
React, TypeScript, NodeJS разработчик
Хостинг майнкрафт серверов — и зачем такая сложная архитектура?

Привет! Это вторая часть статей про хостинг серверов Minecraft, который мы строим. В первой части я рассказывал про физическую часть инфраструктуры — от ноутбук до серверной стойки. В этой же мы погрузимся в её логическую часть без долгой исторической справки, однако это звучит красиво: «от apache до k8s».
Графы в рекомендательных системах [часть 1]

Привет, ХАБР! Недавно я писал научную статью с AIRI по графовым рекомендательным системам. Это был мой первый практический опыт работы с этой технологией, поэтому пришлось углубиться в исследования и изучение доступных материалов. Я решил, что пока я разбираюсь в этой теме, было бы полезно поделиться своими находками с вами.
Эта статья будет частью серии, состоящей из двух или трех частей. В первой части мы рассмотрим базовые понятия, концепции и простые модели, а также выделим их ключевые особенности. Вторую часть напишут мои знакомые из WildRecSys, где они расскажут о lightGCN и поделятся своим опытом использования этой модели. Все остальные части можно будет найти в моем телеграм канале, поэтому приглашаю подписаться что бы не пропустить, а вам приятного чтения.
Вечный покой .env: как эффективнее удалять закомиченный файл .env из Git-репозитория

Разрабатывая различные приложения, я часто сталкиваюсь с тем, как после очередного коммита, в репозитории я вижу один из важнейших файлов, когда я работаю с переменными окружениями, оказалась на странице репозитория на Github. Речь идет о файле .env, чья общедоступность может быть очень опасным. И для того, чтобы обезопасить хранение конфигурационных переменных и настроек моего приложения, используется данный текстовый файл.
Я работаю на VS Code, и я, to be honest, так и не понял, с какой стати .gitignore "не игнорирует" .env. Причем спокойно "игнорирует" другие файлы, директории.
Всё же, нужно действовать, исходя из конкретного кейса, но если вы не хотите, чтобы какой-нибудь John Doe воспользовался данными из вашего .env, то вы перешли по верной ссылке. Вы же не отдаете ключи грабителю с фразой "Грабьте мой дом", верно?
System Design 101

О сложных системах простыми словами.
В шпаргалке на высоком уровне рассматриваются такие вещи, как протоколы коммуникации, DevOps, CI/CD, архитектурные паттерны, базы данных, кэширование, микросервисы (и монолиты), платежные системы, Git, облачные сервисы etc. Особую ценность представляют диаграммы — рекомендую уделить им пристальное внимание. Полагаю, шпаргалка будет интересна всем, кто хоть как-то связан с разработкой программного обеспечения и, прежде всего, веб-приложений. Буду признателен за помощь в уточнении/исправлении понятий, терминологии, логики/алгоритмов работы систем (в рамках того, что по этому поводу содержится в оригинале), а также в обнаружении очепяток.
Выражаю благодарность Анне Неустроевой за помощь в редактировании материала.
Возможно, немного другой формат шпаргалки покажется вам более удобным.
Анимация в браузерах и как с ней работать

Многие разработчики умеют создавать красивые и плавные анимации, но далеко не все понимают, как на самом деле они работают и что происходит «под капотом» браузера в момент их отрисовки и запуска. Вместе с тем, работа с анимацией без знания основных нюансов нередко заканчивается появлением лагов и чрезмерным потреблением ресурсов.
Месячная аудитория ОК достигает 36 млн пользователей, и почти половина из них заходит в соцсеть из браузеров — как мобильных, так и десктопных. Поэтому для нас важно, чтобы сайт со всей графикой хорошо работал на любом устройстве и в любом формате. Непрерывная работа над этой задачей позволила нам выработать экспертизу, которой мы готовы поделиться.
Меня зовут Сергей Чикуёнок. Я ведущий разработчик в ОК. В этом материале я расскажу об основных этапах работы с анимацией для браузеров, ключевых сложностях и вариантах их нативной оптимизации.
Глубокий JS. Области тьмы или где живут переменные
В статье Глубокий JS. В память и типах и данных мы говорили о том, как выглядит структура переменной каждого конкретного типа в памяти движка V8. В этой статье предлагаю теперь рассмотреть, где именно эти переменные хранятся и каким образом попадают в память.
Речь пойдет об Абстрактном Синтаксическом Дереве (AST), типах переменных, областях видимости и выделении памяти в стэке и куче.
Как работает JS: о внутреннем устройстве V8 и оптимизации кода
Часть 2: О внутреннем устройстве V8 и оптимизации кода
Часть 3: Управление памятью, четыре вида утечек памяти и борьба с ними
Часть 4: Цикл событий, асинхронность и пять способов улучшения кода с помощью async / await
Часть 5: WebSocket и HTTP/2+SSE. Что выбрать?
Часть 6: Особенности и сфера применения WebAssembly
Часть 7: Веб-воркеры и пять сценариев их использования
Часть 8: Сервис-воркеры
Часть 9: Веб push-уведомления
Часть 10: Отслеживание изменений в DOM с помощью MutationObserver
Часть 11: Движки рендеринга веб-страниц и советы по оптимизации их производительности
Часть 12: Сетевая подсистема браузеров, оптимизация её производительности и безопасности
Часть 12: Сетевая подсистема браузеров, оптимизация её производительности и безопасности
Часть 13: Анимация средствами CSS и JavaScript
Часть 14: Как работает JS: абстрактные синтаксические деревья, парсинг и его оптимизация
Часть 15: Как работает JS: классы и наследование, транспиляция в Babel и TypeScript
Часть 16: Как работает JS: системы хранения данных
Часть 17: Как работает JS: технология Shadow DOM и веб-компоненты
Часть 18: Как работает JS: WebRTC и механизмы P2P-коммуникаций
Часть 19: Как работает JS: пользовательские элементы
Перед вами — второй материал из серии, посвящённой особенностям работы JavaScript на примере движка V8. В первом шла речь о механизмах времени выполнения V8 и о стеке вызовов. Сегодня мы углубимся в особенности V8, благодаря которым исходный код на JS превращается в исполняемую программу, и поделимся советами по оптимизации кода.

Руны и лёд: техническое собеседование по TypeScript

Крисс проводит тебя в комнату для совещаний.
Он облачён в худи, не похож ни на какого конкретного зверя, но выглядит знакомо. Однако ты уверен, что вы раньше не встречались. Комната тоже знакома, хотя ты в ней впервые.
«Как дела?», — спрашивает он.
Сложный вопрос для начала беседы, придётся объяснять внутренний механизм, приводящий в движение твои действия. Возможно, он риторический?
«Действительно, как?», — улыбаешься ты.
«… хм, отлично. Ну, приступим?»
Ты утвердительно киваешь.
«Хорошо. Мы займёмся небольшой программной головоломкой, чтобы я понял, как ты умеешь решать задачи. Не волнуйся, если не получится сделать это упражнение, мне главное понять, как ты мыслишь и общаешься».
Волноваться? Ты с трудом вспоминаешь это ощущение. Возможно, оно осталось в твоей юности, когда ты зимовал на Свальбарде* с медведями. Ещё до того, как ты понял сейд.
Как создать монорепозиторий с несколькими сервисами, используя Lerna и Yarn?

Для разработчиков построение масштабируемых и поддерживаемых приложений может быть значительным вызовом, особенно при работе с большими кодовыми базами и несколькими сервисами. К счастью, использование подхода монорепозитория в сочетании с мощными инструментами, такими как NX, Lerna и Yarn, может обеспечить упрощенный процесс разработки, который повышает общность кода и возможность повторного использования.
Это подробное руководство нацелено на помощь разработчикам в настройке монорепозитория с использованием NX, Lerna и Yarn. Руководство включает подробную информацию о начальной настройке, структуре каталогов, управлении зависимостями, тестировании и развёртывании.
После освоения туториала разработчик получат полное понимание того, как создавать масштабируемые и поддерживаемые приложения, используя подход монорепозитория. Он также получит знания о необходимых инструментах и знаниях для перехода на новый уровень разработки. Давайте приступим!
Как пользоваться дизайнером

Вот уже семнадцать лет я работаю графическим дизайнером. Как в найме, так и для частных заказчиков. Я не тот дизайнер, чьи работы лайкают на behance, растаскивают по доскам на pinterest и кидают референсами заказчику. Я обычный ремесленник и трудяга, продавший душу корпорации за комфортный соцпакет и стабильную зарплату. И нас таких – легион. Если вы хоть раз заказывали дизайн, вы почти наверняка имели дело с человеком вроде меня. В этой статье опишу жёстко и честно, почему работа с нами обычно строится через жопу.
И подскажу решение.
Как писать конспекты на компьютере быстрее, чем от руки, при помощи VS Code

Привет всем!
В этой статье говорится о том, как я конспектирую на компьютере, а точнее описываются способы ускорения набора LaTeX-овского текста.
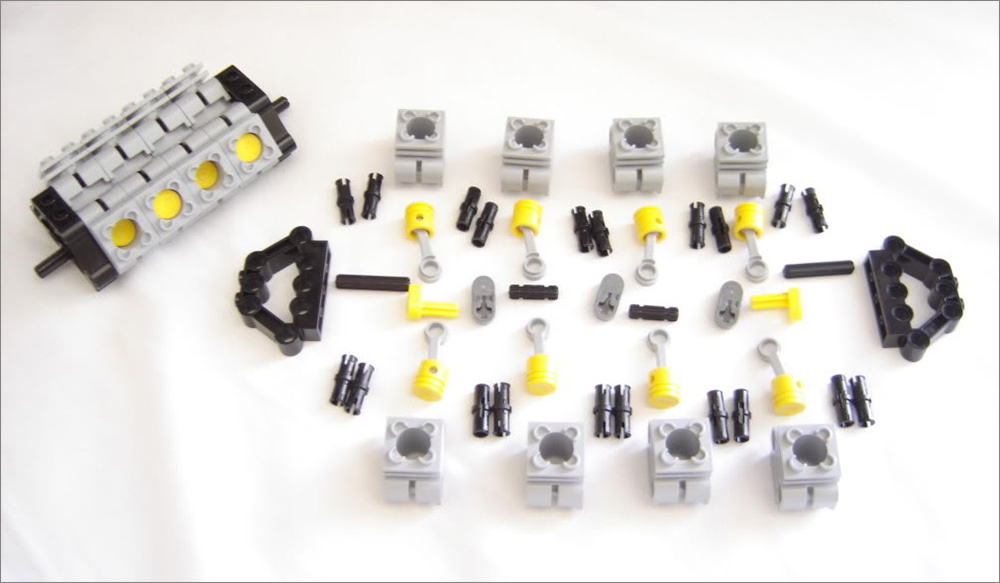
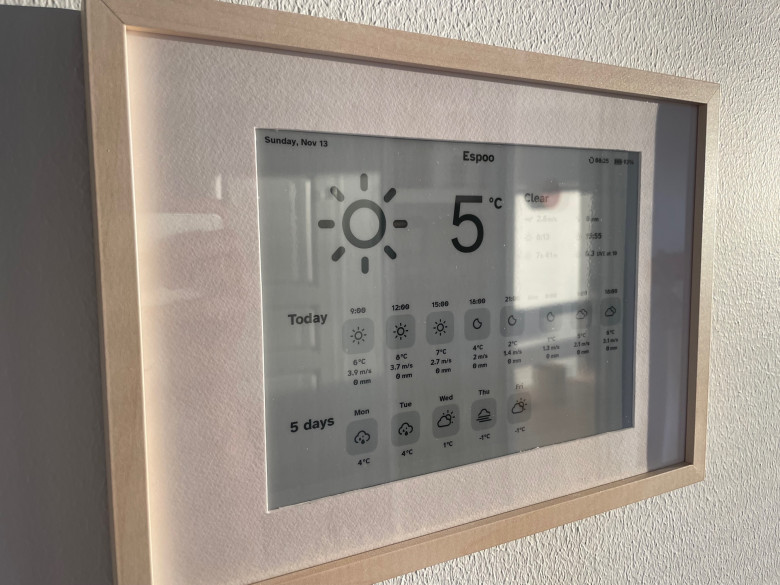
Создание e-ink дисплея с прогнозом погоды

Кому-то нравится украшать дом электронными фоторамками, а кому-то — цифровым прогнозом погоды. Если вы из их числа, то читайте, как собрать своё собственное метео-табло.
Настройка GUI в линуксе для мониторов с High DPI
Причина этого — система думает что у Вашего монитора разрешение 96..100 dpi.
Решать это только увеличением размера шрифта неправильно, т.к. размеры всех остальных элеменов интерфейса остаются маленькими. Надо чтобы графическая оболочка сама это делала.
Мне с решением этой проблемы пришлось весьма долго рыться в интернете, собирая мелкие заметки, т.к. не оказалось места где бы это можно было увидеть всё вместе.
Ниже будет идти список где что поправить, все параметры привожу для своего монитора — 13,3" при 2560x1600, это даёт 226 dpi. Более высокое разрешение сейчас я видел только в ноутбуке Fujistu U904 — 262 dpi.
Полевой набор пентестера

Сегодня расскажем о составе нашего типового полевого набора, который пентестеры берут с собой, выезжая для проведения анализа беспроводных сетей или проектов в формате Red Team.
Алгоритмы сортировки и их производительность

Здравствуйте, давно читаю Хабр и все хотел написать кому-нибудь статью, но не знал с чего начать и о чем писать. Но решил что тянуть кота за причинное место. Надо просто взять и написать обзор о чем то что я знаю и что будет просто для начало. Поэтому решил описать алгоритмы сортировки в размере 37 штук. Я понимаю, что на Хабре есть подобные статьи, одна постараюсь их добавить количеством алгоритмов и приведением небольшого числа графиков.
Под капотом у Mobx. Пишем свою реактивную библиотеку с нуля

Первое мое знакомство с Mobx началось с удивления. Я не понимал всю магию библиотеки и задавал себе вопрос: “А как это возможно?”. Кажется, в ней используются какие-то подкапотные возможности JS или Mobx вообще написан на другом языке.
И вот, потратив 3 месяца в исходниках, я развеял для себя магию. Mobx все таки написан на JS и даже имеет множественные ограничения, которые нужно соблюдать, чтобы ваш браузер не взорвался.
В этой статье мы создадим свой Mobx с нуля, а так же свяжем его с React, через собственно написанный HOC observer. В конце у вас будет общее понимание реактивности, которое поможет в самостоятельном осмыслении не только Mobx, но и других реактивных библиотек и фреймворков.
Истории старой мейлрушечки

Горящие серверы, катастрофическое падение сервисов, героическое спасение портала с помощью жены, оставшейся у компьютера. Так мог начинаться фантастический технотриллер, но на самом деле так начиналась история российского интернета, частью которого мы стали.
Сегодня в честь 18-летия компании мы впервые расскажем о реальной истории Mail.Ru Group. Впервые за годы жизни поделимся тем, что раньше было на уровне мифов и легенд даже внутри самой компании. Мы разговорили людей, проработавших в компании много лет и непосредственно участвовавших во всех событиях.
Собеседование на должность JavaScript разработчика

Недавно прочитал неплохой пост на тему поиска работы QA и подумал, что похожий пост был бы полезен для JavaScript разработчиков. В конечном счёте, веб движется вперед семимильными шагами, и соискателей на позицию JavaScript программиста хоть отбавляй (разумеется, хороших всегда меньше).
Как правильно верстать в 2022 году. Часть 1

Меня зовут Николай, я Frontend-разработчик IT-компании Relog. Хочу рассказать о самых распространённых ошибках в вёрстке современных проектов.
Дело в том, что лишь малая часть современных фронтендеров обращает внимание на работу с HTML и CSS, предпочитая готовые решения, вроде UI-библиотек и систем сеток. Но эти решения неидеальные и приходится дописывать обёртки вокруг них, видоизменять код, переписывать стили и совершать прочие действия для соответствия требованиям проекта. Тут-то и начинаются проблемы: вёрстка местами становится избыточной, стили переназначются через important и с каждым релизом проект всё сложней поддерживать. Я уже не говорю об удобстве использования и доступности. Об этом думают вообще в последнюю очередь.
В этой статье я расскажу лишь о небольшой части проблем, которые можно достаточно быстро решить, не прибегая к радикальному переписыванию больших частей проекта.
Information
- Rating
- Does not participate
- Location
- Санкт-Петербург, Санкт-Петербург и область, Россия
- Date of birth
- Registered
- Activity