- Метод N-грамм
- Хеширование по сигнатуре
- BK-деревья
Кулинарные рецепты в результатах поиска
Если вам иногда хочется приготовить что-то новенькое и вы обращаетесь за помощью к интернету, то знаете, как тяжело выбрать из нескольких десятков похожих рецептов подходящий. Современные кулинарные порталы содержат информацию о множестве разнообразных способов приготовления, например, блинов с творогом, свинины с ананасами или банальной шарлотки.
Как же среди этого разнообразия быстро выбрать рецепт, который подойдет вам? Используйте наш поиск! Уже некоторое время Яндекс прямо на страницах результатов поиска показывает для страничек кулинарных сайтов набор ингредиентов и их пропорции, начало инструкции, время приготовления и другие параметры рецепта.
Например, так сейчас выглядит в Яндексе рецепт салата «Пампас»:

Для того чтобы сформировать такие описания, нам необходимо выделить в тексте страницы отдельные смысловые части. И владельцы кулинарных сайтов могут нам в этом помочь.
Руль для PC на базе Wii Remote

Большинство из нас знают о такой игровой консоли, как Wii, отличительной чертой которой является беспроводной контроллер Wii Remote. Сегодня я расскажу вам о моем опыте по превращению этого контроллера в удобный, функциональный, и при этом очень дешевый руль для компьютера.
Копируем исходный код без нумерации строк

Бывает при выводе информации требуется ее декорировать для лучшего восприятия, нередко оформление сопровождается в том числе и текстом. При выделении и копировании этой информации, оформление копировать не нужно, т.к. нужна только сама информация, и желательно в исходном виде. То есть при копировании часть выделенного текста не должна попадать в буфер обмена.
В моем случае это исходный код, который сопровождается нумерацией строк, так нагляднее и есть возможность сослаться на строку кода. Однако, если мы хотим скопировать часть кода, то он должен копироваться без номера строки.
Многие highlighter'ы этим грешат, при копировании кода копируют в том числе и номера строк. Выходят из ситуации по разному: либо используют хитрую верстку, при которой возможно несовпадении нумерации со строками (можно заметить на github например), или используют специальную кнопку, которая показывает в отдельном окне код без форматирования. Мне показались эти подходы неудовлетворительными, потому решил найти другое решение.
В данной заметке я опишу решение, к которому в итоге пришел. Решение, конечно, частное, но может кому то оказаться полезным в решении собственных задач.
Proдвинутый папа — территория для IT пап

Javascript и canvas в игре «Жизнь» Джона Конвея
 Напишем эту алгоритмическую игру [1] так, чтобы извлечь из неё максимальную образовательную пользу в области алгоритмов, языка Javascript, хорошего стиля программ, умения оптимизировать код. Центральным местом обсуждения будет не игра, а код, способы реализации, оптимизация.
Напишем эту алгоритмическую игру [1] так, чтобы извлечь из неё максимальную образовательную пользу в области алгоритмов, языка Javascript, хорошего стиля программ, умения оптимизировать код. Центральным местом обсуждения будет не игра, а код, способы реализации, оптимизация.Неоднократно встречалось в литературе и статьях мнение, что эту игру знает каждый программист и что почти каждый пробовал её программировать. Например, разные авторы писали, что через неё изучают новые для них языки программирования.
Недавно проведённый на Хабре опрос [3] показал реальную картину — 20% программистов написали когда-либо её работающую реализацию, а порядка 10% о ней не слышали. Что ж, тем интереснее будет оставшимся 80% узнать, что можно извлечь из реализации игры.
Современные «письма счастья» или «Менеджеры верят в ангелов»
Скрытая опасность “писем счастья” и аналогичных последовательных рассылок
Многим понятно, что данные рассылки создают паразитную нагрузку на корпоративное оборудование и каналы связи. Это на самом деле так, однако, это не самая большая опасность: создание подобной цепочки является одним из механизмов получения базы достоверных адресов спамерами. Еще большая опасность кроется в “засветке” штатной структуры предприятий, что позволяет злоумышленникам использовать эту информацию в самых разнообразных целях. А самая большая опасность, вообще на первый взгляд незаметна – это социальная инженерия, по выявлению потенциально ненадежных и легко поддающихся влиянию извне сотрудников. Получив подобный список, злоумышленники могут использовать эту информацию в самых разнообразных целях.
К примеру
Как я наказал Firaxis или история о том, как перебрать бинарный движок через глушитель

Речь пойдёт о далёком 2005 году, когда только-только вышла Civilization4 от Sid Meier. К тому времени я плотно висел в Civilization3, прошёл её раз дцать на самых разных картах, и тут вышла долгожданная четвёрка. Это были годы P3-512Mb для mid-end и P4-1Gb в hi-end. Только топовые конфиги в те годы имели два гига памяти на борту.
Civilization 4 вышла с графикой уровня года 2002-2003го, что в принципе нормально для мэинстрима тех времён, особенно учитывая что это пошаговая стратегия, а не шутер. Но жрала с течением игры до 900Mb оперативки, что приводило к жуткому свопу, особенно на больших картах, особенно к концу игры, особенно на ноутбуках. Народ недоумевал, я тоже. Учитывая, что в те же годы вышел Far Cry с куда более красивой графикой, и который вполне игрался на максимуме даже с 512Mb на борту, такое поведение Civilization 4 выглядело крайне странным. Захотелось разобраться и покарать…
Information
- Rating
- Does not participate
- Location
- США
- Registered
- Activity
