Пытаясь разобраться с библиотекой от Facebook ReactJS и продвигаемой той же компанией архитектурой «Flux», наткнулся на просторах интернета на две занимательные статьи: «ReactJS For Stupid People» и «Flux For Stupid People». Решил поделиться с хабравчанами переводом первой (а чуть позже и второй) статьи. Итак, поехали.
TL;DR В течении долгого времени я пытался понять, что такое React и как он вписывается в структуру приложения. Это статья, которой мне в свое время не хватало.
Чем отличается React от Angular, Ember, Backbone и других? Как управлять данными? Как взаимодействовать с сервером? Что, черт возьми, такое JSX? Что такое «component»?
СТОП.
Остановитесь прямо сейчас.
React — это ТОЛЬКО УРОВЕНЬ ПРЕДСТАВЛЕНИЯ.
ReactJS для глупых людей
TL;DR В течении долгого времени я пытался понять, что такое React и как он вписывается в структуру приложения. Это статья, которой мне в свое время не хватало.
Что такое React?
Чем отличается React от Angular, Ember, Backbone и других? Как управлять данными? Как взаимодействовать с сервером? Что, черт возьми, такое JSX? Что такое «component»?
СТОП.
Остановитесь прямо сейчас.
React — это ТОЛЬКО УРОВЕНЬ ПРЕДСТАВЛЕНИЯ.





 Давайте начнём с нуля и построим суперпростое приложение Angular2 на TypeScript.
Давайте начнём с нуля и построим суперпростое приложение Angular2 на TypeScript.








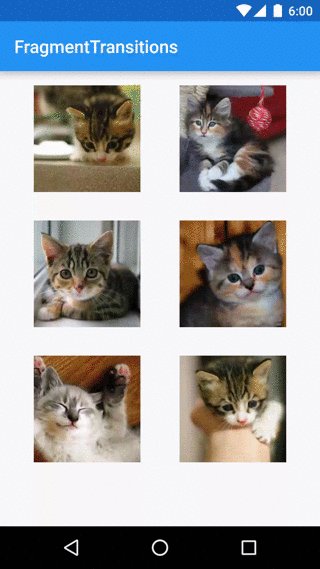
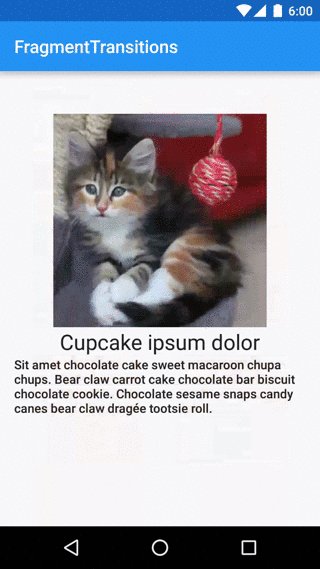
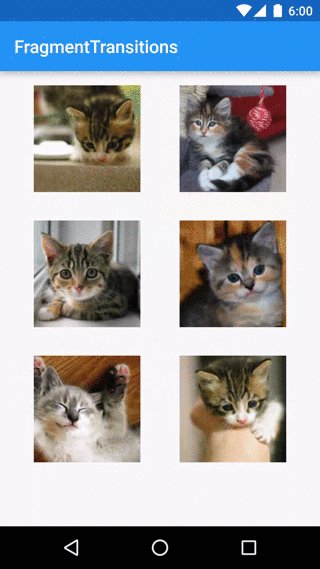
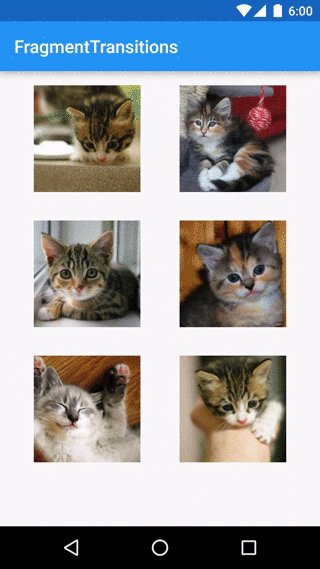
 Одним из краеугольных камней в Material design являются осмысленные движения между экранами. Lollipop предоставляет поддержку этих анимаций в форме фреймворка переходов между Activity и Fragment. Поскольку статей по данной теме не так много, я решил написать свою собственную!
Одним из краеугольных камней в Material design являются осмысленные движения между экранами. Lollipop предоставляет поддержку этих анимаций в форме фреймворка переходов между Activity и Fragment. Поскольку статей по данной теме не так много, я решил написать свою собственную!