Некоторое время назад по работе пришлось изучить и настроить работу сайта заказчика с YouTube, после этого для своего, как это теперь принято говорить, стартапа, я применил практически те же знания и умения. В этом небольшом посте я расскажу, как используя youtube api загружать видео файлы.
Олег @hoglet
User
Текст любой ценой: DOCX и ODT
4 min
63KНедавно возникла задача получения чистого текста из различных форматов документооборота — будь-то документы Microsoft Word или PDF. Задача была выполнена даже с чуть более широким списком возможных входных данных. Итак, этой статьёй я открываю список публикаций о чтении текста из следующих типов файлов: DOC, DOCX, RTF, ODT и PDF — с помощью PHP без использования сторонних утилит.
+83
Никогда не говорите слово …, или регистрация в 2 щелчка мышью
4 min
3.5K
Люди не очень любят регистрироваться. Это же нужно (в общем случае) придумать логин и пароль, зайти в свою почту, дождаться письма, открыть его, перейти по ссылке активации аккаунта, а потом еще этот логин с паролем не забыть. Но ведь уже давно есть способ, с помощью которого все эти шаги не нужны. Более того, не нужно вообще ничего вводить с клавиатуры, 2 щелчка мышью и все, человек зарегистрирован.
+189
Кешируем блоки HTML при помощи nginx
3 min
7.1KНе секрет, что пользователи любят, когда контент на сайте обновляется чаще, чем раз в год. Эту любовь пользователей к динамическим страничкам разделяют и поисковики. Google, например, умеет определять наличие обновляющихся блоков на страничке и добавляет ей немного кармы (читай, PR).
Однако динамический контент довольно плохо сочетается с большими нагрузками. Для веб-сервера, отдача статической странички — намного более простая задача, чем запуск кода, который сгенерит эту страничку динамически. В некоторых случаях может выручить прегенерация всех возможных вариантов странички, но это не спасёт, если их слишком много, или страница обновляется слишком часто.
Однако динамический контент довольно плохо сочетается с большими нагрузками. Для веб-сервера, отдача статической странички — намного более простая задача, чем запуск кода, который сгенерит эту страничку динамически. В некоторых случаях может выручить прегенерация всех возможных вариантов странички, но это не спасёт, если их слишком много, или страница обновляется слишком часто.
+79
10 вещей, которые вы (возможно) не знали про App Engine
6 min
1.8KTranslation
Что может быть лучше, чем описание девяти классных фишек App Engine? Разумеется, описание десяти. Участвуя в обсуждениях в группах, мы заметили, что некоторые возможности App Engine часто остаются незамеченными, так что мы выбрали чуть меньше, чем одиннадцать интересных фактов, которые, возможно, просто позволят вам писать программы по другому. Но довольно слов, смотрим первую фишку:
+35
InfoVis Toolkit
1 min
2.3KTranslation
 InfoVis Toolkit — предоставляет инструменты для создания интерактивных представлений данных в Веб с помощью JavaScript. Распространяется с открытым исходным кодом под лицензией BSD. Поддерживаются основные браузеры: IE6+, Firefox2+, Safari3+, Opera9.5+
InfoVis Toolkit — предоставляет инструменты для создания интерактивных представлений данных в Веб с помощью JavaScript. Распространяется с открытым исходным кодом под лицензией BSD. Поддерживаются основные браузеры: IE6+, Firefox2+, Safari3+, Opera9.5++36
Google App Engine и High load
3 min
2.9KГаджет «Евровидение 2009», который мы, Sterno.ru, сделали для компании Google, оказался отличным опытом в тестировании App Engine и проверки того, на что способна эта технология. Теперь мы гораздо лучше понимаем, как работает «Движок приложений» при высоких нагрузках. Эта статья описывает сильные и слабые стороны Google App Engine, а также подводные камни, с которыми разработчики могут столкнуться в ходе ее использования.
+57
django-headline или @font-face средствами Django
3 min
2.9KНа этой неделе в очередной раз столкнулся с проблемой «нестандартных» шрифтов, и если ранее можно было иногда обойтись самой обычной нарезкой в графическом редакторе или использовать какие-то клиентские приёмы подмены, то в этот раз задача стоит наиболее глобально. Динамических заголовков в надвигающемся проекте реально много.
Своими мыслями, поиском и конечным решением я и хотел бы поделиться с вами.
Своими мыслями, поиском и конечным решением я и хотел бы поделиться с вами.
+25
Создание веб-студии: это просто
6 min
4.3KПрочитав топик История моей компании: от хобби-проекта до интернет-компании я решил рассказать о том, как мы открывали веб-студию в Волгограде в марте этого года.
У студии три учредителя, все мы работали в одном интернет-агентстве (программист, проект менеджер и я, специалист по интернет-рекламе). В какой-то момент осознали, что нам стало тесно в существующих условиях, пора сменить обстановку. Учитывая, что в Волгограде в нашей сфере карьерный рост практически невозможен (менять шило одной студии на мыло такой же резона нет) решили поиграть в свой бизнес. Сказано – сделано.
Для начала стоит определиться с названием. При мозговом штурме мы учитывали три условия: 1. Компании с таким названием не должно существовать. Или на крайний случай их не должно быть много в РФ. 2.Свободное доменное имя в зоне ru.
В итоге, через несколько дней поиска у нас появилась целая куча странных и не очень названий типа: Мурака-Барака, Ник Кейв, Огенри, Кейтбланш, Магвай, Донни Дарко.
Мы выбрали Магвай. В тот момент я не подозревал о существовании фильма Гремлины, двое других о нем просто забыли. Так появилась веб-студия Магвай — создание сайтов в Волгограде.
Основные виды нашей деятельности: разработка сайтов, реклама (seo, контекстная и пр.), фирменный стиль + в дальнейшем создание и развитие собственных проектов.
Поиск офиса
Мы искали необшарпанную комнату до 25 метров, с умеренной ценой и не слишком далеко от центра города. Несколько советов для тех, кто сейчас в поиске, на что следует обратить внимание:
1. Цена, планировка, состояние офиса, наличие-отсутствие кондиционера, с какой стороны восходит солнце, куда дели жалюзи – все что должны узнать в первую очередь.
У студии три учредителя, все мы работали в одном интернет-агентстве (программист, проект менеджер и я, специалист по интернет-рекламе). В какой-то момент осознали, что нам стало тесно в существующих условиях, пора сменить обстановку. Учитывая, что в Волгограде в нашей сфере карьерный рост практически невозможен (менять шило одной студии на мыло такой же резона нет) решили поиграть в свой бизнес. Сказано – сделано.
Для начала стоит определиться с названием. При мозговом штурме мы учитывали три условия: 1. Компании с таким названием не должно существовать. Или на крайний случай их не должно быть много в РФ. 2.Свободное доменное имя в зоне ru.
В итоге, через несколько дней поиска у нас появилась целая куча странных и не очень названий типа: Мурака-Барака, Ник Кейв, Огенри, Кейтбланш, Магвай, Донни Дарко.
Мы выбрали Магвай. В тот момент я не подозревал о существовании фильма Гремлины, двое других о нем просто забыли. Так появилась веб-студия Магвай — создание сайтов в Волгограде.
Основные виды нашей деятельности: разработка сайтов, реклама (seo, контекстная и пр.), фирменный стиль + в дальнейшем создание и развитие собственных проектов.
Поиск офиса
Мы искали необшарпанную комнату до 25 метров, с умеренной ценой и не слишком далеко от центра города. Несколько советов для тех, кто сейчас в поиске, на что следует обратить внимание:
1. Цена, планировка, состояние офиса, наличие-отсутствие кондиционера, с какой стороны восходит солнце, куда дели жалюзи – все что должны узнать в первую очередь.
+100
Расширенный сборник CSS-хаков
4 min
37KСтатья является расширенным сборником CSS-хаков в сравнении с аналогичной статьей.
Под хаком подразумевается метод, позволяющий воспринимать CSS только определенному браузеру.
Хаки могут использоваться не только для исправления багов в верстке, но и в случае использования определенных особенностей браузера для ускорения рендеринга web-страницы в нём (к примеру CSS3-свойства)
Под хаком подразумевается метод, позволяющий воспринимать CSS только определенному браузеру.
Хаки могут использоваться не только для исправления багов в верстке, но и в случае использования определенных особенностей браузера для ускорения рендеринга web-страницы в нём (к примеру CSS3-свойства)
+104
Пособие: Красивая и удобная выпадающая панель для входа/регистрации
2 min
3.4KTranslation
Помните мою выпадающую панель для входа/регистрации, реализованную с помощью Mootools 1.2? Я подумал, что её можно было бы улучшить как с точки зрения дизайна, так и с точки зрения функциональности, и я это сделал! Но с этого времени уже на jQuery.


+65
Ускоряем выборку произвольных записей MySQL
3 min
33KПоследнее время оживилась публика с вопросом случайной выборки из таблицы. Решений по оптимизации полно, и нового сейчас я вам наверное ничего не покажу, просто напомню про основные методы оптимизации — упрощение запроса и индексацию. Без предисловий про фриленсеров, сразу к делу ;)
+41
Range, TextRange и Selection
13 min
78KМногим JavaScript-разработчикам приходилось сталкиваться с объектами, перечисленными в заголовке, например, при решении следующих задач:
— создание визуальных редакторов (wysiwyg),
— поиск в окне браузера,
— выставление BB-кода,
и т.д.
В этой статье автором предпринята попытка собрать перевод документации об этих объектах в одном месте + написать небольшие сопроводительные примеры. Перевод вольный, не дословный, так что если встретите неточность или корявую формулировку — пишите в комментариях.
В целом пост носит справочный характер, и, надеюсь, кому-то упростит разработку.
— создание визуальных редакторов (wysiwyg),
— поиск в окне браузера,
— выставление BB-кода,
и т.д.
В этой статье автором предпринята попытка собрать перевод документации об этих объектах в одном месте + написать небольшие сопроводительные примеры. Перевод вольный, не дословный, так что если встретите неточность или корявую формулировку — пишите в комментариях.
В целом пост носит справочный характер, и, надеюсь, кому-то упростит разработку.
+96
10 отличных приемов с .htaccess для WordPress
4 min
33KВнимание!
Перед изменением файла .htaccess не забудьте сделать его резервную копию.
1 — Перенаправляем WordPress RSS поток на feedburner с использованием .htaccess
Почему некоторые вебмастера не используют feedburner? Ведь это такой замечательный инструмент для контроля за подписками на RSS. Проблема в том, что приходится руками исправлять файлы шаблонов. Этот прием поможет сохранить Ваше время.
И не забудьте исправить в строке 6 на Ваш код
Перед изменением файла .htaccess не забудьте сделать его резервную копию.
1 — Перенаправляем WordPress RSS поток на feedburner с использованием .htaccess
Почему некоторые вебмастера не используют feedburner? Ведь это такой замечательный инструмент для контроля за подписками на RSS. Проблема в том, что приходится руками исправлять файлы шаблонов. Этот прием поможет сохранить Ваше время.
И не забудьте исправить в строке 6 на Ваш код
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTP_USER_AGENT} !FeedBurner [NC]
RewriteCond %{HTTP_USER_AGENT} !FeedValidator [NC]
RewriteRule ^feed/?([_0-9a-z-]+)?/?$ httр://feeds2.feedburner.com/wordpress[R=302,NC,L]
</IfModule>
+52
Определение нечетких дубликатов для коротких документов
3 min
7.4KХочу поделиться простым, но эффективным алгоритмом определения нечетких копий документов. Есть много статей об использовании для этой цели алгоритма шинглов. Ходят слухи, что большие поисковые системы используют очень похожий алгоритм у себя. Однако, все признают, что шинглы плохо подходят для коротких (3-5 предложений) документов. А в моей задаче надо было работать именно с такими документами. В качестве решения предлагают закольцовывать текст, чтобы как бы сделать из него длинный, но мне кажется, что это не очень правильное решение, точность распознавания дублей все равно будет низкая.
Итак, описание алгоритма, который я использовал:
Итак, описание алгоритма, который я использовал:
+56
Закрепляем jQuery — 25 отличных советов
19 min
168KTranslation
Перевод отличной статейки. Думаю, будет полезна как новичкам, которые только приступили к использованию jQuery, так и тем, кто уже какое-то время с ним работает. А кого-то, возможно, заставит глянуть эту чудесную библиотечку. Многие советы имеют отношение не только к jQuery, но и к JavaScript в целом. Лично для меня была весьма и весьма познавательной, посему и захотелось донести это «до масс». Перевод не дословный, но передающий смысл и максимально адаптированный к русскому языку.
Далее все написано от имени автора оригинальной статьи.
jQuery прекрасен. Я использую его вот уже почти год и, хотя я и был достаточно впечатлен в самом начале, он нравится мне все больше и больше по мере использования и по мере того, как я узнаю о том, как он устроен внутри.
Я не эксперт в jQuery. И даже не претендую, поэтому, если встретите ошибки, смело поправляйте меня и вносите предложения по улучшению (поправлять и присылать поправки нужно автору статьи, а не перевода — зам. пер.).
Я называю себя «среднестатистическим» пользователем jQuery и я думаю, что всем остальным будет интересно почитать и что-нибудь почерпнуть из «фишек», «трюков» и техник, которые я освоил за последний год. Статья получилась куда длиннее, чем я предполагал изначально, так что в самом начале я привел «содержание» для более удобной навигации и возможности при желании пропустить не интересующие моменты.
Далее все написано от имени автора оригинальной статьи.
Введение
jQuery прекрасен. Я использую его вот уже почти год и, хотя я и был достаточно впечатлен в самом начале, он нравится мне все больше и больше по мере использования и по мере того, как я узнаю о том, как он устроен внутри.
Я не эксперт в jQuery. И даже не претендую, поэтому, если встретите ошибки, смело поправляйте меня и вносите предложения по улучшению (поправлять и присылать поправки нужно автору статьи, а не перевода — зам. пер.).
Я называю себя «среднестатистическим» пользователем jQuery и я думаю, что всем остальным будет интересно почитать и что-нибудь почерпнуть из «фишек», «трюков» и техник, которые я освоил за последний год. Статья получилась куда длиннее, чем я предполагал изначально, так что в самом начале я привел «содержание» для более удобной навигации и возможности при желании пропустить не интересующие моменты.
Содержание
- Загружайте фреймворк с Google Code
- Используйте «шпаргалку» (cheat sheet)
- Соединяйте все ваши скрипты и уменьшайте размер файла
- Используйте возможности Firebug для ведения логов
- Минимизируйте операции выборки в пользу кэширования
- Сводите манипуляции с DOM-деревом к минимуму
- Оборачивайте все в единый элемент, когда речь идет о любой вставке в DOM
- Используйте «id» вместо классов, где это возможно
- Задайте контекст своим селекторам
- Используйте последовательности вызовов методов с умом
- Научитесь правильно использовать анимацию
- Научитесь назначать и делегировать события
- Используйте классы для сохранения состояния
- Еще лучше — используйте встроенный в jQuery метод data() для сохранения состояния
- Пишите собственные селекторы
- Подготавливайте HTML и модифицируйте его, когда страница загружена
- Используйте «отложенную загрузку» (lazy loading) для определенного контента для выигрыша в общей скорости и преимуществ для SEO
- Используйте служебные функции jQuery
- Используйте «noconflict» для переименования глобального объекта «jquery», когда используете его с другими фреймворками
- Как узнать что картинки загружены?
- Всегда используйте последнюю версию
- Как проверить, что элемент существует?
- Добавляйте класс «JS» в элемент «html»
- Возвращайте «false» для отмены поведения по-умолчанию
- Короткая запись для события готовности документа
+176
Первый проект на symfony, часть 1
11 min
28KTranslation
Ну что, начнем? Давайте напишем какой-нибудь небольшой, но законченный проект. Выделим на это ровно 1 час. Предлагайте название. Книжный магазин? Если других идей нет, то будем писать блог :)
+38
Пуленепробиваемый HTML: 37 шагов к идеальной разметке
11 min
20KTranslation
Примечание: это не полный перевод статьи. Я выбрал только самые интересные лично для себя пункты. Статья не претендует на свежесть, но возможно даже люди хорошо знакомые с версткой найдут для себя что-то интересное. Статья затрагивает некоторые аспекты семантики верстки с конкретными примерами.
Под катом много букв! Чтоб не потеряться в их обилии все пункты выделены заголовками.
Под катом много букв! Чтоб не потеряться в их обилии все пункты выделены заголовками.
+126
Стенсилы для проектирования интерфейсов
2 min
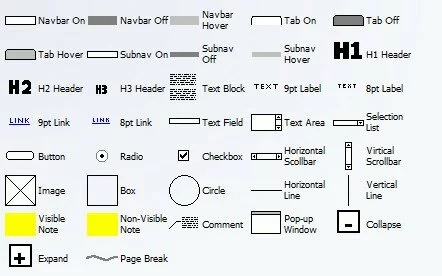
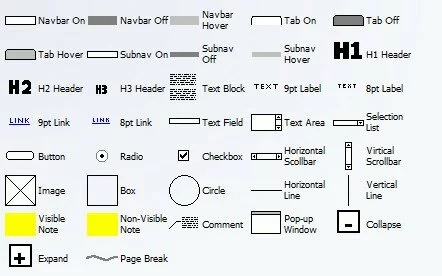
19KПродолжая выкладывать на блоге Amazing Development всё, что может понадобиться компаниям или специалистам начать заниматься проектированием и работами над повышением юзабилити своих продуктов и проектов, опубликовал коллекцию стенсилов. Стенсилы – примитивы используемые для графического представления чего-либо. Ниже представлены стенсилы для программ Microsoft Visio, Adobe InDesign и OmniGraffle. Если Вы знаете ссылки на другие стенсилы, которые можно использовать в проектировании, то сообщите о них в комментариях.

Microsoft Visio
Стенсилы Nick Finck

+66
Контрастная схема Eclipse/pyDev под TextMate
4 min
6.7KПроблема:
при запуске Эклипсы на экране с высоким разрешением — ничего не видно, а внимание отвлекается на непонятные элементы интерфейса.
Цветовая раскраска для разработки под Python кажется неинформативной.
Особенно актуально для людей с пониженным зрением, работающих без очков на мониторах с разрешением 1680х1050 и выше.
Задача:
1) найти скин, который бы визуально увеличивал значимые части интерфейса (названия табов, элементы списков)
2) а также визуально уменьшал рюшечки, не несущие смысловой нагрузки
3) подобрать броские и понятные цвета и шрифты редактора
4) желательно чтобы всё вместе это напоминало (хотя бы отдаленно) редактор textmate
На решение была потрачена пара часов перебора различных вариантов методом тыка.
Описание поможет вам сэкономить эти несколько часов :)
при запуске Эклипсы на экране с высоким разрешением — ничего не видно, а внимание отвлекается на непонятные элементы интерфейса.
Цветовая раскраска для разработки под Python кажется неинформативной.
Особенно актуально для людей с пониженным зрением, работающих без очков на мониторах с разрешением 1680х1050 и выше.
Задача:
1) найти скин, который бы визуально увеличивал значимые части интерфейса (названия табов, элементы списков)
2) а также визуально уменьшал рюшечки, не несущие смысловой нагрузки
3) подобрать броские и понятные цвета и шрифты редактора
4) желательно чтобы всё вместе это напоминало (хотя бы отдаленно) редактор textmate
На решение была потрачена пара часов перебора различных вариантов методом тыка.
Описание поможет вам сэкономить эти несколько часов :)
+18
Information
- Rating
- Does not participate
- Location
- Красноярский край, Россия
- Date of birth
- Registered
- Activity