Привет, Хабр!
Всё больше статей появляется про Canvas, и это не может не радовать. Основы, будем надеяться, уже изучены, а мне хотелось бы поделиться примером возможного практического использования canvas, а именно создать анимированный индикатор прогресса.
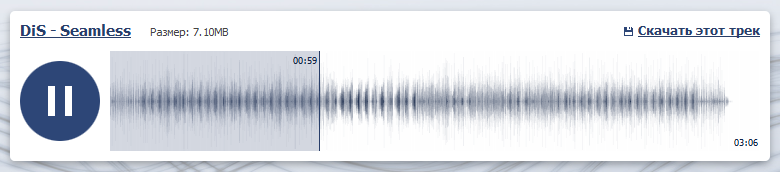
Для нетерпеливых результаты эксперимента можно посмотреть здесь:http://pastehtml.com/view/1d7z824.html , а также скриншот конечного результата:

Прогресс-бар получился довольно простой, но в то же время в стиле веб 2.0 — закругленный (конечно же!), с элементами глубины и объема: то есть тенями и градиентами.
За подробностями прошу под кат.
Всё больше статей появляется про Canvas, и это не может не радовать. Основы, будем надеяться, уже изучены, а мне хотелось бы поделиться примером возможного практического использования canvas, а именно создать анимированный индикатор прогресса.
Для нетерпеливых результаты эксперимента можно посмотреть здесь:

Прогресс-бар получился довольно простой, но в то же время в стиле веб 2.0 — закругленный (конечно же!), с элементами глубины и объема: то есть тенями и градиентами.
За подробностями прошу под кат.

 Под катом — описание восьми сервисов, которые могут заметно облегчить жизнь веб-разработчика, верстальщика или дизайнера.
Под катом — описание восьми сервисов, которые могут заметно облегчить жизнь веб-разработчика, верстальщика или дизайнера. 



 Отличительной особенностью полиграфического дизайна является повсеместное применение колоночной верстки. И тому есть веские основания.
Отличительной особенностью полиграфического дизайна является повсеместное применение колоночной верстки. И тому есть веские основания. Цвет, безусловно, является важным источником эмоции. Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям, могут взволновать, вызвать множество чувств и стимулировать к действиям. Он является чрезвычайно мощным фактором воздействия на пользователей.
Цвет, безусловно, является важным источником эмоции. Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям, могут взволновать, вызвать множество чувств и стимулировать к действиям. Он является чрезвычайно мощным фактором воздействия на пользователей.
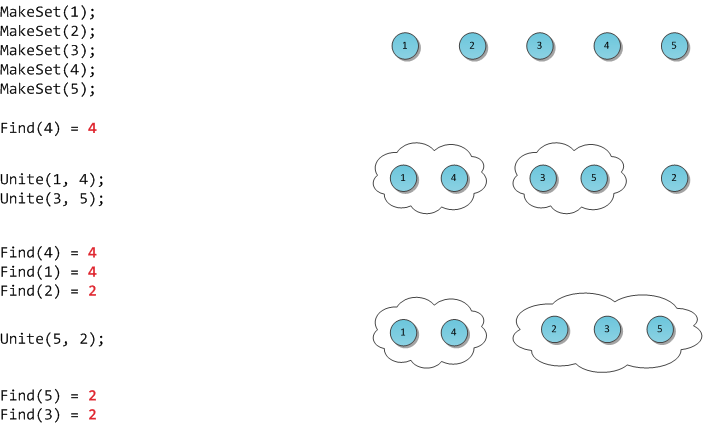
 Доброго времени суток, хабравчане! В этой статье я подробно расскажу вам о трансформации и вращении в javascripte. Матрица трансформаций, на первый взгляд, штука непонятная и многие ею пользуются даже не осознавая, что она делает на самом деле, используя готовые значения из интернета. На
Доброго времени суток, хабравчане! В этой статье я подробно расскажу вам о трансформации и вращении в javascripte. Матрица трансформаций, на первый взгляд, штука непонятная и многие ею пользуются даже не осознавая, что она делает на самом деле, используя готовые значения из интернета. На 
