 Автор: Евгений Ефимов
QA Lead, DataArt
Автор: Евгений Ефимов
QA Lead, DataArt
Моряки, самолеты и корпорации
- Н.Н. Талеб и моряки.
- Абрахам Вальд и самолеты.
- Левитт и корпорации.
Существует понятие «систематическая ошибка выжившего». Оно встречается в книгах Талеба “The Black Swan. The Impact of the Highly Improbable” («Черный лебедь. Под знаком непредсказуемости» и “Fooled by Randomness: The Hidden Role of Chance in Life and in the Markets” («Одураченные случайностью. Скрытая роль Шанса на рынках и в Жизни»). Он описывает красивую картину, на ней древнегреческие моряки молятся богам во время шторма. Богам нравится, как они молятся? и поэтому моряки спасены. Шторм превращается в штиль или слабый ветер, корабль доплывает до берега, и все остаются целы. Когда спрашивают других моряков, как удалось доплыть, они тоже говорят: «Мы молимся богам и всегда доплываем». Проблема в том, что мы не можем спросить об этом моряков, которые утонули. Возможно, что они тоже молились, но не доплыли. И вообще дело было не в этом, а, т. к. в то время почти все моряки были религиозны, можно предположить, что молились все. И есть вероятность, что это не действует.
Вторая история — про математика и статистика Абрахама Вальда и про самолеты. Действие происходит во время Второй мировой войны. Британские бомбардировщики возвращаются на базу. Задача — понять, где и как укреплять самолеты, чтобы как можно больше возвращалось и как можно меньше падало. Они смотрят на самолеты, которые вернулись, и говорят, что необходимо укреплять наиболее поврежденные попаданиями части. Поскольку в них все время стреляют, мы их укрепим, и все пули улетят обратно во вражеский самолет и всех там перебьют.
Вальд заставил задуматься, что все хвосты и крылья отстрелены, но при этом самолет вернулся — значит, что попадание именно в эти части мы не должны учитывать. Он сказал, что лучше смотреть на части самолета в которые пули не попали. Потому что самолеты, которые были повреждены в других местах, не вернулись. Таким образом, нам следует укреплять не крылья, а то, что находится вокруг, например, лопасти винта или кабину пилота, потому что, если попадут туда, самолет не вернется вообще. Основная идея заключалась в том, чтобы изучать не только самолеты, которые вернулись, но и обломки тех самолетов, которые упали, чтобы попытаться понять причины падения и затем найти повреждения, из-за которых они не смогли продолжать полет. И, в соответствии с полученной информаций, укреплять именно эти части.
Стивен Левитт написал интересную книгу «Фрикономика». Он выбрал стандартные книги из серии «10 шагов к успеху» и проанализировал две книги, где рассказывалось про корпорации, использовавшие нововведения, которые привели их к успеху. Эти книги были условно написаны в 2000 году, и корпорации, используя эти наработки, побеждали остальные компании. На момент, когда Левит их анализировал оказалось, что три четверти этих корпораций закрылись. Они оказались убыточными, потому что внешняя среда поменялась, а они не изменили подход к успеху. Соответственно, все эти истории успеха не всегда и не для всех работают.
Есть такое понятие, как «систематическая ошибка выжившего», когда мы собираем статистику там, где ее проще найти. От тех, у кого все получилось, от тех, кто выжил, и учитываем только ее. А статистику о тех, у кого что-то не получилось, мы не учитываем. Все эти факторы могут сильно искажать нашу действительность и повлиять на то, как мы будем принимать решение. Иногда гораздо более интересная информация есть у тех, кто не выжил.






 На конференции
На конференции 



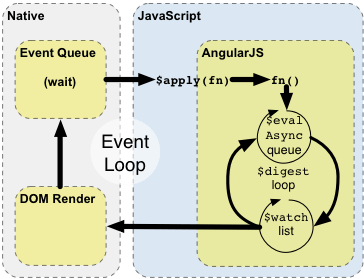
 В процессе использования angular.js трудно обойтись без объекта $q (он же promise/deferred), ведь он лежит в основе всего фреймворка. Deferred механизм является очень простым и мощным инструментом, который позволяет писать лаконичный код. Но чтобы по-настоящему использовать эту мощь, необходимо знать обо всех возможностях данного инструмента.
В процессе использования angular.js трудно обойтись без объекта $q (он же promise/deferred), ведь он лежит в основе всего фреймворка. Deferred механизм является очень простым и мощным инструментом, который позволяет писать лаконичный код. Но чтобы по-настоящему использовать эту мощь, необходимо знать обо всех возможностях данного инструмента.  После прочтения
После прочтения  На мой взгляд, директивы являются основной изюминкой декларативного стиля Angularjs. Однако, если открыть комментарии пользователей в разделе официальной документации Angularjs,
На мой взгляд, директивы являются основной изюминкой декларативного стиля Angularjs. Однако, если открыть комментарии пользователей в разделе официальной документации Angularjs,