Данная статья является продолжением цикла статей про язык программирования Эрланг/Erlang и его использование в нашем проекте Рисоваська. В первую очередь я хочу ответить на вопросы заданные в комментариях к первой статье, а вопросов было задано много. Итак продолжим:
Установить Erlang достаточно просто. Сначала скачиваем дистрибутив с официального сайта. Нам нужна последняя на данный момент версия R12B-5, колонка Windows binary (incl. documentation). После инсталляции в меня «Пуск» — «Все программы» появится пункт Erlang OTP R12B и в нем подпункт «Erlang». Если его выбрать, то запуститься безымянная нода вместе с оболочкой (shell) в которой уже можно выполнять эрланговский код, в том числе из моих примеров. Я буду придерживаться названия «нода», так как официального названия в русском языке пока не устоялось, хотя слово «node» и переводиться как «узел».
Вот ссылки про установку Эрланга под Mac OS X и Линукс (на английском).
Установка Erlang под Windows
Установить Erlang достаточно просто. Сначала скачиваем дистрибутив с официального сайта. Нам нужна последняя на данный момент версия R12B-5, колонка Windows binary (incl. documentation). После инсталляции в меня «Пуск» — «Все программы» появится пункт Erlang OTP R12B и в нем подпункт «Erlang». Если его выбрать, то запуститься безымянная нода вместе с оболочкой (shell) в которой уже можно выполнять эрланговский код, в том числе из моих примеров. Я буду придерживаться названия «нода», так как официального названия в русском языке пока не устоялось, хотя слово «node» и переводиться как «узел».
Вот ссылки про установку Эрланга под Mac OS X и Линукс (на английском).

 Клиент, т.е. браузер лишь визуализирует уже готовый HTML-код интерфейса. Это, фактически, то же самое, что прицепить к серверу монитор и объявить этот монитор клиентом…
Клиент, т.е. браузер лишь визуализирует уже готовый HTML-код интерфейса. Это, фактически, то же самое, что прицепить к серверу монитор и объявить этот монитор клиентом… 

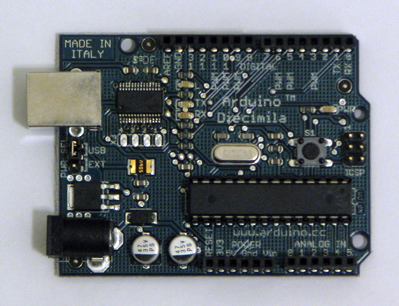
 Arduino представляет собой
Arduino представляет собой 
