Вступление
48 часов в пути, а то и больше, многие даже не знают, как можно провести столько времени за рулем. Они, конечно, догадываются, что существуют такие профессии как водитель грузовика – дальнобойщик, но, смею предположить, даже не думали о том, что такое долгая дорога и как проводить время за рулем.
Я люблю путешествовать и люблю свой мотоцикл. Было время, когда я мог за сутки преодолевать до 1000 км. Это очень много, даже для такой страны как Россия.
Первое о чем стоит подумать человеку, кто едет очень далеко на собственном транспорте – это безопасность. В дальней дороге может случиться что угодно: аварии, поломки, внезапные проблемы со здоровьем, да и просто может кончиться бензин. Знайте, даже если вы аля волк-одиночка, есть люди, которым вы дороги, кто думает и переживает за вас.
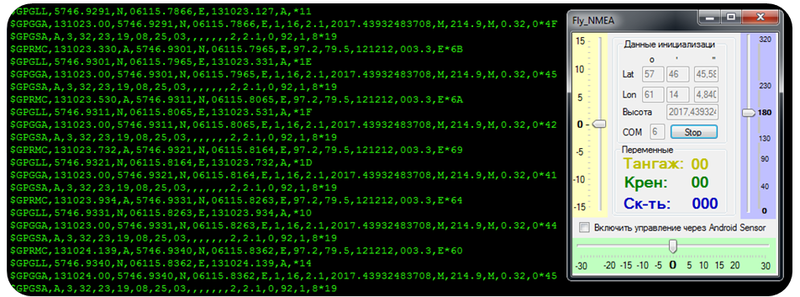
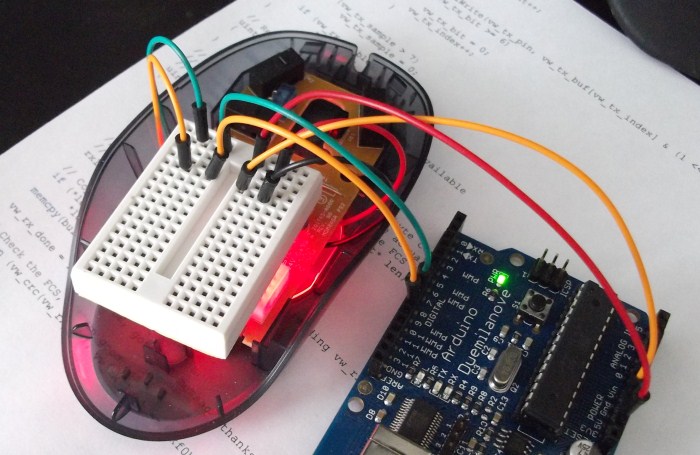
Именно о решении, которое позволяет отслеживать транспортные средства в реальном времени мы и поговорим сегодня.



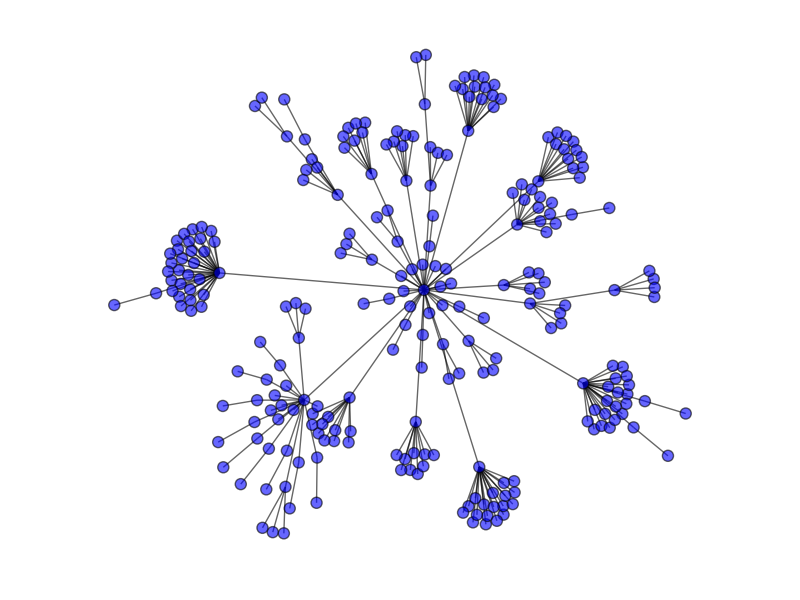
 Последние два года я занимаюсь разработкой сервера игр на платформе RedDwarf – свободной (GPLv2) серверной платформе для создания онлайн-игр на Java. На Хабре очень мало информации об этой платформе, поэтому я решил исправить этот недостаток.
Последние два года я занимаюсь разработкой сервера игр на платформе RedDwarf – свободной (GPLv2) серверной платформе для создания онлайн-игр на Java. На Хабре очень мало информации об этой платформе, поэтому я решил исправить этот недостаток. 

 «Еще одна» — потому что мне кажется, что я что-то упускаю и, в действительности, есть хорошее, но неизвестное мне решение “из коробки”. Тем не менее, вот мой рецепт:
«Еще одна» — потому что мне кажется, что я что-то упускаю и, в действительности, есть хорошее, но неизвестное мне решение “из коробки”. Тем не менее, вот мой рецепт: