Facebook — самая большая социальная сеть и один и самых посещаемых сайтов в мире. В ней можно не только постить веселые статусы и лайкать фотографии, но и
использовать, как мощный маркетинговый инструмент. Все логично — миллиард пользователей, возможность таргетинга на определенную аудиторию, мгновенные объявления, ну и масса других
полезных штук, которые недоступны для оффлайна. На сегодняшний день сложно найти компанию без собственной бизнес-страницы или популярную личность без фан-пейджа. В этой статье постараюсь
подробно разобрать техническую сторону этого вопроса со стороны фронт-енд разработки.
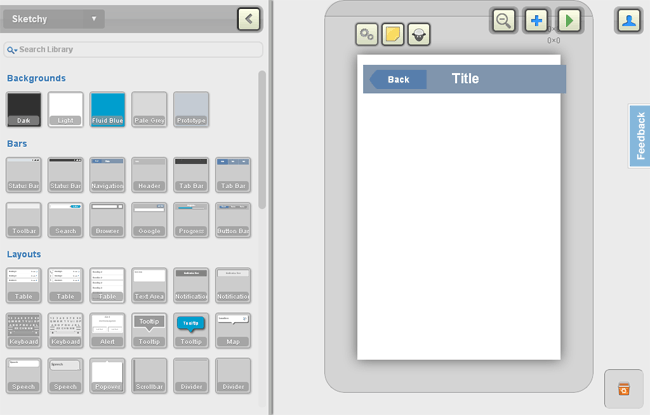
Речь в посте пойдет не о создании самой страницы, потому что это довольно тривиальная процедура, а о пользовательских вкладках, которые можно добавить самостоятельно и наполнить нужным контентом.
Любой, даже начинающий веб-разработчик, может сделать с десяток таких табов за один вечер, зная некоторые принципы и нюансы их создания.
Я имею в виду подавляющее большинство всякого рода welcome-страниц, страниц-анонсов и страниц со всяким информационным текстово-графическим контентом. На страницы посложнее с динамическими элементами, формами и прочим функционалом времени уйдет, конечно, побольше.








 Друзья, прошло уже 2,5 года, как мы выпустили в свет ImageCMS и за это время она существенно изменилась. Мы решили создать свой корпоративный блог на Хабре, чтобы держать вас в курсе наших новостей и предоставить более удобный способ следить за ходом развития системы для всех хабрапользователей.
Друзья, прошло уже 2,5 года, как мы выпустили в свет ImageCMS и за это время она существенно изменилась. Мы решили создать свой корпоративный блог на Хабре, чтобы держать вас в курсе наших новостей и предоставить более удобный способ следить за ходом развития системы для всех хабрапользователей.



 Хочу поделиться ссылками на несколько полезных сервисов. Некоторые из них помогут сэкономить время, другие — сделают за Вас незнакомую/нелюбимую работу. Список разбит по категориям, чтобы было легче ориентироваться.
Хочу поделиться ссылками на несколько полезных сервисов. Некоторые из них помогут сэкономить время, другие — сделают за Вас незнакомую/нелюбимую работу. Список разбит по категориям, чтобы было легче ориентироваться.
