Тем, кто знаком с криптографией с открытым ключом, наверно известны аббревиатуры
ECC,
ECDH и
ECDSA. Первая — это сокращение от Elliptic Curve Cryptography (криптография на эллиптических кривых), остальные — это названия основанных на ней алгоритмов.
Сегодня криптосистемы на эллиптических кривых используются в
TLS,
PGP и
SSH, важнейших технологиях, на которых базируются современный веб и мир ИТ. Я уже не говорю о
Bitcoin и других криптовалютах.
До того, как ECC стала популярной, почти все алгоритмы с открытым ключом основывались на RSA, DSA и DH, альтернативных криптосистемах на основе модулярной арифметики. RSA и компания по-прежнему популярны, и часто используются вместе с ECC. Однако несмотря на то, что магия, лежащая в фундаменте RSA и подобных ей алгоритмов легко объяснима и понятна многим, а
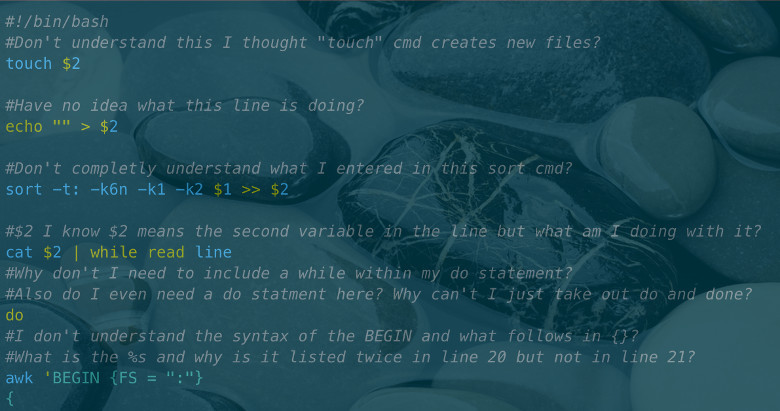
грубые реализации пишутся довольно просто, основы ECC всё ещё являются для большинства людей загадкой.
В этой серии статей я познакомлю вас с основами мира криптографии на эллиптических кривых. Моя цель — не создание полного и подробного руководства по ECC (в Интернете полно информации по этой теме), а
простой обзор ECC и объяснение того, почему её считают безопасной. Я не буду тратить время на долгие математические доказательства или скучные подробности реализации. Также я представлю
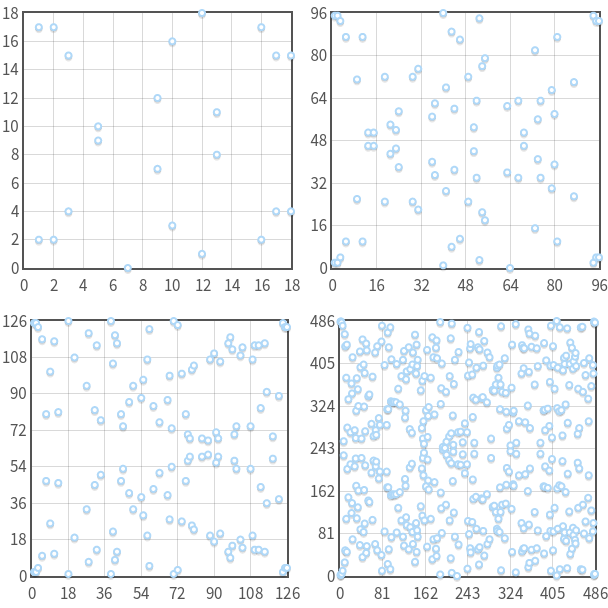
полезные примеры с визуальными интерактивными инструментами и скриптами.










 На данный момент, PayPal — это самая популярная платформа электронных платежей. Именно то, насколько легко можно открыть счет и начать получать на него средства, по сравнению с традиционными способами получения платежей, и является причиной #1 его запредельной популярности. Второй причиной, многие со мной согласятся, является мощный API, предоставляемый PayPal. В этом топике я по порядку разложу все способы и трюки, связанные с работой PayPal API, чтобы вы избежали проблем с его интеграцией.
На данный момент, PayPal — это самая популярная платформа электронных платежей. Именно то, насколько легко можно открыть счет и начать получать на него средства, по сравнению с традиционными способами получения платежей, и является причиной #1 его запредельной популярности. Второй причиной, многие со мной согласятся, является мощный API, предоставляемый PayPal. В этом топике я по порядку разложу все способы и трюки, связанные с работой PayPal API, чтобы вы избежали проблем с его интеграцией.