Технологии семантической паутины (Semantic Web) периодически привлекают внимание благодаря тому, что на их основе создаются новые интересные инструменты. Совсем недавно появился социальный поиск (Graph Search) в Facebook – первый инструмент поиска по графу, доступный действительно широкому кругу пользователей.
Однако, сфера применения семантических технологий не ограничивается социальными сетями и поисковыми сервисами. Идея применить эти технологии для организации обмена данными между информационными системами достаточно очевидна. Если одна система передает другой не только сами данные, но и информацию об их предметной сущности (смысле, семантике), это позволяет лучше абстрагировать обменивающиеся системы друг от друга, чем при использовании выгрузок в XML или веб-сервисов SOA.

Сегодня существует несколько реализаций такого подхода. Большинство из них, конечно, сделано зарубежными компаниями, но есть и российские разработки. В этой статье я расскажу об архитектуре одной таких систем, которую реализовал на практике.
Однако, сфера применения семантических технологий не ограничивается социальными сетями и поисковыми сервисами. Идея применить эти технологии для организации обмена данными между информационными системами достаточно очевидна. Если одна система передает другой не только сами данные, но и информацию об их предметной сущности (смысле, семантике), это позволяет лучше абстрагировать обменивающиеся системы друг от друга, чем при использовании выгрузок в XML или веб-сервисов SOA.

Сегодня существует несколько реализаций такого подхода. Большинство из них, конечно, сделано зарубежными компаниями, но есть и российские разработки. В этой статье я расскажу об архитектуре одной таких систем, которую реализовал на практике.

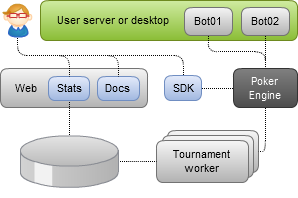
 Как видно из
Как видно из 



 Здравствуй, Хабр.
Здравствуй, Хабр.