
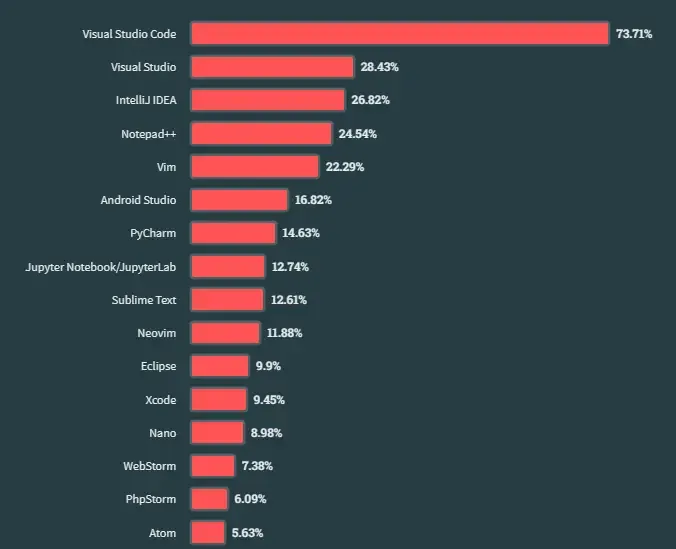
А вы знали, что 73% разработчиков по всему миру используют один редактор кода? Так и есть. Результаты проведённого в 2023 году опроса Stack Overflow показали, что VS Code является самой популярной средой разработки.
И мы все знаем почему — он очень крут!
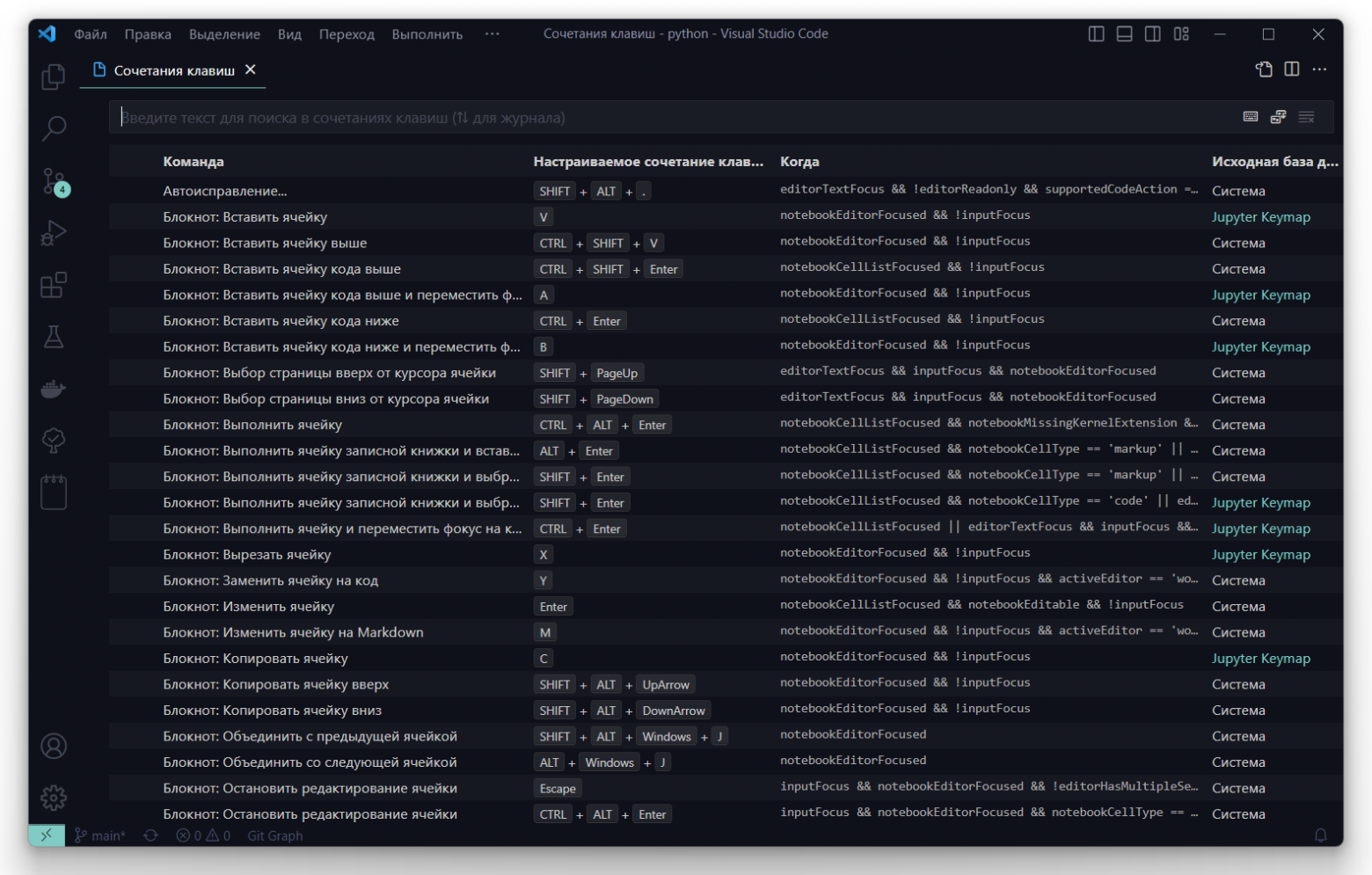
Но в полной ли мере мы задействуем его потенциал? Текущая статья будет посвящена знакомству с некоторыми интересными возможностями VS Code, способными повысить продуктивность работы. К ним, помимо прочих, относятся локальный контроль исходного кода, анимация курсора и быстрое удаление строк. Использование этих возможностей поможет ускорить реализацию проектов разработки.