При работе с Entity Framework, как и с любым другими ORM, часто возникают вопросы, связанные с его производительностью. Многие разработчики из-за незнания нюансов делают ошибки, приводящие к плохим результатам. Затем, во время анализа проблем и поиска решений, недостаточно разобравшись в вопросе, приходят к выводу, что улучшить ситуацию можно только переходом на другой ORM или отказом от него вообще. Хоть в некоторых ситуациях такое решение может оказаться разумным, зачастую не все так плохо — просто нужно знать нюансы. В этой статье я попытался собрать те подводные камни, с которыми мне чаще всего приходилось сталкиваться на практике.
Андрей @impwx
Программист
У нас проблемы с промисами
16 min
244KTranslation
Разрешите представить вам перевод статьи Нолана Лоусона «У нас проблемы с промисами», одной из лучших по теме из тех, что мне доводилось читать.
Дорогие JavaScript разработчики, настал момент признать это — у нас проблемы с промисами.
Нет, не с самими промисами. Их реализация по спецификации A+ превосходна. Основная проблема, которая сама предстала передо мной за годы наблюдений за тем, как многие программисты борются с богатыми на промисы API, заключается в следующем:
— Многие из нас используют промисы без действительного их понимания.
Если вы мне не верите, решите такую задачку:
Вопрос: В чем разница между этими четырьмя вариантами использования промисов?
У нас проблемы с промисами
Дорогие JavaScript разработчики, настал момент признать это — у нас проблемы с промисами.
Нет, не с самими промисами. Их реализация по спецификации A+ превосходна. Основная проблема, которая сама предстала передо мной за годы наблюдений за тем, как многие программисты борются с богатыми на промисы API, заключается в следующем:
— Многие из нас используют промисы без действительного их понимания.
Если вы мне не верите, решите такую задачку:
Вопрос: В чем разница между этими четырьмя вариантами использования промисов?
doSomething().then(function () {
return doSomethingElse();
});
doSomething().then(function () {
doSomethingElse();
});
doSomething().then(doSomethingElse());
doSomething().then(doSomethingElse);
+133
Reinforced.Typings — больше деталей
17 min
9.1KTutorial
И снова здравствуйте.
Кто о чем, а я снова о Reinforced.Typings — своей библиотеке для генерации TypeScript-ового glue-кода из C#-сборок, краткое введение в которую я сделал в предыдущем посте. После чего немедленно получил ряд вопросов и комментариев (не только на Хабрахабре, к слову — многие из заинтересовавшихся просто на нем не зарегистрированы). За это, конечно, всем огромное спасибо, но исходя из проанализированной информации, я понял что одного краткого поста не достаточно, чтобы описать как и что реализуется. Получается что люди задают вопросы «а вот это вот поддерживается?» и каждому приходится объяснять раз за разом, одно и то же. Так что в этой статье я сделаю небольшой cheatsheet по атрибутам, fluent-конфигурации и расскажу про дополнительные возможности. В общем, милости просим. Осторожно, лонгрид и справочная информация!
Кто о чем, а я снова о Reinforced.Typings — своей библиотеке для генерации TypeScript-ового glue-кода из C#-сборок, краткое введение в которую я сделал в предыдущем посте. После чего немедленно получил ряд вопросов и комментариев (не только на Хабрахабре, к слову — многие из заинтересовавшихся просто на нем не зарегистрированы). За это, конечно, всем огромное спасибо, но исходя из проанализированной информации, я понял что одного краткого поста не достаточно, чтобы описать как и что реализуется. Получается что люди задают вопросы «а вот это вот поддерживается?» и каждому приходится объяснять раз за разом, одно и то же. Так что в этой статье я сделаю небольшой cheatsheet по атрибутам, fluent-конфигурации и расскажу про дополнительные возможности. В общем, милости просим. Осторожно, лонгрид и справочная информация!
+16
TemplateEngine.Docx — OpenSource .NET шаблонизатор docx документов
7 min
49KВ разработке корпоративных приложений очень часто приходится решать задачу выгрузки данных в документы — от небольших справок до больших отчетов.
Хочу поделиться нашим opensource-решением для генерации docx документов, которое позволяет заполнять документы по шаблону, оформление которого можно менять в Word без переписывания кода.
Для начала — немного вводных.
Что нам было нужно от шаблонизатора
- Шаблон создается в Word и сразу видно, на что будет похож результирующий документ, шаблон без лишнего мусора.
- Результирующий документ после скачивания содержит все необходимые данные, не подтягивая их с внешних источников.
- Возможность заполнять списки, таблицы, и иногда еще и таблицы с вложенными в них списками.
- Шаблон можно доверить секретарю клиента, чтобы он мог сменить логотип, реквизиты компании, или как-либо еще подкорректировать оформление. И все это уже после сдачи проекта, не модифицируя наш код.
+31
Как работают замыкания (под капотом) в JavaScript
11 min
76KTranslation
Привет, Хабр!
Мы в Хекслете используем JavaScript не только для очевидных задач во фронтэнде, но и, например, для реализации браузерной среды разработки (наш опен-сорсный hexlet-ide) на React'е. У нас есть практический курс по JavaScript, и один из уроков там посвящен замыканиям. Это важная тема не столько в рамках JS, сколько в программировании вообще. Мы освещаем ее и в других курсах.
В целом, статей и туториалов про использование замыканий в JS полно, но объяснений как это все работает внутри — мало. Сегодняшний перевод посвящен именно этой теме. Как и почему работают замыкания в JS, когда они создаются и уничтожаются и почему каждая функция в JS — это замыкание.
Я использую замыкания уже достаточно давно. Я научился их использовать, но не до конца понимал как они на самом деле работают, что происходит «под капотом». Что это вообще такое? Википедия не очень помогает. Когда замыкание создается и уничтожается? Как выглядит реализация?
Мы в Хекслете используем JavaScript не только для очевидных задач во фронтэнде, но и, например, для реализации браузерной среды разработки (наш опен-сорсный hexlet-ide) на React'е. У нас есть практический курс по JavaScript, и один из уроков там посвящен замыканиям. Это важная тема не столько в рамках JS, сколько в программировании вообще. Мы освещаем ее и в других курсах.
В целом, статей и туториалов про использование замыканий в JS полно, но объяснений как это все работает внутри — мало. Сегодняшний перевод посвящен именно этой теме. Как и почему работают замыкания в JS, когда они создаются и уничтожаются и почему каждая функция в JS — это замыкание.
Я использую замыкания уже достаточно давно. Я научился их использовать, но не до конца понимал как они на самом деле работают, что происходит «под капотом». Что это вообще такое? Википедия не очень помогает. Когда замыкание создается и уничтожается? Как выглядит реализация?
"use strict";
var myClosure = (function outerFunction() {
var hidden = 1;
return {
inc: function innerFunction() {
return hidden++;
}
};
}());
myClosure.inc(); // возвращает 1
myClosure.inc(); // возвращает 2
myClosure.inc(); // возвращает 3
// Ага, круто. А как это реализовано?
// И что происходит под капотом?
+40
Совместное редактирование. Часть 2
10 min
20K
Добрый день! Недавно мы начали цикл статей о совместном редактировании. В первой статье я рассказал о задаче неблокирующего редактирования и возможных подходах к его реализации. Напомню, что в итоге в качестве алгоритма мы выбрали Operation Transformation (OT). Также был анонсирован рассказ о его клиент-серверном варианте, и сегодня я освещу подробности его работы. Кроме того, вы узнаете, почему отмена в OT работает иначе и чем грозит столкновение с суровой реальностью.
Дальше вас ждет много алгоритмов и диаграмм. Думаю, вам будет интересно.
+18
URI — сложно о простом (Часть 1)
12 min
316K
Привет хабр!
Появилось таки некоторое количество времени, и я решил написать сий пост, идея которого возникла уже давно.
Связан он будет будет с такой, казалось бы, простой вещью, как URI, детальному рассмотрению которой в рунете уделяется как-то мало внимания.
"Пфф, ссылки они и в Африке ссылки, чего тут разбираться?" — скажете вы, тогда я задам вопрос:
Что есть что и куда нас приведет?
http://example.comwww.example.com//www.example.commailto:user@example.com
Если вы не знаете однозначного ответа или вам просто интересно
+74
«Галоп пикселя — часть вторая» — перспектива, цвет, анатомия и прикладные упражнения
40 min
95KTutorial

«Галоп пикселя», часть I — базовые понятия, этапы взросления, прикладные упражнения (линк)
«Галоп пикселя», часть II — перспектива, цвет, анатомия и прикладные упражнения (линк)
«Галоп пикселя», часть III — Анимация (линк)
«Галоп пикселя», часть IV — Анимация света и тени (линк)
«Галоп пикселя», часть V — Анимация персонажей. Ходьба (линк)линк)
Первая статья данного цикла была воспринята тепло, вследствие чего затягивать с продолжением не имело никакого смысла, но, увы – это произошло. Зимнее наступление захлебнулось и плавно переросло в летнюю кампанию. В конце статьи я объясню почему, не хотелось бы вас огорчать с самых первых строк. Итак. Публика выразила желание ознакомиться с предметом глубже, чем предполагалось изначально. Большое количество писем пришло на почту, наряду с регулярными тычками в социальных сетях. В этом месте мне вспоминается одна фраза – «будьте осторожны в своих желаниях».
Сегодня мы продолжаем диалог о пиксель-арте, методах его создания и приёмах в работе с ним. Сегодняшняя статья будет чуть более сложной в освоении, ведь мы уже прошли истоки и ознакомились с базовыми понятиями. Сегодня мы ударим и по теории, с примерами из мира игр, и коснемся конкретных приемов в работе с пиксель-артом. Если вы не любите теорию и не считаете её важной частью обучения – смело прыгайте в лифт и спускайтесь на нижние этажи, с выходом на уровнях анатомии и цвета. Каждый этаж маркирован авторским пиксель-артом, не пропустите.
Те же, кто остался по доброй воле, и те несчастные, кому по какой-то причине не хватило места в лифте, узнают, почему в предыдущей публикации не были затронуты – композиция, перспектива, анатомия и цвет, сущности столь важные в изобразительном искусстве.
Не будем мешкать. Возьмем наши пиксельные лопатки и двинемся на врага сплоченной группой. Быть может, нам повезет, и кто-нибудь, выжив, расскажет потомкам о ещё одной битве Теоретического войска возле местечка, вошедшего в историю сети как Хаброва падь.

+108
Готовим ASP.NET5, выпуск №1 – поговорим про статический контент
4 min
17KЭтой статьей я открываю авторскую колонку про технологии, секреты, советы и лучшие практики новой версии ASP.NET5. Платформа .NET стремительно движется к кроссплатформенности и ее веб-часть – ASP.NET – в том числе. Вы уже слышали и можете найти массу информации в сети и в том числе на Хабре о том, что .NET становится opensource, о выпуске новых версий и официальной поддержке .NET на OSX, Linux. Вместе с этими анонсами и ASP.NET5 становится доступным на большем числе платформ для большего круга разработчиков.

В рамках этой колонки мои коллеги, приглашенные эксперты, разработчики и я будем периодически рассказывать о интересных вещах из мира ASP.NET, лучших практиках и делиться своим опытом использования платформы на практике. В конце каждой колонки мы будем приводить дополнительные материалы, ссылки и освещать новости.
Тема первого выпуска – работа со статическими файлами в ASP.NET5 – задача насколько тривиальная, настолько же и важная.

В рамках этой колонки мои коллеги, приглашенные эксперты, разработчики и я будем периодически рассказывать о интересных вещах из мира ASP.NET, лучших практиках и делиться своим опытом использования платформы на практике. В конце каждой колонки мы будем приводить дополнительные материалы, ссылки и освещать новости.
Тема первого выпуска – работа со статическими файлами в ASP.NET5 – задача насколько тривиальная, настолько же и важная.
+19
PHP: фрактал плохого дизайна
32 min
207KTranslation
Предисловие
Я капризный. Я жалуюсь о многих вещах. Многое в мире технологий мне не нравится и это предсказуемо: программирование — шумная молодая дисциплина, и никто из нас не имеет ни малейшего представления, что он делает. Учитывая закон Старджона, у нас достаточно вещей для постижения на всю жизнь.
Тут другое дело. PHP не просто неудобен в использовании, плохо мне подходит, субоптимален или не соответствует моим религиозным убеждениям. Я могу рассказать вам много хороших вещей о языках, которых я стараюсь избегать, и много плохих вещей о языках, которые мне нравятся. Вперёд, спрашивайте! Получаются интересные обсуждения.
PHP — единственное исключение. Фактически каждая деталь PHP в какой-то мере поломана. Язык, структура, экосистема: всё плохо. И даже нельзя указать на одну убийственную вещь, настолько дефект систематичный. Каждый раз, когда я пытаюсь систематизировать недостатки PHP, я теряюсь в поиске в глубину обнаруживая всё больше и больше ужасных мелочей(отсюда фрактал).
PHP — препятствие, отрава моего ремесла. Я схожу с ума от того, насколько он сломан и насколько воспеваем каждым уполномоченным любителем нежелающим научиться чему-либо ещё. У него ничтожно мало оправдывающих положительных качеств и я бы хотел забыть, что он вообще существует.
+334
Учебник по языку SQL (DDL, DML) на примере диалекта MS SQL Server. Часть пятая
41 min
204KTutorial
Предыдущие части
- Часть первая — habrahabr.ru/post/255361
- Часть вторая — habrahabr.ru/post/255523
- Часть третья — habrahabr.ru/post/255825
- Часть четвертая — habrahabr.ru/post/256045
В данной части мы рассмотрим
Здесь мы в общих чертах рассмотрим работу с операторами модификации данных:
- INSERT – вставка новых данных
- UPDATE – обновление данных
- DELETE – удаление данных
- SELECT … INTO … – сохранить результат запроса в новой таблице
- MERGE – слияние данных
- Использование конструкции OUTPUT
- TRUNCATE TABLE – DDL-операция для быстрой очистки таблицы
В самом конце вас ждут «Приложение 1 – бонус по оператору SELECT» и «Приложение 2 – OVER и аналитические функции», в которых будут показаны некоторые расширенные конструкции:
- PIVOT
- UNPIVOT
- GROUP BY ROLLUP
- GROUP BY GROUPING SETS
- использование приложения OVER
Операции модификации данных очень сильно связаны с конструкциями оператора SELECT, т.к. по сути выборка модифицируемых данных идет при помощи них. Поэтому для понимания данного материала, важное место имеет уверенное владение конструкциями оператора SELECT.
+13
Lock-free структуры данных. Concurrent maps: деревья
8 min
24K Это последняя, на сегодняшний день, статья из цикла про внутреннее устройство конкурентных ассоциативных контейнеров. В предыдущих статьях рассматривались hash map, был построен алгоритм lock-free ordered list и контейнеры на его основе. За бортом остался один важный тип структур данных — деревья. Пришло время немного рассказать и о них.
Это последняя, на сегодняшний день, статья из цикла про внутреннее устройство конкурентных ассоциативных контейнеров. В предыдущих статьях рассматривались hash map, был построен алгоритм lock-free ordered list и контейнеры на его основе. За бортом остался один важный тип структур данных — деревья. Пришло время немного рассказать и о них.Исследования, посвященные алгоритмам конкурентных деревьев, не требующих внешней синхронизации доступа к ним, начались довольно давно — в 70-х годах прошлого века, — и были инициированы развитием СУБД, поэтому касались в основном оптимизации страничных деревьев (B-tree и его модификации).
Развитие lock-free подхода в начале 2000-х не прошло мимо алгоритмов деревьев, но лишь недавно, в 2010-х годах, появилось множество действительно интересных работ по конкурентным деревьям. Алгоритмы деревьев довольно сложны, поэтому исследователям потребовалось время — порядка 10 лет — на их lock-free/non-blocking адаптацию. В данной статье мы рассмотрим самый простой случай — обычное бинарное дерево, даже не самобалансирующееся.
+32
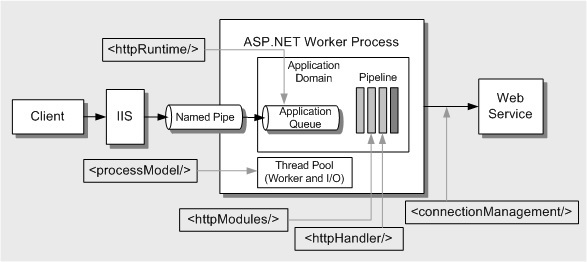
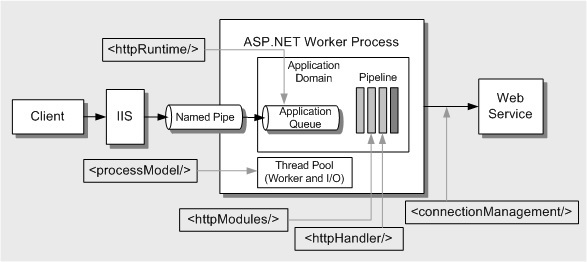
Оптимизация ASP.NET — практические советы по работе с IIS
12 min
101KВ данной публикации речь пойдёт о настройке важных параметров пула ASP.NET-приложений при вызове удалённых веб-сервисов и активной работе с сетью на стороне сервера через стандартные классы .NET.

Приходилось ли вам когда-нибудь самим настраивать производственные веб-сервера (production servers) под управлением ОС Windows Server 2008 R2/IIS 7.5 и выше? Для системных администраторов, имеющих большой опыт работы с IIS, скорее всего, это тривиальная задача, но вот для веб-разработчиков, которым по различным причинам порой приходится самим участвовать в настройке «боевых» серверов, данная информация может оказаться весьма полезной.
Итак, приступаем. Ускоряем сайт на ASP.NET — экономим деньги предприятия и нервы администратора.

Введение
Приходилось ли вам когда-нибудь самим настраивать производственные веб-сервера (production servers) под управлением ОС Windows Server 2008 R2/IIS 7.5 и выше? Для системных администраторов, имеющих большой опыт работы с IIS, скорее всего, это тривиальная задача, но вот для веб-разработчиков, которым по различным причинам порой приходится самим участвовать в настройке «боевых» серверов, данная информация может оказаться весьма полезной.
Итак, приступаем. Ускоряем сайт на ASP.NET — экономим деньги предприятия и нервы администратора.
+24
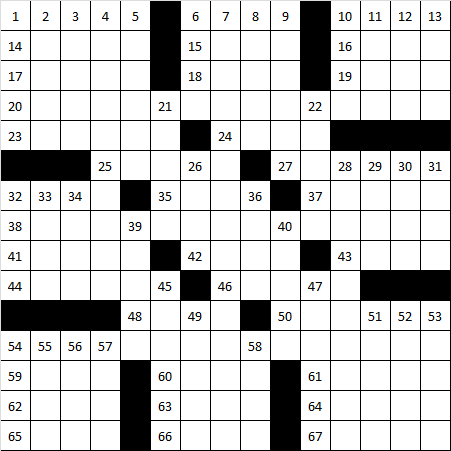
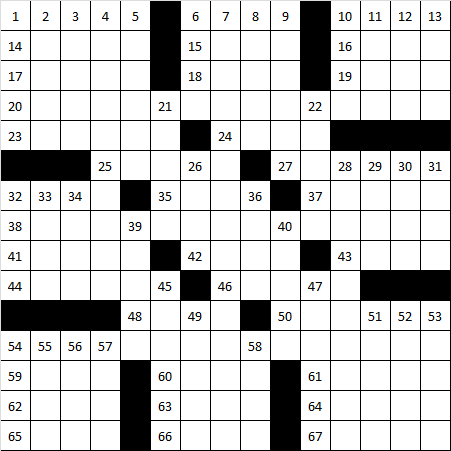
Алгоритм формирования кроссвордов
10 min
38KЭта история начинается с публикации «Самый сложный кроссворд, составленный компьютером». В ней приведен один из самых сложных кроссвордов, составленных программой (см. ниже).

Я был уверен, что все кроссворды давным-давно генерируются программно и был несколько удивлен тем, что это может быть проблемой. Замечу, что речь идет именно о «канадских» кроссвордах, в которых каждое слово имеет пересечение с другим словом на каждой букве или очень близких к ним по сложности. В моей работе аналитика, не так много действительно сложных задач, поэтому мне стало интересно попробовать разработать алгоритм, который мог бы это сделать. Результат размышлений, подкрепленный программой для генерации кроссвордов, приводится в этой статье.

Я был уверен, что все кроссворды давным-давно генерируются программно и был несколько удивлен тем, что это может быть проблемой. Замечу, что речь идет именно о «канадских» кроссвордах, в которых каждое слово имеет пересечение с другим словом на каждой букве или очень близких к ним по сложности. В моей работе аналитика, не так много действительно сложных задач, поэтому мне стало интересно попробовать разработать алгоритм, который мог бы это сделать. Результат размышлений, подкрепленный программой для генерации кроссвордов, приводится в этой статье.
+39
Задача о 64 монетах, двух заключённых и одной шахматной доске
6 min
154KTranslation

Примечание переводчика: я заменил оригинальные обозначения сторон монеты head/tail на аверс/реверс, чтобы не вносить путаницу русскоязычными орёл/решка. На иллюстрации выше слева аверс (head), справа реверс (tail).
Спасение невозможно?
Это одна из тех типичных загадок о заключённых, в которых вы приговорены к смерти и можете спастись, только если докажете свои умственные способности тюремщику. Вы и ваш друг были заключены в тюрьму. Ваш тюремщик предлагает вам испытание. Если вы его выполните, вы оба будете освобождены.
+109
Паттерны в AngularJS
27 min
61KTutorial
Translation
Краткий обзор
Один из лучших способов изучить, что то новое, это увидеть, как в нем используются уже знакомые нам вещи. Эта статья не намерена ознакомить читателей с проектированием или шаблонами проектирования. Она предлагает базовое понимание концепций ООП, шаблонов проектирования и архитектурных шаблонов. Цель статьи описать, как различные конструкции программного обеспечения и архитектурные шаблоны используются в AngularJS и написанных на нем SPA.
Введение
Статья начинается с краткого обзора фреймворка AngularJS. Обзор объясняет основные компоненты AngularJS: directives, filters, controllers, services, scope. Во втором разделе перечислены и описаны различные конструкции и архитектурные шаблоны, которые реализованы внутри фреймворка. Шаблоны сгруппированы по компонентам AngularJS, в которых они используются. Если некоторые шаблоны используются в нескольких компонентах, это будет указано.
Последний раздел включает несколько архитектурных шаблонов, которые обычно используются в SPA построенных на AngularJS.
+25
Использование TypeScript (на примере angularjs) в Visual Studio 2015
4 min
26KTutorial
Решение этой проблемы заняло у меня несколько часов, поэтому, дабы сэкономить время другим участникам .Net сообщества, решил написать небольшую статью на хабр.

Первым делом, открываем packages.json и добавляем пакеты tsd (TypeScript Definition manager) и grunt-tsd (для взаимодействия с grunt).

Первым делом, открываем packages.json и добавляем пакеты tsd (TypeScript Definition manager) и grunt-tsd (для взаимодействия с grunt).
+13
Краткий курс компьютерной графики: пишем упрощённый OpenGL своими руками, статья 1 из 6
7 min
411KTutorial
Содержание курса
- Статья 1: алгоритм Брезенхэма
- Статья 2: растеризация треугольника + отсечение задних граней
- Статья 3: Удаление невидимых поверхностей: z-буфер
- Статья 4: Необходимая геометрия: фестиваль матриц
- Статья 5: Пишем шейдеры под нашу библиотеку
- Статья 6: Чуть больше, чем просто шейдер: просчёт теней
Улучшение кода
Official translation (with a bit of polishing) is available here.
Постановка задачи
Цель этого цикла статей — показать, как работает OpenGL, написав его (сильно упрощённый!) клон самостоятельно. На удивление часто сталкиваюсь с людьми, которые не могут преодолеть первоначальный барьер обучения OpenGL/DirectX. Таким образом, я подготовил краткий цикл из шести лекций, после которого мои студенты выдают неплохие рендеры.
Итак, задача ставится следующим образом: не используя никаких сторонних библиотек (особенно графических) получить примерно такие картинки:

Внимание, это обучающий материал, который в целом повторит структуру библиотеки OpenGL. Это будет софтверный рендер, я не ставлю целью показать, как писать приложения под OpenGL. Я ставлю целью показать, как сам OpenGL устроен. По моему глубокому убеждению, без понимания этого написание эффективных приложений с использованием 3D библиотек невозможно.
+194
Вопросы про индексы, которые вам не надо будет задавать
11 min
47KTutorial

После ответов на 14 вопросов об индексах, которые вы стеснялись задать, у меня возникло гораздо больше комментариев, уточнений и исправлений. Скомпилировать из всего этого статью выглядело затеей с минимумом пользы. И это заставило меня призадумался, а почему вообще мы должны «стесняться задавать» подобные вопросы? Стыдно не знать? А есть ли способ разобраться, не вгоняя себя в краску? Есть. Причем он избавит от многочисленных неточностей, которыми изобилуют многие «ответы». Вы будете чувствовать буквально каждый байт вашей базы кончиками своих пальцев.
Для этого, я предлагаю «поднять капот» у SQL Server и окунуться в сладостный мир шестнадцатеричных дампов. Может статься, что внутри все гораздо проще, чем вам казалось.
+32
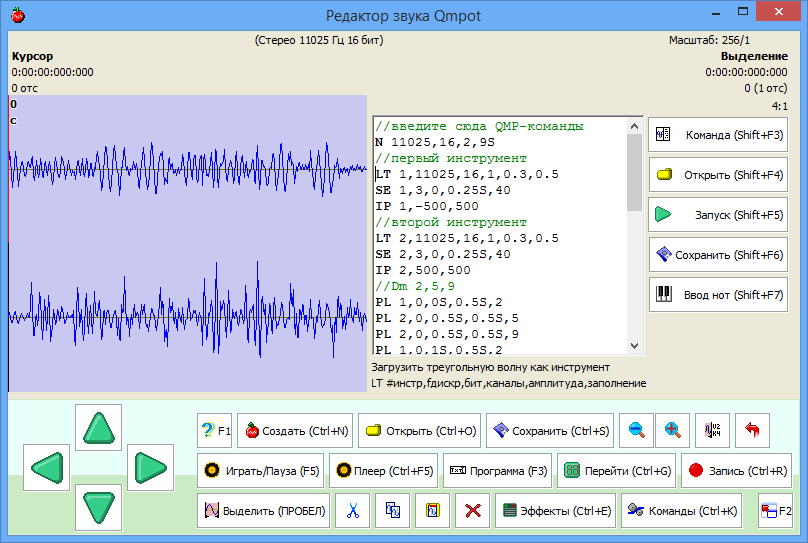
Qmpot — программируемый звуковой редактор
15 min
20KTutorial

Первым звуковым редактором, который я увидел в своей жизни — был Фонограф (sndrec32.exe) в Windows 98. Недолго я игрался с ним, записывал до 1 минуты звука с микрофона (потом запись прерывалась) и прослушивал полученное. А еще переконвертировал звуки из одного качества в другое.
Вторым звуковым редактором, который я увидел — был Cool Edit Pro 2000 (который теперь называется Adobe Audition). Но когда я порылся в нем достаточно — я был расстроен, эту штуку называют «звуковой редактор», но она только редактирует звук. В ней нельзя написать музыку с нуля. В ее наследнике — Adobe Audition, правда, позже добавили систему дорожек, в которые можно понапихать loop-ов и наделать музыки из них.
Потом я еще увидел Cakewalk Pro Audio (Cakewalk Sonar), Fruity Loops, Sound Forge и т.д.
Но еще с того 1998-2000 года во мне затаилось желание создавать звук и вставлять в него любые ноты в любые места во времени. Причем делать это как в простом режиме («воон туда эту ноту запихай-ка»), так и в более сложном («зажмем этот аккорд, сыграем в этом стиле, потом другой аккорд, сыграем его в другом стиле»).
И год с лишним назад, в декабре 2013 года я начал делать этот редактор.
+31
Information
- Rating
- 4,090-th
- Location
- Berlin, Berlin, Германия
- Registered
- Activity
Specialization
Fullstack Developer
Lead
From 10,000 €
C#
.NET
SQL
TypeScript
Vue.js
Angular