
Я устал платить за GPT и думать, куда уходят данные. Нашёл Gemma 3 12B от Google и LM Studio — установил всё за 15 минут. В статье — подробная инструкция и советы, как запустить свою Gemma даже без опыта в ML.
Android-разработчик

Я устал платить за GPT и думать, куда уходят данные. Нашёл Gemma 3 12B от Google и LM Studio — установил всё за 15 минут. В статье — подробная инструкция и советы, как запустить свою Gemma даже без опыта в ML.

В мобильных приложениях широко востребованы различные виды фоновой работы. Зачастую нужно поддерживать работу в офлайне, планировать какие-либо долгие и повторяющиеся задачи на определенное время, выполнять «тяжелые» задачи без привязки к сценариям пользовательского взаимодействия.
Например, в ритейле мерчендайзерам бывает необходимо в конце каждого рабочего дня отправлять фотоотчеты на сервер и удалять их из памяти телефона, чтобы не занимать место. А для работы онлайн-кассы требуется в фоновом режиме загружать актуальный справочник товаров. В этой статье мы рассмотрим один из самых популярных инструментов для реализации фоновой работы – WorkManager из Android Jetpack.

Поговорим о том, как при наличии небольшого количества времени и навыков построить мультимедийный комбайн с дополнительными возможностями домашнего сервера на базе Kubuntu 20.04 и KODI, способного работать 24/7/365.

Концентрироваться на рабочих задачах, когда окружающая действительность постепенно приобретает оттенок раздражения и негатива, достаточно сложно. Однако мы не опускаем руки и делимся с вами музыкальными находками — сервисами и подборками треков, которые — как минимум на какое-то время — помогут выдохнуть и приступить к делам с новыми силами.

Всем привет. Меня зовут Дядиченко Григорий, и я люблю трекинг. За последние годы технологии трекинга развивались семимильными шагами и становились всё более и более демократичными. Появилось много технологий самого разного плана. Мне повезло поработать с огромным количеством технологий разного рода, поэтому данные знания хочется несколько структурировать. По большей части мы будем разбирать технологии трекинга совместимые с Unity или Web. Так что, если эта тема вам интересна. Добро пожаловать под кат!

Разрабатывая концепцию школы программирования, нам хотелось стать не только интересными для детей, но и понятными для родителей. Ведь решение о покупке курса принимается совместно. На старте проекта и тестировании бизнес модели, был сделан упор на родителя, казалось, что самое важное, удовлетворить запрос платящей целевой аудитории. Поэтому, первые открытые уроки и мастер классы были максимально интегрированы со школьной программой.
Для этого мы разбили группы по возрастам, посмотрели, какие учебники по геометрии, алгебре и физике выбирают близлежащие школы, определили перечень пересекающихся тем, выбрали те темы, которые наиболее наглядно можно раскрыть с помощью Unity, и приготовились к взрывному успеху! Но не тут-то было.
Для родителей, наша концепция показалась очень привлекательной, ведь каждый ломает голову над тем, как заинтересовать ребенка школьными предметами и повлиять на успеваемость. Но мы не учли, что любая польза меркнет, если отрок вышел с занятия без искрящихся глаз и улыбки до ушей. Все говорили, что идея классная, что такой курс стал бы отличным решением их проблем, но школьника занятие не зацепило, сложно, идти не хочет.
Следующим этапом, мы решили поговорить со второй половиной нашей целевой аудитории - детьми. Оказалось, ребята осознают, что надо научиться полезному, они "гуглят" курсы, смотрят кто чему учит. Но определяющим фактором для них выступает атмосфера занятия. Им важно, чувствовать себя в окружении единомышленников, совершать маленькие победы на каждом уроке, ощущать свободу и дружественность обстановки, и конечно же, здорово проводить время.
Решением стало снизить количество рассматриваемых тем из школьной программы, и добавить в проекты элемент узнаваемости, соревновательности и веселья! Так появилось занятие по сборке аналога игры Flappy Bird.

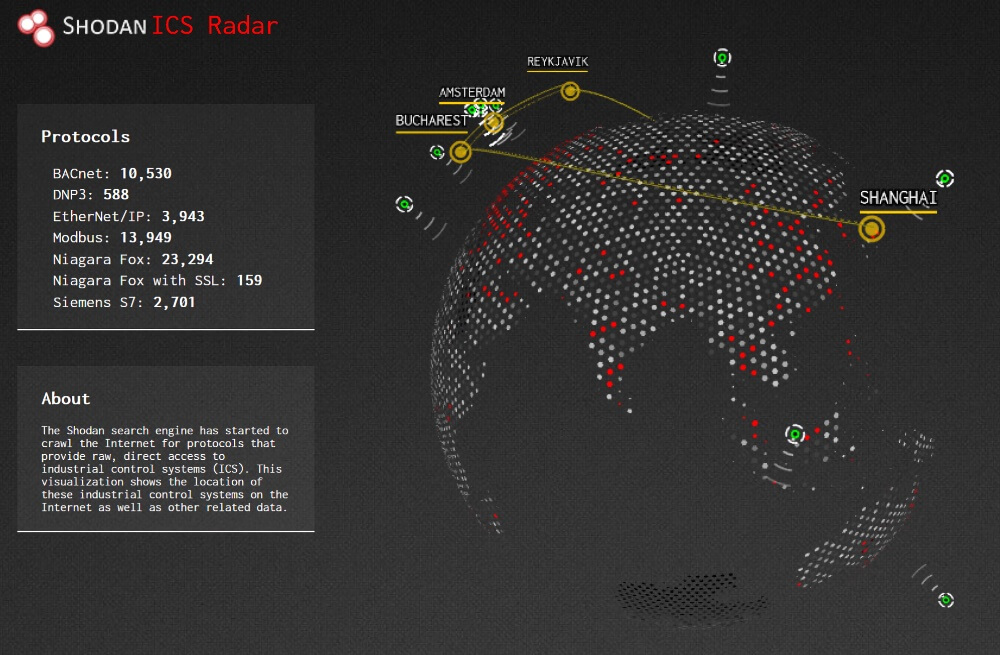
S in IoT stands for SecurityПро Shodan уже не раз писали, в том числе и здесь. Я хочу предложить еще раз пробежаться по возможностям этого замечательного инструмента и принципам его работы. Сразу хочу оговориться, ситуация с этим поисковиком вполне классическая для исследователей в области информационной безопасности — инструмент может использоваться как с благими намерениями, так и сильно за чертой закона.

Когда мы работаем с коллекциями и их отображением, перед многими из нас часто
встает выбор между ViewPager (теперь ещё и ViewPager2) и RecyclerView. Эти
компоненты похожи друг на друга по области применения, но серьезно отличаются
интерфейсом и реализацией. Начиная с support library 24.2.0 границы между
данными компонентами стали ещё более размытыми, т.к. появился вспомогательный
класс SnapHelper для автоматического доведения сhildView до
определенного положения на экране, и без устаревшего ViewPager стало проще
обходиться. С недавним релизом ViewPager2, казалось бы, о старом ViewPager и о
практиках его имитации вообще можно забыть (ViewPager2 — это по сути
RecyclerView с дополнительными вспомогательными классами, он позволяет
практически идентично повторить поведение ViewPager и сохраняет совместимость со
старым api).
Так ли это на самом деле? Лично для меня всё оказалось не так просто. Во-первых,
в классическом RecyclerView отсутствует интерфейс PageTransformer для
анимирования сhildView в зависимости от позиции (далее по тексту используется
понятие «позиционная анимация»). Во-вторых, неприятными сюрпризами долгожданного
ViewPager2 оказались модификатор класса final, который ставит крест на
переопределении метода onInterceptTouchEvent (компонент мало пригоден для
вложения горизонтальных списков в вертикальные), и приватность поля
recyclerView.
Итак, столкнувшись в очередной раз с трудностями позиционной анимации при
отображении коллекций с помощью RecyclerView и поковырявшись в ViewPager2 и
MotionLayout, я подумал, что позаимствовать принцип работы
ViewPager.PageTransformer для классической реализации RecyclerView а-ля
ViewPager2 не самая плохая идея.



Как мне кажется, большинство людей начинают разбираться с gradle только тогда, когда в проекте что-то надо добавить или что-то внезапно ломается — и после решения проблемы "нажитый непосильным трудом" опыт благополучно забывается. Причём многие примеры в интернете похожи на ускоспециализированные заклинания, не добавляющие понимания происходящего:
android {
compileSdkVersion 28
defaultConfig {
applicationId "com.habr.hello"
minSdkVersion 20
targetSdkVersion 28
}
buildTypes {
release {
minifyEnabled false
}
}
}Я не собираюсь подробно описывать, для чего нужна каждая строчка выше — это частные детали реализации андроид-плагина. Есть кое-что более ценное — понимание того, как всё организовано. Информация раскидана по различным сайтам/официальной документации/исходникам градла и плагинов к нему — в общем, это чуть более универсальное знание, которое не хочется забывать.
Дальнейший текст можно рассматривать как шпаргалку для тех, кто только осваивает gradle или уже забыл.

Когда познакомился с Kotlin DSL, подумал: отличная штука, жалко в продуктовой разработке она не пригодится. Однако, я был неправ: он нам помог сделать очень лаконичный и элегантный способ написания End-to-end UI тестов в Android.



История начинается с того, что пол года назад я купил усилитель Yamaha A-S501.
В комплекте с ним шёл пульт дистанционного управления, который мог управлять и усилителем, и ямаховским CD-плеером, которого у меня естественно не было. Поэтому большинство кнопок на пульте попросту не использовались. Да и в целом в самом пульте не было необходимости, и он всегда лежал на полке.
Однако глядя на него, мне не давала покоя мысль задействовать пульт на полную катушку. Например, было бы удобно лёжа на диване и смотря фильм, быстрым движением руки перемотать, поставить его на паузу и т.д. Конечно, для этих целей я раньше использовал приложения на смартфоне для управления программами MPC-HC, Foobar2000, но пультом было бы быстрее и удобнее.
Как говорится, глаза боятся, а руки делают. С выбором технологий было сразу всё понятно. Arduino — давно хотел с ней поиграться, и это — как раз отличный шанс. Для обработчика кнопок — Node.js, т.к. специализируюсь на джаваскрипте, и не хотел переключать контекст.
И так, поехали...