Самым нетерпеливым: лагающая демка, написанная под хром. На моей машине загружается секунд 20.
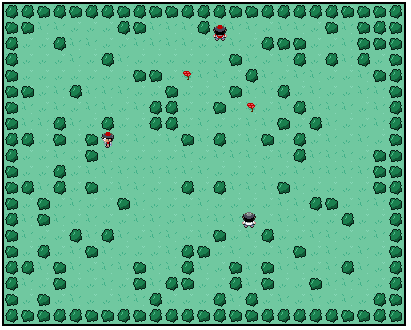
Эта идея пришла ко мне года 2 назад. Я обратил внимание на то, что, в условиях недостаточного освещения, я воспринимаю видимые объекты преимущественно в синеватых тонах и с небольшой потерей резкости. Возможно, это чисто психологическое восприятие, но мы сейчас не об этом. Мне стало любопытно, как выглядела бы 2D игра с такими особенностями освещения. С целью выяснить это, я, так и не разобравшись с шейдерами, набросал демку на самом удобном для меня языке — javascript. Поскольку эффект применяется к слабоосвещенным участкам, он не самый заметный из происходящего на экране, но вполне ощутимый шарм он добавляет.

 My God, it's full of stars!
My God, it's full of stars!






 Привет, Хабр! В ходе обсуждения одной статьи про «идеальную» домашнюю сеть, возник спор, что лучше, аппаратный NAS или мини-компьютер с Linux дистрибутивом. Автор предлагал использовать аппаратный NAS, т. к. якобы он проще в администрировании, не требует знаний Linux, да и вообще NAS тихий. Но при этом, для просмотра на DLNA-телевизоре видео, который он не поддерживает, предлагал включать ноутбук с транскодирующим DLNA. Меня это, мягко говоря, удивило, т. к. в идеальной сети такого быть не должно. Поэтому хочу представить своё видение одного из ключевых компонентов домашней сети — централизованного хранилища данных, и основано оно будет на мини-ПК с ОС Ubuntu Server.
Привет, Хабр! В ходе обсуждения одной статьи про «идеальную» домашнюю сеть, возник спор, что лучше, аппаратный NAS или мини-компьютер с Linux дистрибутивом. Автор предлагал использовать аппаратный NAS, т. к. якобы он проще в администрировании, не требует знаний Linux, да и вообще NAS тихий. Но при этом, для просмотра на DLNA-телевизоре видео, который он не поддерживает, предлагал включать ноутбук с транскодирующим DLNA. Меня это, мягко говоря, удивило, т. к. в идеальной сети такого быть не должно. Поэтому хочу представить своё видение одного из ключевых компонентов домашней сети — централизованного хранилища данных, и основано оно будет на мини-ПК с ОС Ubuntu Server.


 Многие из нас выросли на «Танчиках», «Марио» и прочих нетленных шедеврах времён рассвета игровой индустрии. Приятно порой вспомнить, как днями напролёт резались с друзьями у экранов телевизоров, меняя джойстики как перчатки. Но время не стоит на месте, и одни интересы сменяются другими. Однако, порой любовь к старым-добрым игрушкам не угасает.
Многие из нас выросли на «Танчиках», «Марио» и прочих нетленных шедеврах времён рассвета игровой индустрии. Приятно порой вспомнить, как днями напролёт резались с друзьями у экранов телевизоров, меняя джойстики как перчатки. Но время не стоит на месте, и одни интересы сменяются другими. Однако, порой любовь к старым-добрым игрушкам не угасает.