
DesktopGap для Windows

User


12 апреля отмечается международный день полёта человека в космос. Более полувека прошло с того момента, когда Человечество сделало первый шаг в его освоение. Череда блестящих технических и научных побед сделала нас ближе к звёздам. Жажда открытий тянет постигать новые таинственные миры. Марс, красная «звезда» на небосводе, с древних времён притягивал к себе внимание людей. Невообразимо похожий на Землю, но всё-таки чужой мир до сих пор не покидает сознание многих исследователей. Вероятно в скором времени мы можем стать свидетелями тому, как на Марсе станут появляться небольшие исследовательские колонии людей. Инженерам предстоит столкнуться с многими проблемами. На Хабре присутствует большое количество специалистов разных областей, каждый обладает широким кругозором и определёнными знаниями. Предлагаю воспользоваться коллективным разумом и в этой статье поразмышлять о том, как бы выглядела связь на Марсе, если бы там существовали колонии людей.
В данной статье-дискуссии рассматривается гипотетическая техническая задача организации связи на Марсе между исследовательскими поселениями людей. Для участия читателей разного уровня подготовки в статье приводятся краткие описания некоторых базовых технических терминов, основное внимание уделено принципам открытой оптической связи с помощью лазеров, а также некоторым вопросам проектирования стационарных спутников связи.
Иллюстраций: 21, символов: 45 081.


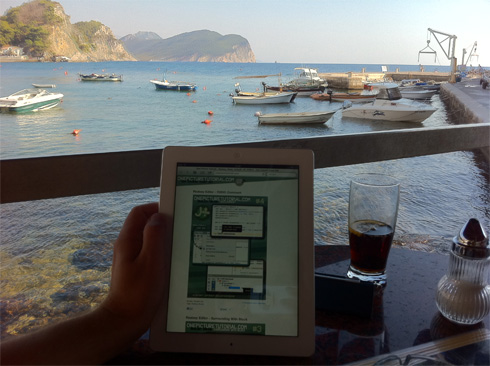
 Каждый из нас, хоть раз при разработке мобильных версий сайта, задумывался о том, как можно ускорить процесс разработки, дебаггинга и быстрого просмотра изменений. Кто-то поднимал для этого локальный сервер, кто-то ставил эмуляторы, чтобы лишний раз не тянуться к телефону для просмотра, кто-то делал и более костыльные решения. Ребята из Adobe Lab позаботились о нас и выпустили сегодня прекрасное приложения для этих нужд. Барабанная дробь, встречайте — Adobe Shadow!
Каждый из нас, хоть раз при разработке мобильных версий сайта, задумывался о том, как можно ускорить процесс разработки, дебаггинга и быстрого просмотра изменений. Кто-то поднимал для этого локальный сервер, кто-то ставил эмуляторы, чтобы лишний раз не тянуться к телефону для просмотра, кто-то делал и более костыльные решения. Ребята из Adobe Lab позаботились о нас и выпустили сегодня прекрасное приложения для этих нужд. Барабанная дробь, встречайте — Adobe Shadow!





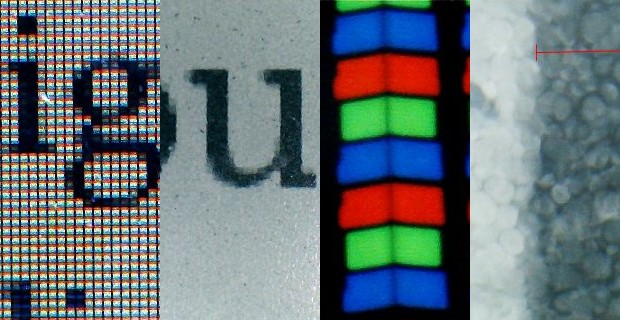
 Так вышло, что я слежу за положением дел вокруг критики флеш со стороны Apple, поэтому не могу не обратить внимания на очередное открытое письмо Стива Джобса по поводу отказа поддерживать флеш.
Так вышло, что я слежу за положением дел вокруг критики флеш со стороны Apple, поэтому не могу не обратить внимания на очередное открытое письмо Стива Джобса по поводу отказа поддерживать флеш.I wanted to jot down some of our thoughts on Adobe’s Flash products so that customers and critics may better understand why we do not allow Flash on iPhones, iPods and iPads. Adobe has characterized our decision as being primarily business driven – they say we want to protect our App Store – but in reality it is based on technology issues.
 Я живу в небольшом городе неподалеку от Пензы. Я люблю свой город и давно хотел создать что-то такое, что может приносить пользу жителям города. Население – около 60 000 человек. Город закрытый.
Я живу в небольшом городе неподалеку от Пензы. Я люблю свой город и давно хотел создать что-то такое, что может приносить пользу жителям города. Население – около 60 000 человек. Город закрытый.