Читать дальше →
Андрей Шитов @iAndrey
User
Памятка дизайнеру сайтов
10 min
246KВторая версия статьи, расширенная и дополненая.
Большая часть готовилась для моего выступления на «РИТ: Клиентские технологии», куда я, к сожалению, не доехал.

К сожалению огромная армия даже опытных, «модных» и эффектных дизайнеров забывают, что результатом их творчества должен быть сайт, а не только«супер-скриншот» годный только для портфолио.
Первоначально эта памятка писалась мною для внутреннего пользования но, обрастая материалами, выросла в самостоятельную статью. Америку я не открыл, а просто собрал воедино и сформулировал ряд требований, которые должен учитывать дизайнер в процессе проектирования и оформления сайта.
Большая часть готовилась для моего выступления на «РИТ: Клиентские технологии», куда я, к сожалению, не доехал.

К сожалению огромная армия даже опытных, «модных» и эффектных дизайнеров забывают, что результатом их творчества должен быть сайт, а не только
Первоначально эта памятка писалась мною для внутреннего пользования но, обрастая материалами, выросла в самостоятельную статью. Америку я не открыл, а просто собрал воедино и сформулировал ряд требований, которые должен учитывать дизайнер в процессе проектирования и оформления сайта.
+434
Веб-мастеру на заметку: «Разгоняем» тег TITLE
1 min
1.2KИногда так получается, что пользователи забывают сменить раскладку клавиатуры перед вводом в адресной строке адреса сайта. И получается вместо www.sitename классическое цццю… Сейчас браузеры уже при вводе первых букв части адреса начинают подсказывать пользователю, автоматически подставляя посещенные сайты, начинающиеся или содержащие в адресе набираемое сочетание букв. И некоторые даже ищут по заголовкам посещенных сайтов.
Поясню на картинке:

Вот тут вы и можете помочь пользователю, установив на своем сайте в теге <titlе> уже набранный в неверной раскладке адрес своего веб-сайта!
Поясню на картинке:

+55
Рецепты хорошей типографики
7 min
57KСудя по результатам голосования, которое я проводил в своём блоге, большинство пользователей никак не типографируют тексты перед публикациями (НЛО не считается). Те, кто работают над текстами, в большинстве своём делают это вручную, поэтому я решил попробовать собрать воедино рецепты экранной типографики, дабы не забывать самому и напомнить другим. Не думаю, что статья будет чем‐то новым для опытных верстальщиков. Новички узнают, профи исправят :)
Содержание
- Дефисы, тире, минусы и другие палочки
- Кавычки и чёрточки
- Скобки
- Многоточие
- Заголовки, списки
+112
Как сделать favicon в png
1 min
121KЗнаете, фавикончики в ico это как-то прошлый век =) Давайте будем модными, современными и все такое. Короче, берем иконку в png (да-да, с прозрачностью и всеми делами), сохраняем в размере 16×16, на сайте (в блоке <head>, ага) подключаем так:
<link rel="icon" type="image/png" href="favicon.png" />
Особенно под впечатлением владельцы айфонов и точей, т.к. для них мы делаем красивую иконюшку размером 57×57 (можно кстати и больше, но это стандартный размер иконки на ланч-скрине), подключая ее так:
<link rel="apple-touch-icon" href="apple-touch-favicon.png"/>
Над записью витает дух уже почти сгнившего трупа IE6, который вообще не знает о чем это все, ну да и фиг с ним =) Все, изыди.
UPD: Спасибо хабраюзеру NickyX3 за интересное уточнение:
<link rel="icon" type="image/png" href="favicon.png" />
Особенно под впечатлением владельцы айфонов и точей, т.к. для них мы делаем красивую иконюшку размером 57×57 (можно кстати и больше, но это стандартный размер иконки на ланч-скрине), подключая ее так:
<link rel="apple-touch-icon" href="apple-touch-favicon.png"/>
Над записью витает дух уже почти сгнившего трупа IE6, который вообще не знает о чем это все, ну да и фиг с ним =) Все, изыди.
UPD: Спасибо хабраюзеру NickyX3 за интересное уточнение:
Автор забыл указать, что иконда для springboard тачей и яблофонов будет в таком варианте закруглена по углам и на нее будет наложен блик автоматически самоим девайсом. Для избежания этого (совсем красивая кастом иконка) вместо apple-touch-icon следует написать apple-touch-icon-precomposed.
+108
Максимальный поток минимальной стоимости
15 min
86K Транспортная задача (классическая) — задача об оптимальном плане перевозок товара со складов в пункты потребления на транспортных средствах.
Транспортная задача (классическая) — задача об оптимальном плане перевозок товара со складов в пункты потребления на транспортных средствах.Для классической транспортной задачи выделяют два типа задач: критерий стоимости (достижение минимума затрат на перевозку) или расстояний и критерий времени (затрачивается минимум времени на перевозку).
Под катом очень-очень много текста, т.к. рассказывается один из вариантов решения данной задачи «в картинках» для тех, кто мало знаком с графами. Листинг прилагается.
+157
Apache, fastcgi и c++: «Hello, world»
6 min
43K
Писать web-приложения на C/C++ дело неблагодарное. Многие говорят, что это полное безумие, когда есть PHP и Perl. И я с ними согласен. Это очень просто написать сайт на PHP(особенно используя фреймворки вроде Zend Framework).
Но..(всегда есть какое-то «но»).
Давайте не будем забывать, что простота использования складывается не только из простого синтаксиса. Учитывается множество параметров. И одним из весомых параметров является наличие статей «Get started with ...» с примерами «hello, world»-программ. Я собираюсь добавить немного простоты написанию fastcgi на C/C++. И если прочитав эту статью хоть один человек скажет «А это не так уж и сложно», то я буду считать свою миссию выполненной.
+76
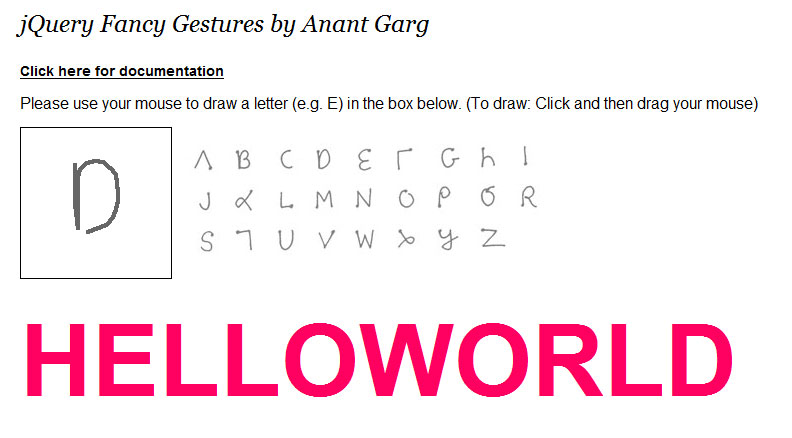
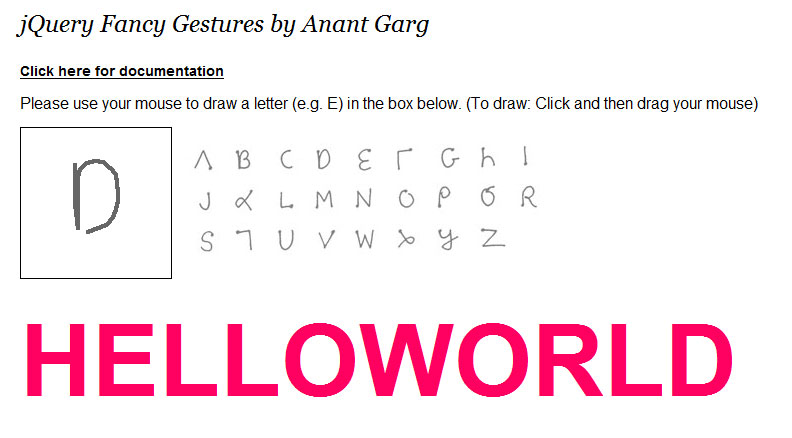
Модные «жесты» jQuery
2 min
3KTranslation
Включите распознавание сложных жестов мышью (жесты могут описывать буквы, символы других алфавитов и иные символы, включая Ваши собственные знаки) на Вашем сайте!
Этот скрипт инициирован из скрипта распознавания жестов мыши от Didier Brun.
Запустить демонстрацию распознавания жестов мыши

Возможности
- Можно создавать свои собственные жесты;
- Можно иметь множество областей на странице, которые будут способны распознать жесты;
- Есть визуальная обратная связь;
- Работоспособность во всех основных браузерах.
Благодарности
Этот скрипт инициирован из скрипта распознавания жестов мыши от Didier Brun.
Демонстрация
Запустить демонстрацию распознавания жестов мыши
Скриншот модных жестов jQuery

+57
Ресурсы, которые помогут выучить английский язык
1 min
54KВ статье «Как учить английские слова» возникло очень оживленное обсуждение, в котором читатели привели ряд ссылок на интересные ресурсы. Теперь все они собранны в одном месте.
+74
Дебаг в Zend Framework с использованием FirePHP
4 min
2K
Есть одно правило — не показывать заказчику debug информацию, для этой цели обычно существует две конфигурации, но если заказчик очень любопытен, либо Вам, из эстетических побуждений, хочется скрыть килобайты дебаг информации? В этих благих намерениях нам поможет FirePHP.
+20
Удобный регулятор громкости для ПК
1 min
27KArduino / Freeduino (в обычном — не Mega варианте) имеет 6 входов АЦП, позволяющих измерять значение напряжения (в диапазоне 0-5В). Скорострельность у него не шибко быстрая, поэтому цифровой осциллограф сделать не получится :). Зато у меня получилось сделать очень простой регулятор громкости для компьютера с тремя ползунками — отдельно Master, отдельно Wave, отдельно MIDI, и разместить его в 5" отсеке компьютера.


Под катом небольшое описание, ссылки на исходники, видео, и конкурс «угадай мелодию» :)


Под катом небольшое описание, ссылки на исходники, видео, и конкурс «угадай мелодию» :)
+59
Последняя проверка перед запуском сайта
3 min
4.2KTranslation
Запуск сайта ответственное мероприятие, надеюсь что этот список контрольных вопросов позволит ничего не упустить из виду.
+69
Тюнинг nginx
8 min
97K Статья написана по материалам моего доклада на CodeCamp 2009.
Статья написана по материалам моего доклада на CodeCamp 2009.Для многих из нас настает тот долгожданный день, когда аудитория сайта начинает стремительно расти. Каждое утро мы, затая дыхание, смотрим на графики google analitycs и расплываемся в улыбке, когда взят рубеж в очередную тысячу посетителей в день. Как правило, рост посещаемости не совпадает с ростом технической базы и сайт начинает тормозить. Тут в игру вступает сисадмин...
У любого проекта всегда есть что оптимизировать: можно почитать советы по оптимизации на webo.in, установить eaccelerator, memcache, проиндексировать поисковые поля в базе данных. Я предполагаю, что все это уже проделано, а сайт по прежнему тормозит.
Пришло время оптимизировать nginx...
+98
Делаем закругленные уголки с помощью псевдоэлементов: before и: after
1 min
3.5KВнимание! Это все устарело, но публикацию не удаляю, чтобы все знали как мы мучались в 2007 году из-за IE6 :-)
Задача: сделать врезку с закругленными уголками с минимумом html-кода.

Задача: сделать врезку с закругленными уголками с минимумом html-кода.

+54
Файлы, отображаемые в память
3 min
97KВ этой статье я хотел бы рассказать о такой замечательной штуке, как файлы, отображаемые в память(memory-mapped files, далее — MMF).
Иногда их использование может дать довольно таки существенный прирост производительности по сравнению с обычной буферизированной работой с файлами.
Иногда их использование может дать довольно таки существенный прирост производительности по сравнению с обычной буферизированной работой с файлами.
+44
+56
Разбор опций командной строки в UNIX-подобных системах
7 min
44KTutorial
Введение
Одной из важных задач любой программы, будь она консольной или графической является интерпретация аргументов командной строки. Формально аргументами называются все слова в командной строке(в том числе и имя самой команды) разбитые разделителем (как правило, это пробел и табуляция), кавычки же позволяют включать разделители в аргументы.
Аргументы можно подразделить на опции и операнды. Опции изменяют поведение программы или предоставляют ей дополнительную информацию. У опции могут быть свои аргументы, которые являются информацией необходимой только для этой опции.
+66
Круговая прокрутка а-ля iPod на тачпаде
2 min
4.3KВсем известно, что мультитач и прочие удобные трюки тачпадов от фирмы Synaptics, которые стоят практически на всех ноутбуках, зачастую реализуются драйвером тачпада и от аппаратной составляющей мало что зависит. Вот только поддержка их на разных системах разная.
Около полугода назад я, покопавшись в сети, настроил себе нажатие двумя пальцами на правую кнопку мыши, а тремя — на левую, после чего стал переносить руку на мышь гораздо реже. Но хотелось несколько большего.
Порывшись в man synaptics, нашел там интересную вещь под названием CircularScrolling, что в переводе означает «круговая прокрутка». Многим она знакома по плеерам iPod — весьма и весьма удобна при прокрутке длинных документов. Естественно, мне захотелось себе такую же, ибо прокрутка по правому краю не лучший выбор.
Итак, приступим к настройке. Попутно покажу, как реализуется обработка нажатий двумя и тремя пальцами.
Около полугода назад я, покопавшись в сети, настроил себе нажатие двумя пальцами на правую кнопку мыши, а тремя — на левую, после чего стал переносить руку на мышь гораздо реже. Но хотелось несколько большего.
Порывшись в man synaptics, нашел там интересную вещь под названием CircularScrolling, что в переводе означает «круговая прокрутка». Многим она знакома по плеерам iPod — весьма и весьма удобна при прокрутке длинных документов. Естественно, мне захотелось себе такую же, ибо прокрутка по правому краю не лучший выбор.
Итак, приступим к настройке. Попутно покажу, как реализуется обработка нажатий двумя и тремя пальцами.
+75
Домашний медиацентр на Intel Atom
3 min
17KВ след заинтересовавшей меня статьи на хабре о компактном домашнем сервере на основе платформы Mini-ITX от VIA решил описать свой опыт по сборке компактного домашнего мультимедиа-центра.
За основу я решил взять платформу Intel Atom, так как требования производительности для медиацентра несколько выше, чем для роутера — мы ведь хотим красивые визуальные эффекты и фильмы в HD смотреть!
Забегая наперед, скажу, что весь медиацентр обошелся мне чуть более чем в $250, включая доставку материнской платы из солнечной Калифорнии.
За основу я решил взять платформу Intel Atom, так как требования производительности для медиацентра несколько выше, чем для роутера — мы ведь хотим красивые визуальные эффекты и фильмы в HD смотреть!
Забегая наперед, скажу, что весь медиацентр обошелся мне чуть более чем в $250, включая доставку материнской платы из солнечной Калифорнии.
+58
Tabs like Opera
1 min
1.6KЯ пересел на Firefox с Opera for Linux. Именно с Linux-версии — чересчур она у них неудачная, на мой взгляд. Вовремя вышел Firefox 3, даже понравился. Не нравилось только одно: я привык к концепции таба, как полноценного контейнера — со своей адресной строкой и т.д. Соответственно, мне казалось жутко неудобным расположение табов ПОД адресной строкой, а не НАД.
+9
Information
- Rating
- Does not participate
- Location
- Бийск, Алтайский край, Россия
- Date of birth
- Registered
- Activity