
Материал подготовлен на основе доклада автора на конференции HolyJS 2017, которая проходила в Санкт-Петербурге 2-3 июня. Презентацию в pdf можно найти по этой ссылке.
Пользователь


 Бывает меня спрашивают — как я пишу эмуляторы? Попробую ответить на примере одной провалившейся консоли.
Бывает меня спрашивают — как я пишу эмуляторы? Попробую ответить на примере одной провалившейся консоли.


Вдохновившись некоторое время назад статьей «Умные часы своими руками за 1500р.», я тоже решил попробовать сделать подобный девайс.
Эта статья не позиционируется как руководство к действию или инструкция, скорее как указание на ключевые моменты, с которыми мне пришлось столкнуться. Быть может, кому-то она послужит источником вдохновения и полезной информации.
Подбор компонентов, разводка платы, пайка в суровых условиях, 3D-печатный корпус и JavaScript на часах — под катом. Welcome!
Я всегда считал, что с flexbox довольно легко работать — глоток свежего воздуха после стольких лет float'ов и clearfix'ов.
Правда недавно я обнаружил что борюсь с ним; что-то растягивалось, когда я не думал, что оно должно тянуться. Я поправил здесь, другой элемент сжался. Я починил это, что-то другое ушло за экран. Какого Джорджа Буша тут происходит?
В конце концов, все заработало, но солнце село, а мой процесс был привычной игрой с CSS. Или… как называется та игра, где надо ударить крота, а затем другой крот выпрыгивает и надо ударить и его тоже?
Как бы там ни было, я решил что пора вести себя как взрослый разработчик и выучить flexbox должным образом. Но вместо того, чтобы прочитать 10 очередных блог-постов, я решил отправиться прямиком к исходнику и прочитать The CSS Flexible Box Layout Module Level 1 Spec
Вот хорошие отрывки.

Современные операционные системы и микропроцессоры уже давно поддерживает многозадачность и вместе с тем, каждая из этих задач может выполняться в несколько потоков. Это дает ощутимый прирост производительности вычислений и позволяет лучше масштабировать пользовательские приложения и сервера, но за это приходится платить цену — усложняется разработка программы и ее отладка.

В этой статье мы познакомимся с POSIX Threads для того, чтобы затем узнать как это все работает в Linux. Не заходя в дебри синхронизации и сигналов, рассмотрим основные элементы Pthreads. Итак, под капотом потоки.


Здравствуйте, меня зовут Дмитрий Карловский и я… давно не занимался бэкендом, но на днях вдруг наткнулся на мучения SbWereWolf по натягиванию ужа на ежа и не смог удержаться от соблазна сдуть пыль со своего мульти-инструмента OrientDB да оттяпать им чего-нибудь этакого.
Итак, мастерить мы сегодня будем базу данных для интернет-магазина с поиском товаров по параметрам, полнотекстовым поиском, локализацией, автоматическим формированием рубрикатора и мастера добавления товара.
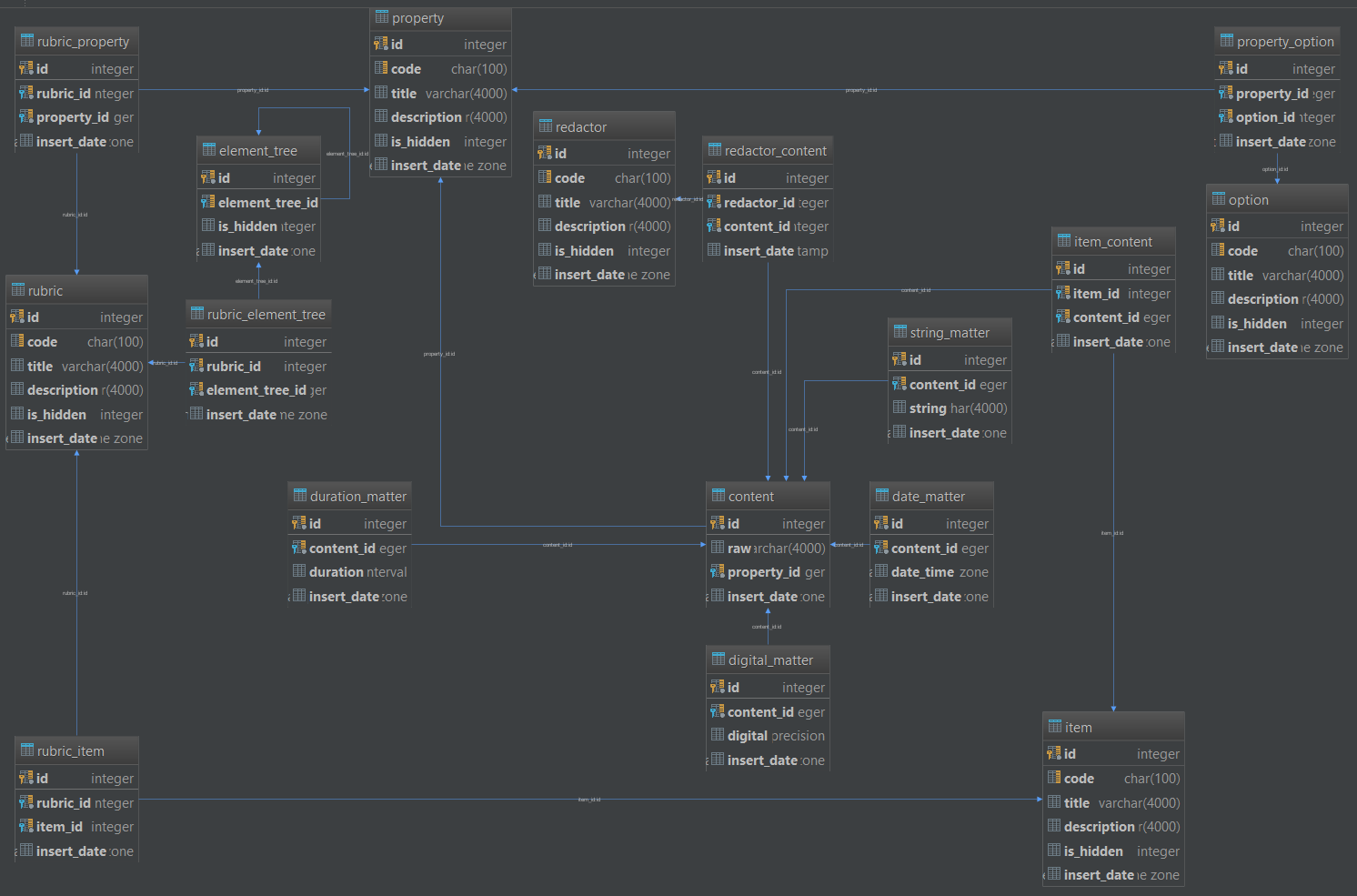
Разбирать мы будем вот этот вот реляционный звездолёт:

А собирать вот такой вот графовый скворечник:




Предупреждение: проверьте, как установлена версия Webpack в package.json. Возможно скоро ваш continuous integration сломается.
Наконец-то Webpack 2 преодолел рубеж beta и release candidate. Это значит, что всё работает стабильно, и можно без опаски использовать его в production.
Список изменений/улучшений:
Подробности под катом.

Rebar3 — это инструмент для языка программирования Erlang, который позволяет легко и удобно управлять проектами, написанными на Erlang (иногда и на Elixir).
Люди уже давно знакомые с Erlang знают старый rebar и, возможно даже, до сих пор его используют. Многим (особенно тем, кто пришел из других языков с гораздо более развитой экосистемой) rebar не нравится и время от времени его там и тут называют "позорной подделкой", которую можно было бы заменить скриптом на Perl. К счастью много работать с rebar мне не приходилось (в отличие от автора выше приведенных слов), но с базовыми вещами rebar справлялся довольно-таки неплохо. Но "неплохо" — это не "хорошо". Несогласных с таким положением дел (с "неплохо") оказалось немало и потому решили они дать арматуре вторую жизнь в виде проекта rebar3, который нынче активно развивается. Над проектом среди прочих работает небезызваестный сир Фред Хеберт, который подарил миру книгу "Изучай Erlang во имя добра!".

