
Magento Enterprise: Что такое Full Page Cache и почему он нужен.
Для тех, кто знаком с Magento, не секрет, что этот e-commerce движок довольно требователен к железу. Но разработчики этого интернет-магазина попытались решить эту проблему и придумали много различного рода «ускорялок», без которых, пожалуй, запускать магазин на движке Magento в продакшн не стоит. Слишком долго Magento будет отдавать конечному пользователю страницу. Среди таких «ускорялок» кеши, индексы, компиляция, объединение JS/CSS в один сжатый файл и др.
Одной из основных «фишек» Magento Enterprise является Full Page Cache (далее FPC). Эту «фишку» реализует модуль Enterprise_PageCache, входящий в состав пакета Magento Enterprise.
В статье рассматривается самая свежая на момент написания статьи версия Magento Enterprise: 1.13.1.
FPC позволяет отдавать серверу страницу за считанные миллисекунды, практически не нагружая сервер. Я провел замеры времени отдачи страницы продукта сервером (в одном из проектов, над которым работал), вот результаты:

- 65 ms при включенном FPC (когда все блоки были закешированы);
- 1250 ms при выключенном FPC (при этом все остальные виды кеша включены);
- 2500 ms при отключенном кеше всех видов.
Почему разница настолько велика? Давайте разберёмся.



















 Сегодня команда Twitter представила общественности собственный фреймворк.
Сегодня команда Twitter представила общественности собственный фреймворк. 
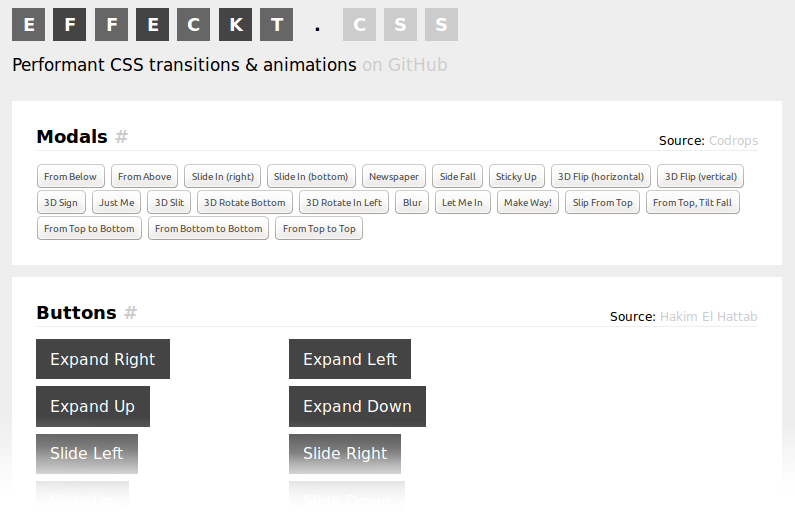
 В субботу у меня ближе к полуночи появилось свободное время и жгучее желание сделать игрушку под браузер, забавы ради и увеличения опыта для. С жанром определился довольно быстро: т.к. на MMORPG в этот раз у меня точно не хватило бы времени, я решил делать просто мясорубку. Минут 20 ушло на написание базового кода для управления игроком и его противниками. И тут встал вопрос — 2D или 3D (вернее так: Canvas/SVG или все же полноценный WebGL)?
В субботу у меня ближе к полуночи появилось свободное время и жгучее желание сделать игрушку под браузер, забавы ради и увеличения опыта для. С жанром определился довольно быстро: т.к. на MMORPG в этот раз у меня точно не хватило бы времени, я решил делать просто мясорубку. Минут 20 ушло на написание базового кода для управления игроком и его противниками. И тут встал вопрос — 2D или 3D (вернее так: Canvas/SVG или все же полноценный WebGL)?