Обычно мы пишем про хостинги, в частности про зарубежный
shared хостинг в США. Но чтобы писать, нужно иметь
аналитические данные под рукой. Вот как раз тут требуется помощь Google Docs, если файл получится предположительно меньше 400 000 строк.
За несколько месяцев работы с таблицами Google пришлось много раз анализировать посредством формул
разного рода данные. Как и ожидалось — то, что можно было решить в MS Excel, можно реализовать и в Google таблицах. Но многочисленные попытки решить проблемы с помощью любимого поисковика приводили только к новым вопросам и почти к нулевым ответам.
Посему, было решено облегчить жизни другим и
прославить себя.
Кратко о главном
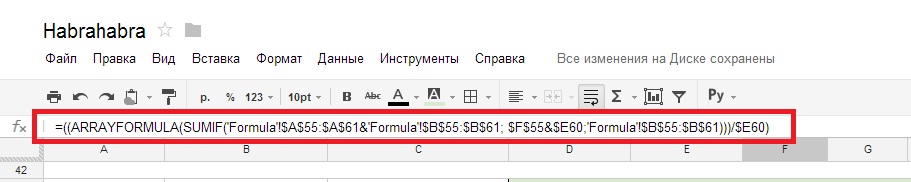
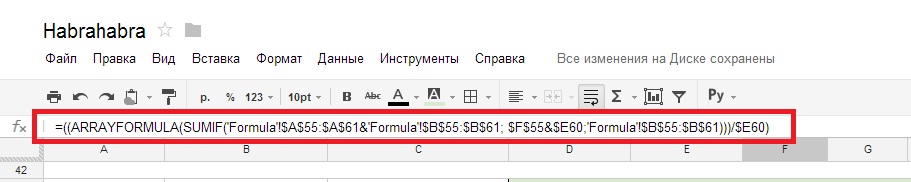
Для того чтоб Excel, либо spreadsheet (таблица Google) поняли что написанное — это формула, необходимо поставить знак "=" в строку формул (Рисунок 1).
 Рисунок 1
Рисунок 1
Далее, начинаем писать формулу с клавиатуры либо выделяем мышкой те ячейки, с которыми мы собираемся работать.
















![[демонстрационная иллюстрация]](https://habrastorage.org/storage2/d9f/0b9/ad2/d9f0b9ad2121a50dd22e1c5765173500.gif)