Свет увидели и новая версия iOS 9, и OS X 10.11 El Capitan, и даже watchOS 2. И всех их объединяет новый шрифт — San Francisco. И как молодого веб разработчика, меня заинтересовала возможность использовать данный шрифт для веб сайтов. Так родился этот перевод статьи «I Left My System Fonts In San Francisco».
У меня, как у разработчика, очень часто возникают случаи, когда на веб-страницах необходимо использовать системные шрифты. И, зачастую, эти страницы встраиваются в наши приложения, как удалённые настройки или документация. В этом контексте очень важно, чтобы у конечного пользователя содержание вязалось с его окружением.
Что ж, скоро мы все будем сталкиваться с контентом, отображаемым в San Francisco, и нам понадобится как-то указать этот самый шрифт в нашем CSS.
По традиции мы можем попробовать указать шрифт San Francisco явно, что-нибудь в этом стиле:
body {
font-family: "San Francisco", "Helvetica Neue", "Lucida Grande";
}
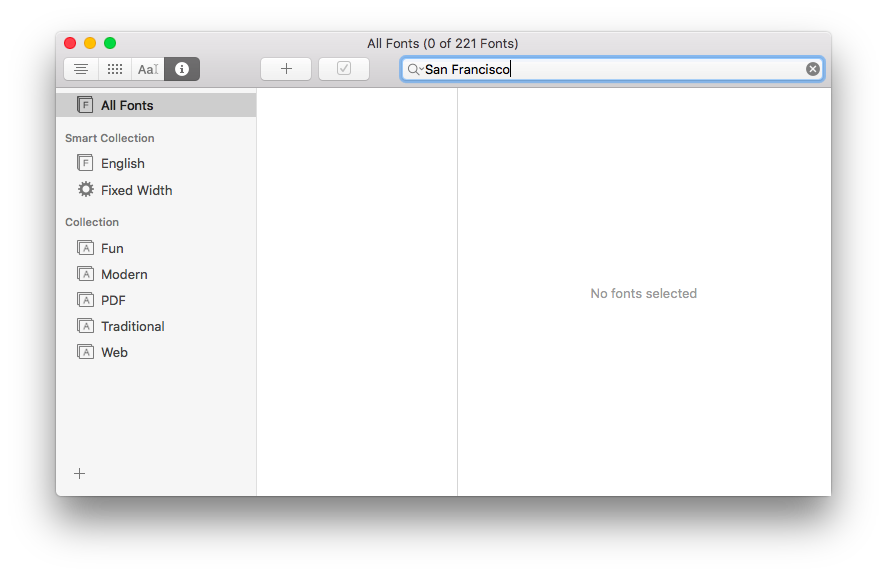
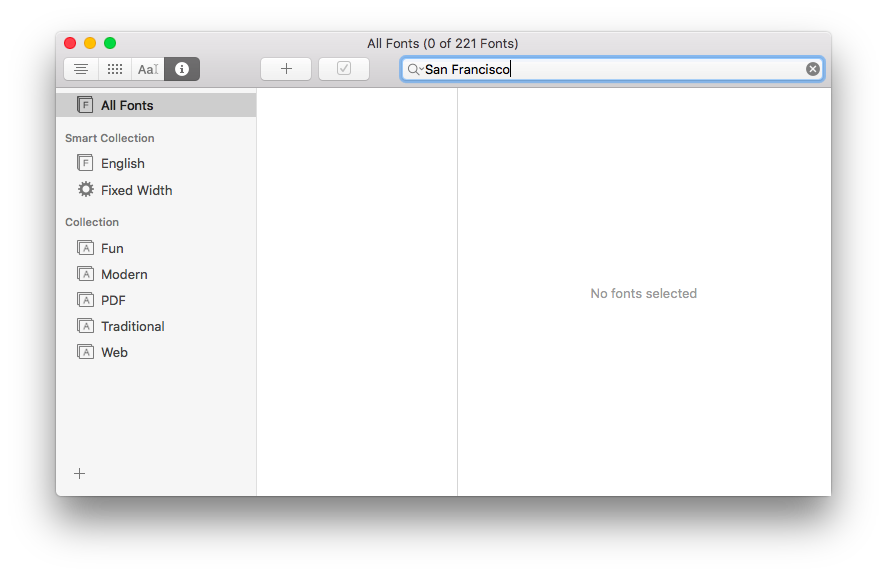
К сожалению, в свежеустановленной OS X 10.11 (El Capitan) нет этого шрифта.

Но как это возможно, ведь это же системный шрифт?