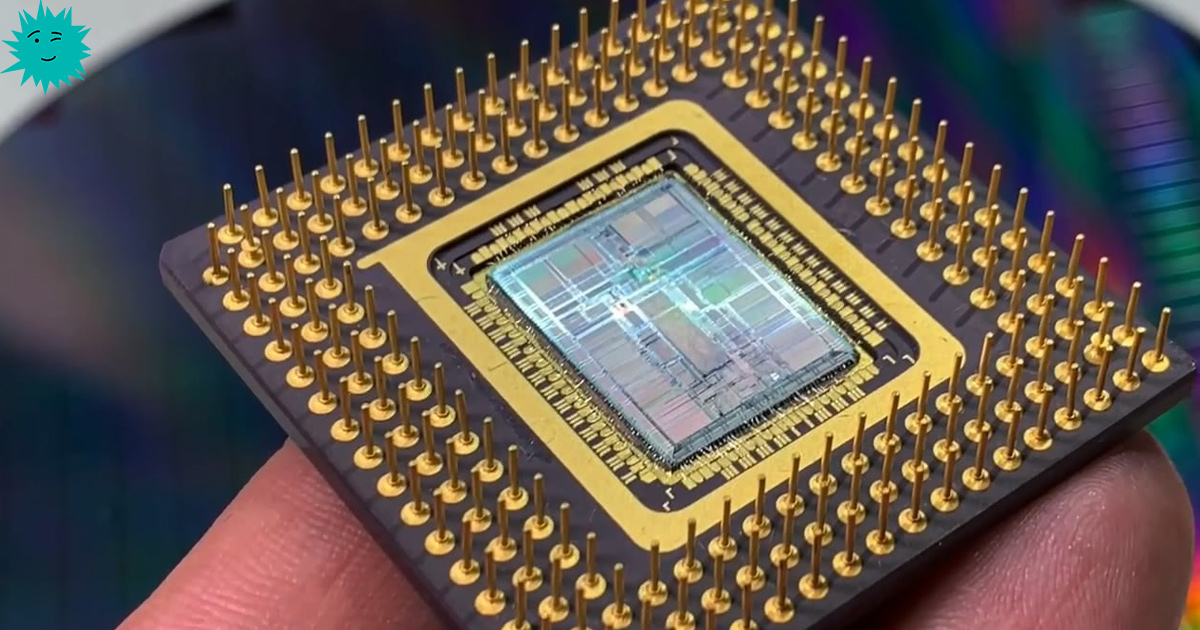
Однажды увидев на али оксиметр, стало интересно как же он устроен, а разобравшись, удивился его простоте и решил его повторить.
User

Однажды увидев на али оксиметр, стало интересно как же он устроен, а разобравшись, удивился его простоте и решил его повторить.



Три мысли всё не давали мне жить спокойно:
1) есть ноутбук, но для работы нужен второй экран
2) давно мечтаю о пульте управления для Photoshop в дополнение к клавиатуре
3) на полках пылятся устаревшие гаджеты, которые продавать глупо, а выкидывать жалко
Сборка консольного приложение может неожиданно создать файл гораздо большего размера чем ожидалось из-за неявных зависимостей.
В чём проблема и как решить?

Не так давно на Баше промелькнуло занятное открытие: в недрах системы бронирования ж/д билетов, оказывается, есть не все русские буквы. История вызвала массу домыслов в Твиттере, причём были выдвинуты самые разные версии: от непрофессионализма инженеров РЖД до откровенной конспирологии. Всё проще, дело в истории железных дорог и советских компьютеров.


Хочу рассказать свою реализацию компиляции математических выражений. Будем компилировать в функцию от произвольных аргументов. В планах:
1. Арифметические операции, тригонометрия, и другие численные функции.
2. Булева алгебра (логика), логические операторы (и, или, и т. д.), а так же знаки сравнения.
3. Произвольные типы в качестве входных, выходных, и промежуточных.
Приятного чтения!


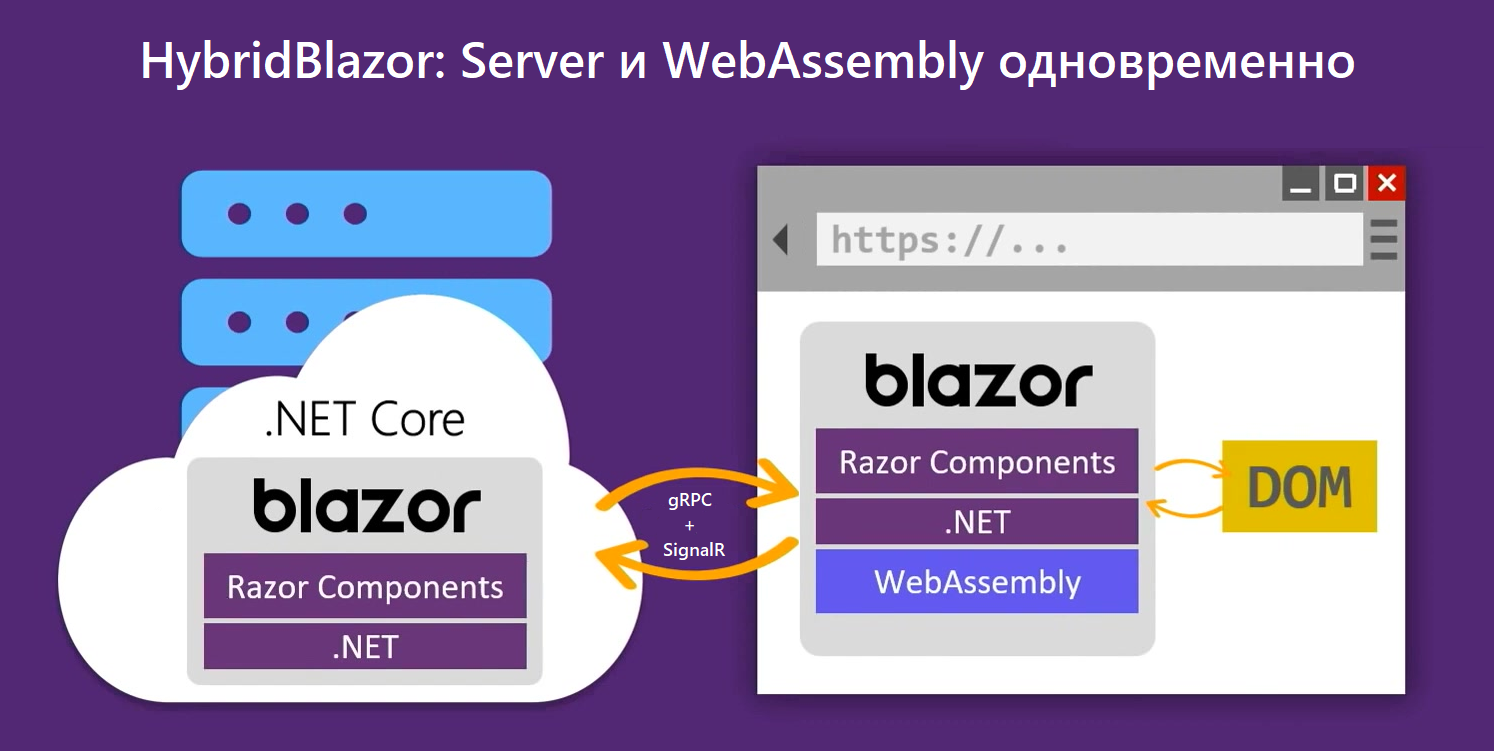
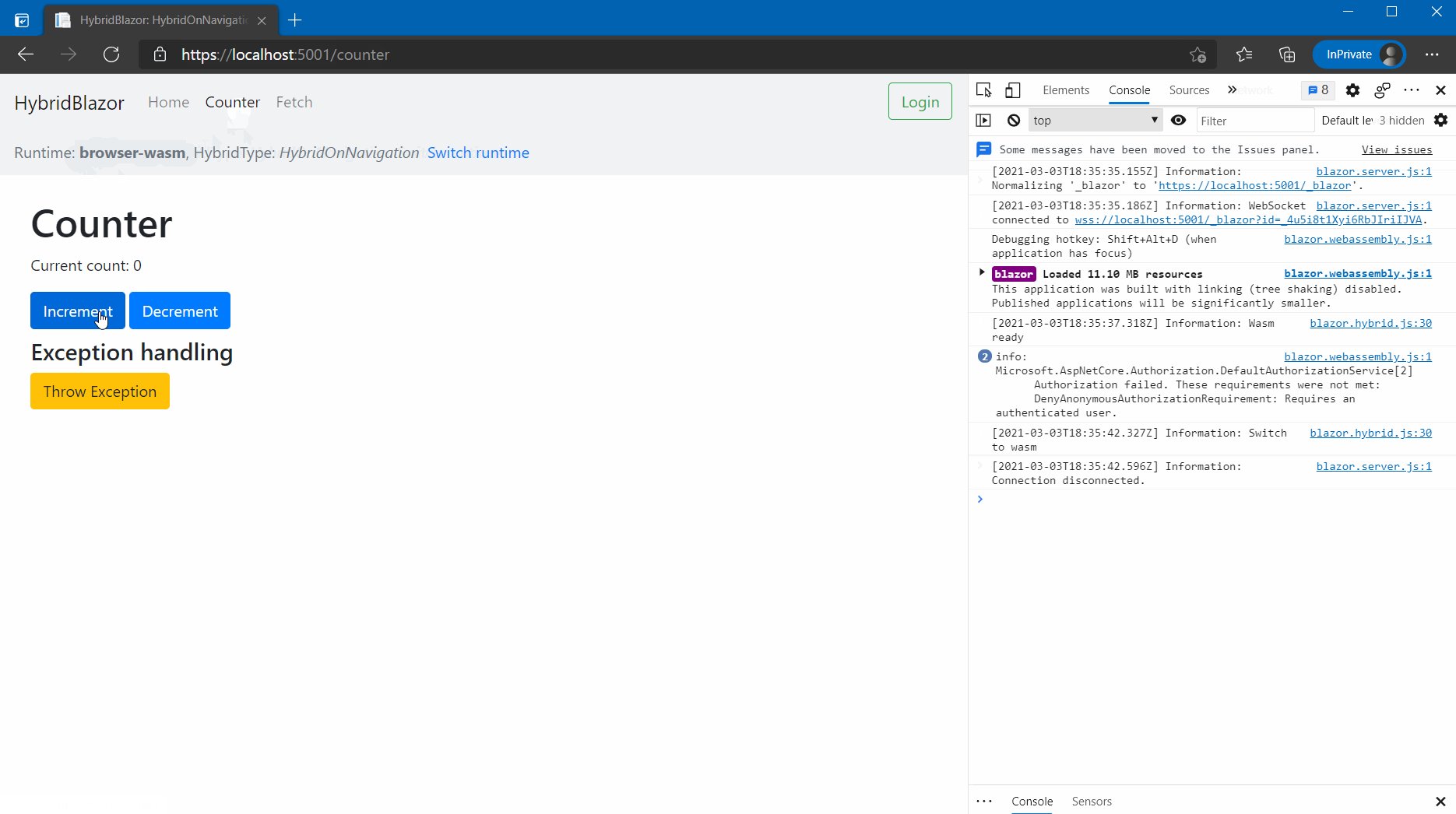
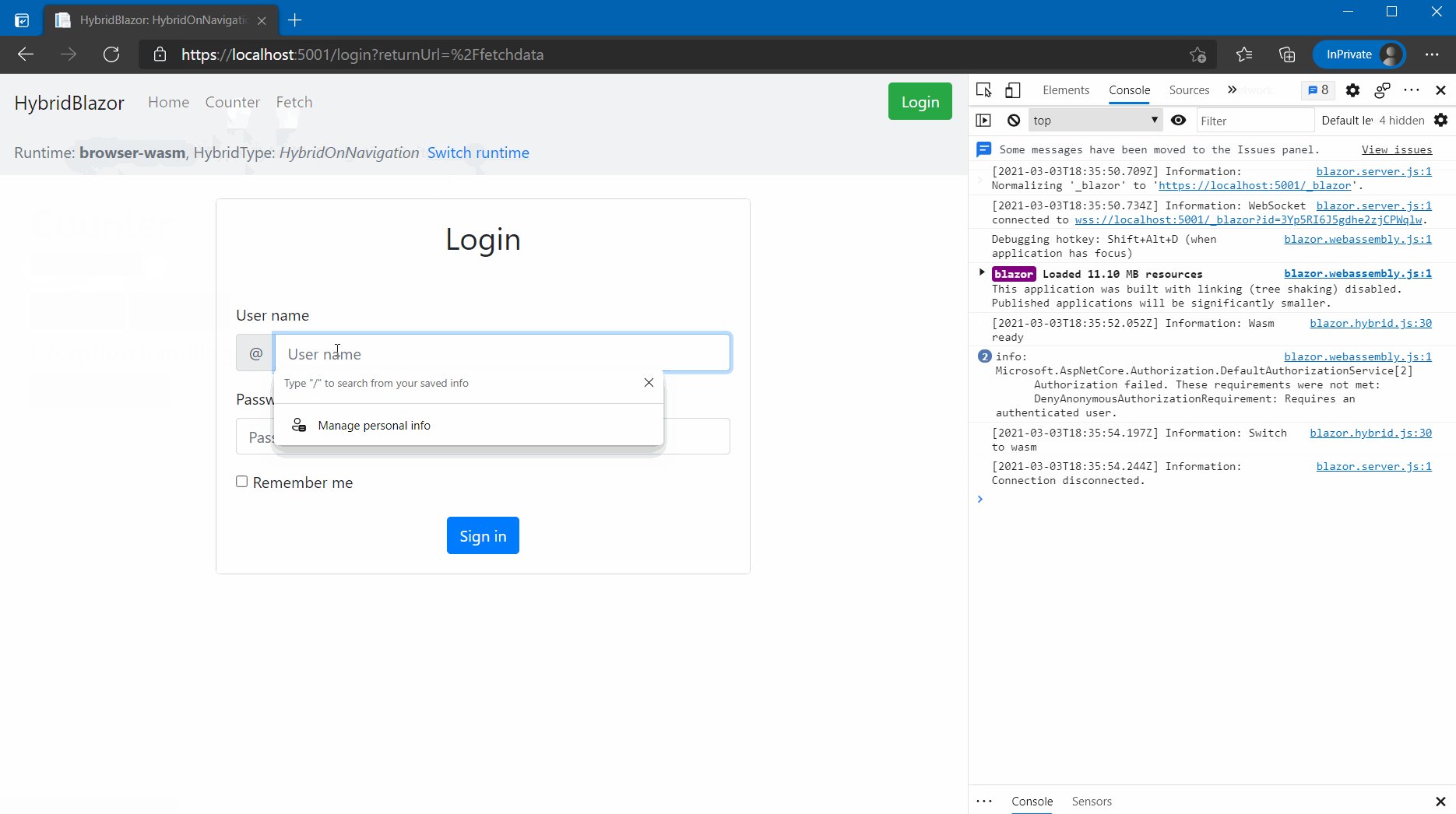
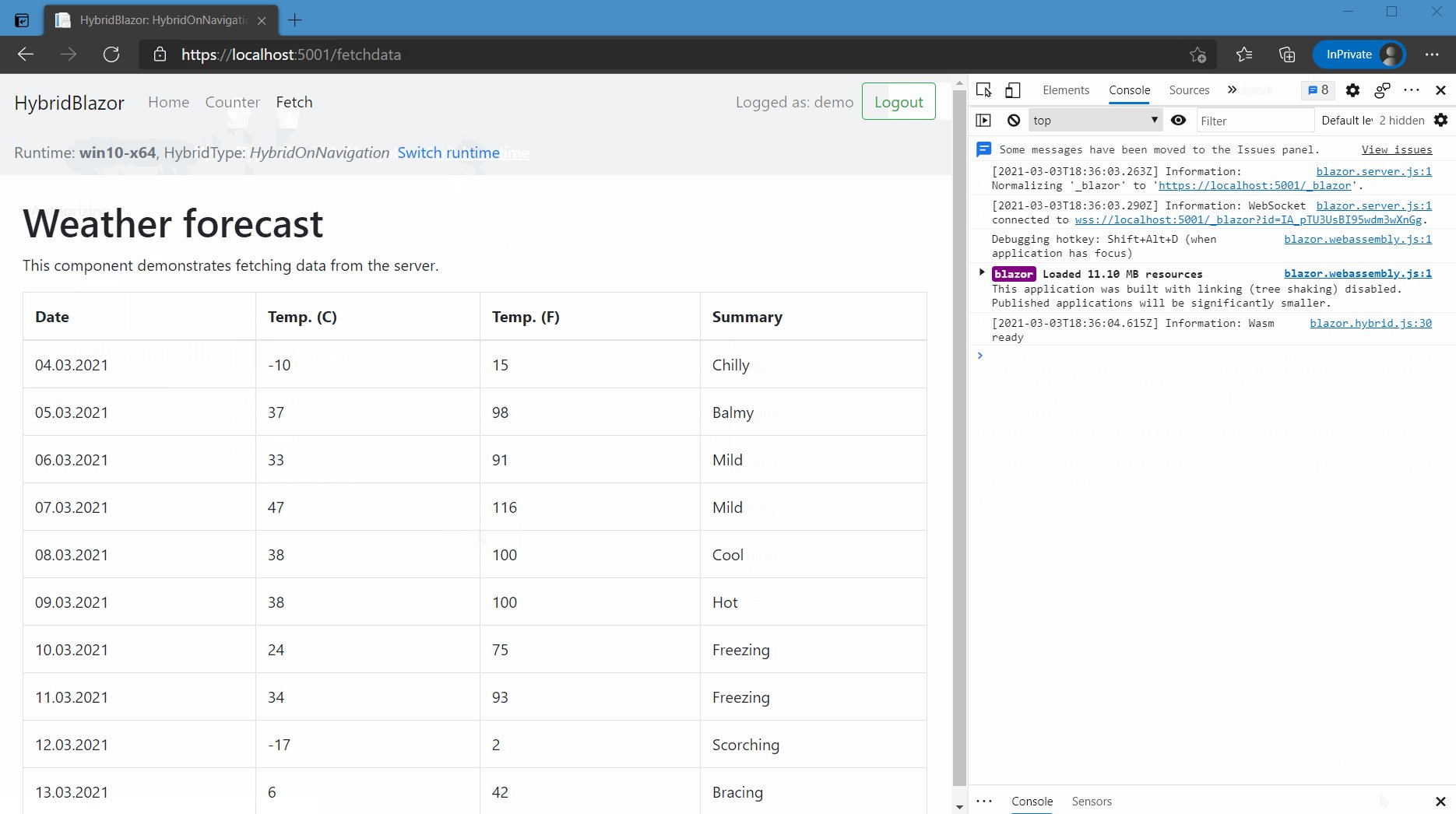
ASP.NET Core Blazor — это разработанная Microsoft веб-платформа, предназначенная для запуска на стороне клиента в браузере на основе WebAssembly (Blazor WebAssembly) или на стороне сервера в ASP.NET Core (Blazor Server), но две эти модели нельзя использовать одновременно. Подробнее о моделях размещения написано в документации.
В статье я расскажу о том, как
TL;DR:



22 января вступил в силу международный договор о запрете ядерного оружия. Вступивший в должность за пару дней до этого 46-й президент США Джо Байден первым же вопросом внешней политики сделал продление договора СНВ-3 о ядерном разоружении с Россией, который был стремительно согласован, подписан и вступил в действие за несколько дней.
В этой статье я попытался рассказать основные этапы 70-летней истории ядерного разоружения, ее ключевые события и их значимость для всего мира, включая два описанных выше. У кого и сколько этого оружия, кто от него отказался, а кто получил его, и что им за это было. Кто из деятелей ядерного разоружения получил Нобелевские премии мира (их много!), а кому пришлось заплатить высокую цену за вхождение в атомный клуб избранных. Как на нас сегодня сказываются испытания ядерного оружия в 1960-е и где в Европе размещено американское ядерное оружие. В конце концов стал мир опаснее или нет, вооружаемся мы или разоружаемся и насколько вероятна ядерная война? Вот с этим всем я и попытался разобраться.
Картинка на заставке: Brian Stauffer, The New Yorker

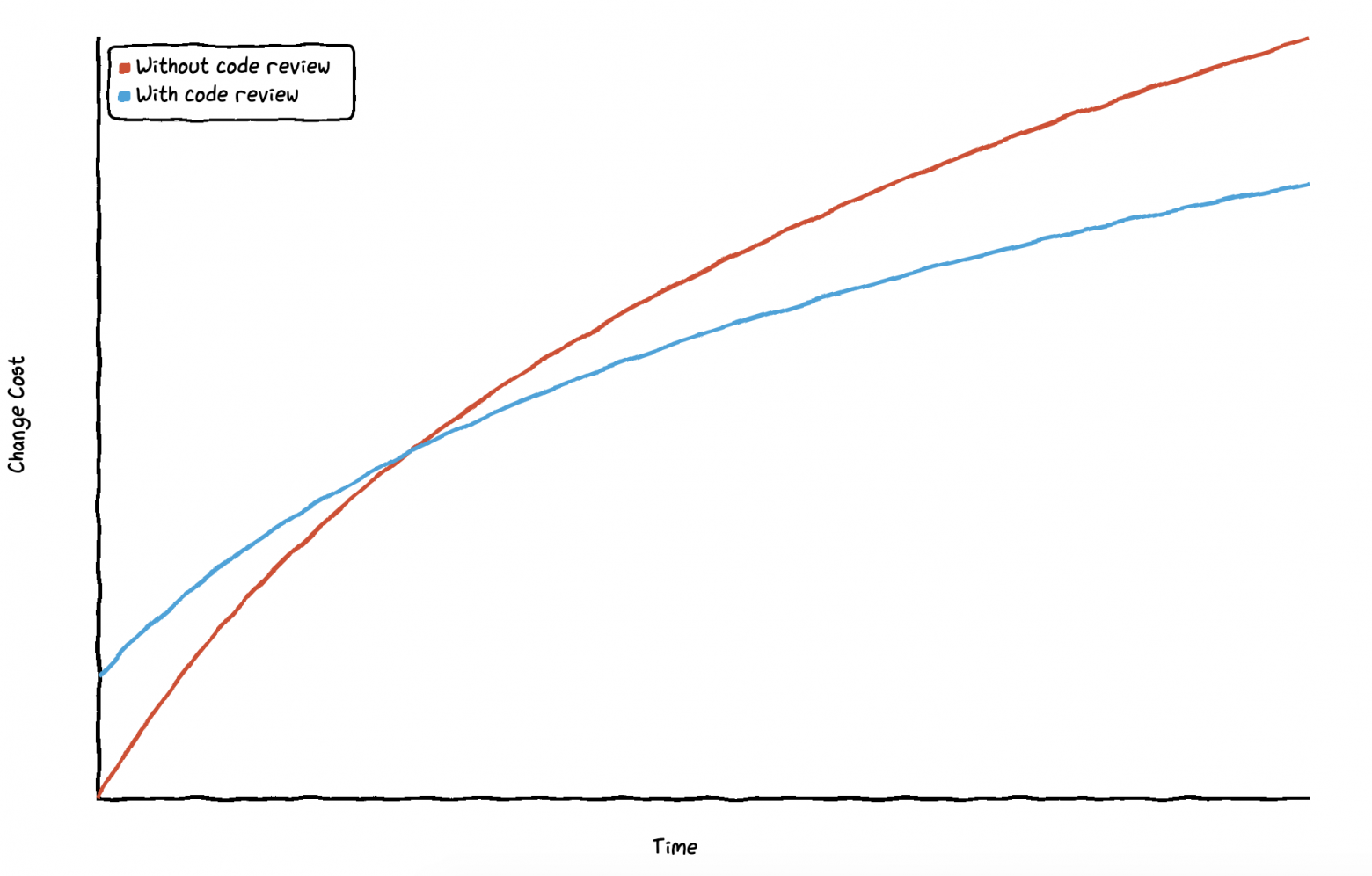
Хочу рассказать, как автор кода может упростить работу ревьюеру и увеличить тем самым как качество ревью, так и производительность ревьюера. Эта статья вполне может использоваться в качестве в вашей внутрикорпоративной документации как руководство для подготовки изменений к ревью. Она, собственно, и была скомпилирована из такого руководства.

Как и многие другие Angular-разработчики, я мирился с одним ограничением. Если мы хотим использовать Observable в шаблоне, мы можем взять знакомый всем async-пайп. Но его нельзя применить к @HostBinding. Давным-давно это было возможно по ошибке, но это быстро исправили. Все потому, что хост байндинг относится к родительскому view и в нем этот пайп может быть не подключен. Это довольно желанная фича. Давайте посмотрим, как мы можем ее реализовать, пока нет официального решения.


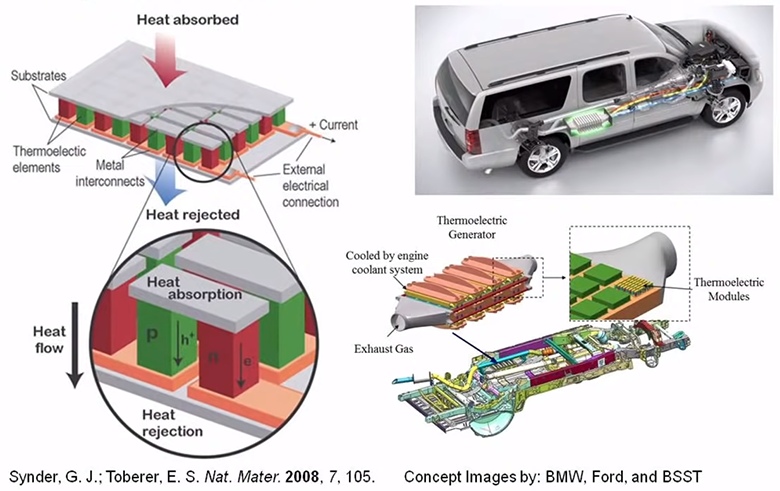
Это рассказ о термоэлектрических и термомагнитных явлениях — об истории их изучения и о том, когда ждать массового появления мощных тепловых энергоблоков, способных питать бытовые электроприборы и технику.
Примечательно, что начиналось все с исследований сокращения лягушачьих лапок времен Наполеона Бонапарта. Лапки, по сути, выступали в роли вольтметра и привели ученых того времени к паре интересных открытий.

В Winkl, когда мы начали играть с анимацией, мы поняли, что переход на страницу может действительно сделать ваш пользовательский интерфейс красивым. Если вы хотите иметь слайд-переход, как IOS вы используете CupertinoPageRoute. Вот и все, ничего больше.
Но для пользовательского перехода Flutter предоставляет различные виджеты перехода. Давайте посмотрим, как мы можем их использовать.

Автор: Андрей Жуков, .NET Team Leader, DataArt
В статье я описал собственный успешный опыт миграции реального проекта с одной облачной платформы на другую. Конечно, это не единственный возможный путь. Но думаю, здесь можно найти подсказки, которые облегчат жизнь всем, кому такой переход только предстоит. Тем не менее, вам придется учитывать особенности вашего проекта и руководствоваться здравым смыслом.