Обычно я занимаюсь серверным программированием на php, но время от времени выхожу наружу и копаюсь в верстке, стилях и яваскрипте. Недавно передо мной была поставлена задача изменять высоту textarea при вводе комментариев к различным объектам. В интернете материала по этому поводу так, сказать было не мало и не много. Первый взгляд устремился к реализованным решениям в таких крупных сетех как Вконтакте, Facebook, МойКруг. Однако, во время решения было множество препятствий и далеко не кросбраузерность.
User
Стремимся к минимализму (подборка сайтов, где можно черпать вдохновение)
1 min
33K
Ни для кого не секрет, что в настоящее время многие стремятся к минимализму в дизайне чего бы то ни было. Действительно, когда нет ничего лишнего, то повышается и восприимчивость информации. Но это все лирика. Сказано было это еще до меня и много. Предлагаю вашему вниманию подборку сайтов, посещение которых может направить ваши мысли по поводу разрабатываемого дизайна в нужное русло.
+100
Как сделать целевую страницу с конверсией более 30% за несколько минут?
4 min
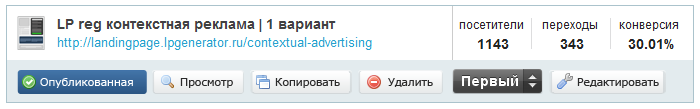
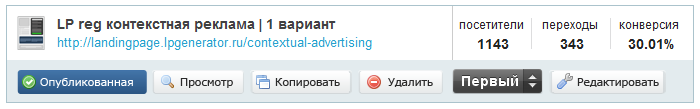
13KДобрый день, уважаемые хабрапользователи! Не буду писать много вводной информации, а сразу перейду к делу. Потратив всего около 10-15 минут на продумывание концепта целевой страницы, я получил следующие результаты после запуска реальной рекламной кампании:

Это статистика рекламного трафика. Сплит-тестирование (А/Б-тестирование) не проводилось, так как эта страница оказалась самой высококонвертируемой из всей кампании. Конверсией считается переход через CTA-элемент (Call To Action) на страницу регистрации в сервисе, и переход через лого LPgenerator на главную сайта.
Целевая страница была создана на собственном субдомене для рекламной компании AdWords по ключевым запросам: «контекстная реклама», [контекстная реклама], «контекстной рекламы» и так далее.

Это статистика рекламного трафика. Сплит-тестирование (А/Б-тестирование) не проводилось, так как эта страница оказалась самой высококонвертируемой из всей кампании. Конверсией считается переход через CTA-элемент (Call To Action) на страницу регистрации в сервисе, и переход через лого LPgenerator на главную сайта.
Целевая страница была создана на собственном субдомене для рекламной компании AdWords по ключевым запросам: «контекстная реклама», [контекстная реклама], «контекстной рекламы» и так далее.
0
Делаем простенький web-сервис с помощью API Яндекс.Метрики
9 min
41KВсем привет!
Не так давно Яндекс открыл для использования API Яндекс.Метрики. В этой статье я расскажу для чего оно нужно, как им пользоваться и кратко опишу отличия от API Google Analytics.
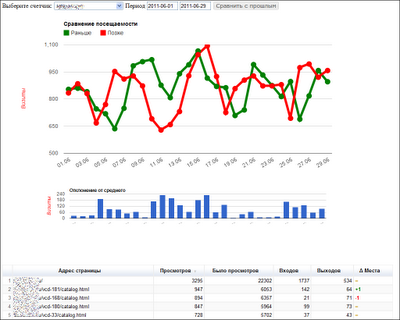
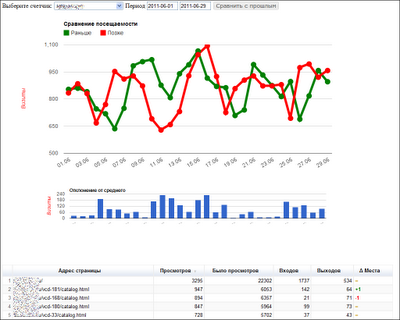
Кроме того, я покажу, как с помощью этого API сделать web-сервис, в котором можно сравнить текущие показатели сайта с прошлым и посмотреть, как со временем менялась популярность страниц:

Не так давно Яндекс открыл для использования API Яндекс.Метрики. В этой статье я расскажу для чего оно нужно, как им пользоваться и кратко опишу отличия от API Google Analytics.
Кроме того, я покажу, как с помощью этого API сделать web-сервис, в котором можно сравнить текущие показатели сайта с прошлым и посмотреть, как со временем менялась популярность страниц:

+50
Семантика для CSS селекторов и комбинаторов
5 min
47KTranslation
Синтаксис CSS несложен, и для понимания его совсем не нужно иметь степень доктора в области IT. Однако, это один из немногих популярных языков, который не является логичным в самом прямом смысле этого слова. В отличие от других языков веб-программирования, таких как JavaScript и PHP, в CSS проблемы не решаются с помощью обычной логики. Алгоритмы типа «если X, то сделать Y, в противном случае сделать Z» или «выбрать все Y, затем сделать с ними X» не могут быть осуществлены в таком языке, как CSS. Проще говоря, это язык, созданный для оформления, язык для дизайнеров, а не девелоперов. Некоторые из опытных программистов, с которыми я работал, именно по этой причине тратили много усилий на то, чтобы освоить CSS.
Обучение CSS начинается с классов и ID, а также с использования . и # для непосредственного обозначения элементов. Этого достаточно чтобы построить полнофункциональный веб-сайт, но это не достаточно гибкое решение в случае полной смены дизайна. Давайте взглянем на альтернативный подход к управлению такими труднодоступными элементами.
Обучение CSS начинается с классов и ID, а также с использования . и # для непосредственного обозначения элементов. Этого достаточно чтобы построить полнофункциональный веб-сайт, но это не достаточно гибкое решение в случае полной смены дизайна. Давайте взглянем на альтернативный подход к управлению такими труднодоступными элементами.
+60
Самоубийственный разбор юзабилити «Хабрахабра»
3 min
3.1KЮбилею «Хабрахабра» посвящается.
В этом опусе рассматриваются некоторые моменты, касающиеся юзабилити всеми нами любимого «Хабрахабра». Обзор затрагивает многие разделы сайта. Очень спорных моментов я, конечно же, старался избегать. «Хабрахабр» почти идеален, так сделаем же его ещё лучше! Без лишних слов, смотрим, что получилось, начнём с минусов.
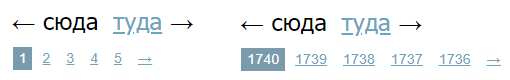
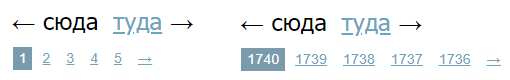
Самый большой минус — нумерация страниц с заголовками постов: самая старая страница постов должна иметь № 1, а с самыми свежими постами — максимальный номер. Пока листаешь и открываешь в новых вкладках статьи, читаешь их, тем временем добавляются новые посты, а номер страницы с заголовками уже изменяется, и получается не очень приятно.

Вступление
В этом опусе рассматриваются некоторые моменты, касающиеся юзабилити всеми нами любимого «Хабрахабра». Обзор затрагивает многие разделы сайта. Очень спорных моментов я, конечно же, старался избегать. «Хабрахабр» почти идеален, так сделаем же его ещё лучше! Без лишних слов, смотрим, что получилось, начнём с минусов.
Минусы
Нумерация индекса
Самый большой минус — нумерация страниц с заголовками постов: самая старая страница постов должна иметь № 1, а с самыми свежими постами — максимальный номер. Пока листаешь и открываешь в новых вкладках статьи, читаешь их, тем временем добавляются новые посты, а номер страницы с заголовками уже изменяется, и получается не очень приятно.

+193
Flash-игры для «чайников»
1 min
21K
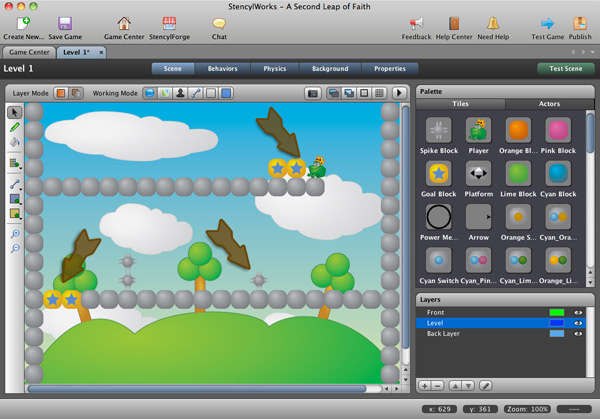
Вышла первая версия фреймворка StencylWorks — это довольно продвинутый инструмент для создания двухмерных Flash-игр на компьютере Mac или Windows (скоро появится поддержка iOS). Программой можно пользоваться без знания языков программирования (design mode), а для кодеров имеется отдельный мощный интерфейс (code mode) через ActionScript 3 API с поддержкой любого стороннего редактора.
+46
Что такое Ogre 3D и как его едят
4 min
28KOgre 3D – это кросс-платформенное SDK для создания графических приложений. Она имеет довольно обширные возможности, такие как полная поддержка OpenGL и Direct3D, полная совместимость с платформами Windows, Linux, Mac OS X и iOS, поддержка широкого выбора файловых форматов, продвинутая система частиц, программирования GPU и всех шейдерных языков высокого уровня и многое другое.
Если стало интересно, то прошу под кат.
Если стало интересно, то прошу под кат.
+38
Разработка браузерной стратегии
7 min
37KВсем привет!
Хочу поделиться с хабрасообществом своим опытом написания многопользовательской браузерной стратегии с нуля до рабочего проекта. С точки зрения непосредственно программирования, архитектуры и возникших проблем. Это мой первый опыт создания игры и возможно вы заметите множество недочетов или промахов, или посоветуете чего дельного. Но не суть важно — главное я довел дело до рабочего проекта и наверняка многим будет интересно узнать подробности.

Что представляет собой игра? Видимо наиболее коротким описанием будет «клон Цивилизации» =). Но это не значит что у меня не хватило фантазии придумать что-то свое. Просто сделать «Цивилизацию» было моей мечтой. Вряд ли бы я получил столько удовлетворения от написания другой игры. Ну а фанаты Цивилизации наоборот считают, что моя игра совсем не похожа на Цивилизацию, разве что только с виду. Может это и к лучшему.
Игра называется The Fate of Nation http://fatenation.com
Расписывать архитектуру и логику работы приложения можно до бесконечности поэтому придется видимо разделить на несколько частей статью, если к ней будет интерес. Кроме того не вижу большого смысла приводить много кода, так как реализовать написанное мной можно на любом языке и платформе.
Для создания игры я использовал php и MySQL на сервере, html и javascript на клиенте. Flash не используется. Из html5 есть только видео на сайте и несколько областей с канвасом в самой игре — включая поверхность карты и мини-карту. Объем кода клиентской части в несколько раз превышает серверную часть, поэтому в основном буду рассказывать о клиентской разработке, но начнем с сервера.
Хочу поделиться с хабрасообществом своим опытом написания многопользовательской браузерной стратегии с нуля до рабочего проекта. С точки зрения непосредственно программирования, архитектуры и возникших проблем. Это мой первый опыт создания игры и возможно вы заметите множество недочетов или промахов, или посоветуете чего дельного. Но не суть важно — главное я довел дело до рабочего проекта и наверняка многим будет интересно узнать подробности.

Что представляет собой игра? Видимо наиболее коротким описанием будет «клон Цивилизации» =). Но это не значит что у меня не хватило фантазии придумать что-то свое. Просто сделать «Цивилизацию» было моей мечтой. Вряд ли бы я получил столько удовлетворения от написания другой игры. Ну а фанаты Цивилизации наоборот считают, что моя игра совсем не похожа на Цивилизацию, разве что только с виду. Может это и к лучшему.
Игра называется The Fate of Nation http://fatenation.com
Расписывать архитектуру и логику работы приложения можно до бесконечности поэтому придется видимо разделить на несколько частей статью, если к ней будет интерес. Кроме того не вижу большого смысла приводить много кода, так как реализовать написанное мной можно на любом языке и платформе.
Для создания игры я использовал php и MySQL на сервере, html и javascript на клиенте. Flash не используется. Из html5 есть только видео на сайте и несколько областей с канвасом в самой игре — включая поверхность карты и мини-карту. Объем кода клиентской части в несколько раз превышает серверную часть, поэтому в основном буду рассказывать о клиентской разработке, но начнем с сервера.
+208
Отслеживание скорости загрузки страниц на сайте
1 min
6.8KНередко возникает потребность определить скорость загрузки страниц на сайте, чтобы отловить медленные страницы и оптимизировать их. Но какого-то универсального решения для этого не было. Теперь же такое решение появилось в новой версии Google Analytics!
По-умолчанию эта функция в Google Analytics отключена. Для ее включения достаточно добавить одну строчку в код GA. Это вызов функции _trackPageLoadTime();, который нужно разместить после функции _trackPageview();
Вариант для асинхронного кода GA:
Вариант для стандартного кода GA:
После обновления кода отслеживания GA данные будут поступать в отчет «Содержание -> Скорость загрузки сайта». (! Данный отчет есть только в новом интерфейсе Google Analytics!) Отчет содержит список страниц сайта, отсортированный по среднему времени загрузки в секундах от большего к меньшему.
Очень полезный функционал, которому можно найти множество применений в веб-аналитике.
Более подробно об этой функции можно почитать в справке Google Analytics: http://www.google.com/support/analyticshelp/bin/answer.py?hlrm=en&answer=1205784&topic=112071
По-умолчанию эта функция в Google Analytics отключена. Для ее включения достаточно добавить одну строчку в код GA. Это вызов функции _trackPageLoadTime();, который нужно разместить после функции _trackPageview();
Вариант для асинхронного кода GA:
_gaq.push(['_trackPageview']);
_gaq.push(['_trackPageLoadTime']);Вариант для стандартного кода GA:
pageTracker._trackPageview();
pageTracker._trackPageLoadTime();После обновления кода отслеживания GA данные будут поступать в отчет «Содержание -> Скорость загрузки сайта». (! Данный отчет есть только в новом интерфейсе Google Analytics!) Отчет содержит список страниц сайта, отсортированный по среднему времени загрузки в секундах от большего к меньшему.
Очень полезный функционал, которому можно найти множество применений в веб-аналитике.
Более подробно об этой функции можно почитать в справке Google Analytics: http://www.google.com/support/analyticshelp/bin/answer.py?hlrm=en&answer=1205784&topic=112071
+63
Скоростная фотосъёмка дома
3 min
17K
О проекте
Я увлечён фотографией. А ещё мне нравится собирать всякую электронную мелочь. Наверное, из-за этого я чувствовал, что просто обязан попробовать сделать скоростной фотоснимок. Эдвард Мейбридж баловался такой фотографией ещё в позапрошлом веке. В этом посте я расскажу об основах скоростной фотосъёмки и о том, как я собирал свой фото-триггер.
Введение
Скоростная фотография – это фотография с чрезвычайно короткой выдержкой, меньше миллисекунды. Принцип работы прост: в комнату помещают кувалду, фотоаппарат, вспышку, триггер и объект. В абсолютной темноте открывают затвор фотоаппарата, фигачат по объекту кувалдой, триггер реагирует на шум и включает вспышку. Вспышка на доли миллисекунды освещает летящие черепки объекта. После этого затвор фотоаппарата закрывают. На сенсоре остаётся снимок летящих черепков.
Я хочу рассказать о том, как собрать такую штуку дома.
+185
Обзор потребностей заказчиков сайтов
7 min
14KЦель обзора — упорядочить представления о рынке веб-разработки. Упорядоченные представления о потребностях позволят в дальнейшем выбрать подходящую нишу для своей разработки и определить конкурентные преимущества нового продукта или веб-ресурса. Обзор может быть полезен разработчикам, которые выпускают на рынок новые решения или начинающим веб-студиям, так как в условиях высокой конкуренции необходимо выявить не охваченные потребности заказчиков (или создать такие потребности) и закрепиться на рынке. Точка зрения «Заказчик» обусловлена необходимостью в первую очередь решать задачи заказчика.
+43
Дорога к свету
10 min
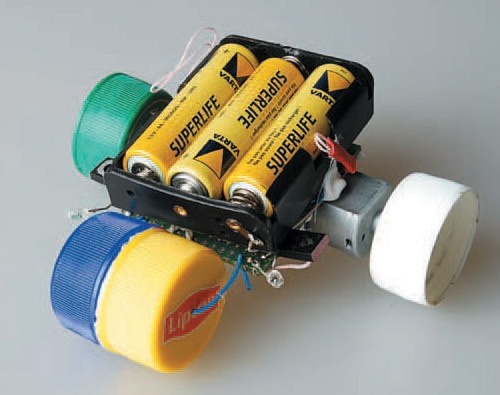
24KПростейший робот из подручных средств

Наш простой робот
Многие, кто из нас сталкивался с вычислительной техникой, мечтали собрать своего робота. Чтобы это устройство выполняло какие-то обязанности по дому, к примеру, приносило пиво. Все сразу берутся за создание наисложнейшего робота, однако зачастую быстро обламываются в результатах. Своего первого робота, который должен был делать умищу фишек, мы так и не довёли до ума. По этому нужно начинать с простого, постепенно усложняя своего зверя. Сейчас мы поведаем тебе как из подручных средств, которые есть у каждого дома, можно создать простейшего робота, который будет самостоятельно передвигаться по твоей квартире.
+158
Пишем оповещение для iOS
5 min
2.3KДоброе утро/день/вечер/ночь %username%!
В процессе реализации очередного проекта появилась необходимость реализовать эффективное оповещение пользователя о чём-либо (например, об отсутствии интернет соединения). Так как же это сделать? Стандартный класс UIAlertView оказался для этой цели слишком громоздким и скучным, и, не найдя более ничего подходящего, было решено написатьсвоё казино с блекдже… свой класс оповещения.
Предыстория
В процессе реализации очередного проекта появилась необходимость реализовать эффективное оповещение пользователя о чём-либо (например, об отсутствии интернет соединения). Так как же это сделать? Стандартный класс UIAlertView оказался для этой цели слишком громоздким и скучным, и, не найдя более ничего подходящего, было решено написать
+24
Dropbox — получаем дополнительные 9 Гб за один день
2 min
12KСервис Dropbox я начал использовать совсем недавно. Кстати, когда попробовал, долго недоумевал, почему я начал использовать его только сейчас, хотя слышал о нем давно — уж очень удобно все.
Как известно, после регистрации для бесплатного аккаунта доступно пространство в 2 Гб. Это пространство можно увеличить до 11 Гб различными способами. Далее я расскажу несколько подробнее обо всех известных способах, а так же будет небольшой лайфхак.
Как известно, после регистрации для бесплатного аккаунта доступно пространство в 2 Гб. Это пространство можно увеличить до 11 Гб различными способами. Далее я расскажу несколько подробнее обо всех известных способах, а так же будет небольшой лайфхак.
+49
Бейджи для Хабра, версия
1 min
20K
Сделал свой вариант бейджей для Хабра.
Не то что бы мне не нравятся текущие.
Просто выдался небольшой просвет между проектами и захотелось отточить свои навыки (и возможно заодно сделать что-то общественно полезное).
+542
Cross-domain «ajax» — простое решение
7 min
200KВ очередном проекте я столкнулся с необходимостью активно работать с кросс доменными запросами на ajax, тема, как я вижу на хабре особо не поднималась и не освещалась, вот и решил поделиться с читателями свои опытом.
+91
Распознавание рукописных математических выражений
7 min
24KЗдравствуй, Хабр!
В этой статье я хочу поделиться опытом распознавания рукописных математических выражений. Хотя уже и существуют такие средства распознавания рукописных формул как «Панель математического ввода» mip.exe в Windows7, разнообразие подходов к решению данной проблемы не может не впечатлять. Об одном из таких подходов я и собираюсь рассказать.

В этой статье я хочу поделиться опытом распознавания рукописных математических выражений. Хотя уже и существуют такие средства распознавания рукописных формул как «Панель математического ввода» mip.exe в Windows7, разнообразие подходов к решению данной проблемы не может не впечатлять. Об одном из таких подходов я и собираюсь рассказать.
+226
Упрощаем регистрацию и вход на сайт
7 min
35KTutorial
Представляю вашему вниманию перевод статьи под названием "Innovative Techniques To Simplify Sign-Ups and Log-Ins" от Anthony T. Перевели в компании UXDepot специально для пользователей Хабрахабра с одобрением издания Smashing Magazine.
Существует множество различных способов создания форм регистрации и авторизации. Большинство дизайнеров знакомы с традиционными способами.
Однако, зная и используя некоторые инновационные техники, можно сделать формы понятнее и легче для заполнения.

Форма авторизации на сайте Basecamp
В этой статье мы представляем несколько идей, которые могли бы оказаться полезными для ваших проектов. Но, собираясь использовать их, пожалуйста убедитесь в том, что правильно понимаете контекст, в котором их следует применять. А еще мы будем рады увидеть результаты юзабилити-тестирований, подтверждающие или опровеграющие советы, изложенные ниже.
+227
Растеризация векторных шрифтов
12 min
13KЕсли вы пишете программы для кофемолок (холодильников, ZX Spectrum, телевизоров, встроенных систем, старых компьютеров — нужное подчеркнуть), и хотите использовать при этом красивые шрифты, не спешите сохранять буквы в растровый формат. Потому что сейчас я расскажу, как сделать растеризатор векторных шрифтов размером в пару килобайт, не уступающий по качеству FreeType 2 с выключенным хинтингом.
Статья будет интересна и тем, кто просто хочет узнать, как работают библиотеки-растеризаторы.
Статья будет интересна и тем, кто просто хочет узнать, как работают библиотеки-растеризаторы.
+132
Information
- Rating
- Does not participate
- Location
- Россия
- Registered
- Activity