Рад сообщить, что после более полугода разработки в свет вышел Emmet (бывший Zen Coding) v1.0.
Emmet — это инструмент для ускорения работы с HTML и CSS. В основе проекта лежит механизм динамических аббревиатур, которые разбираются «на лету» и из которых генерируется готовый фрагмент кода. Для написания аббревиатур используется синтаксис, похожий на CSS-селекторы, но с некоторыми дополнениями, специфическими для создания кода. Например, вот такая аббревиатура:
простым нажатием клавиши превращается в:
Emmet — это инструмент для ускорения работы с HTML и CSS. В основе проекта лежит механизм динамических аббревиатур, которые разбираются «на лету» и из которых генерируется готовый фрагмент кода. Для написания аббревиатур используется синтаксис, похожий на CSS-селекторы, но с некоторыми дополнениями, специфическими для создания кода. Например, вот такая аббревиатура:
section>h2+ul.nav>li.nav-item$*5>aпростым нажатием клавиши превращается в:
<section>
<h2></h2>
<ul class="nav">
<li class="nav-item1"><a href=""></a></li>
<li class="nav-item2"><a href=""></a></li>
<li class="nav-item3"><a href=""></a></li>
<li class="nav-item4"><a href=""></a></li>
<li class="nav-item5"><a href=""></a></li>
</ul>
</section>

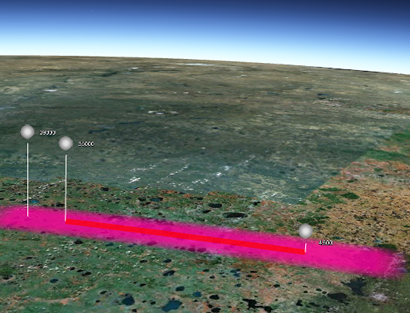
 С помощью моделирования в SketchUp удалось приближённо восстановить трассу объекта, наблюдавшегося 15 февраля 2013 года над Южным Уралом, и относительно точно оценить его высотный профиль и, самое главное — скорость.
С помощью моделирования в SketchUp удалось приближённо восстановить трассу объекта, наблюдавшегося 15 февраля 2013 года над Южным Уралом, и относительно точно оценить его высотный профиль и, самое главное — скорость.
 Привет, Хабр! Ежедневно мы обсуждаем сотни актуальных тем, таких как:
Привет, Хабр! Ежедневно мы обсуждаем сотни актуальных тем, таких как: 










 Сегодня команда Twitter представила общественности собственный фреймворк.
Сегодня команда Twitter представила общественности собственный фреймворк. 

 OVH — на данный момент является крупнейшим хостинг-провайдером в мире, 120 тысяч серверов в Европе и еще 360 тысяч — в Канаде. Дичайшая конкуренция на французском рынке держит цены на низком уровне (особенно на трафик).
OVH — на данный момент является крупнейшим хостинг-провайдером в мире, 120 тысяч серверов в Европе и еще 360 тысяч — в Канаде. Дичайшая конкуренция на французском рынке держит цены на низком уровне (особенно на трафик). 

 На конференции Google I/O 2012 во второй части
На конференции Google I/O 2012 во второй части 
 в виде control flow средств. На Meteor, говорят авторы, писать крутые приложения сможет даже гуманитарий.
в виде control flow средств. На Meteor, говорят авторы, писать крутые приложения сможет даже гуманитарий.